Editor interface
Site editor
The site editor works with the settings of the whole site and particular pages. The editor is divided into the upper and lower panels.
The Upper panel of the editor is used for navigation through all sites and pages.
The Lower panel is used to edit the current page.

Upper panel
The upper panel settings are applied to the whole site. In the Sites tab, you can switch between the existing sites or create new ones.

In the upper panel, you can manage your Pages and Products, view new Leads. The number of unviewed leads is displayed above the Leads tab. You can also go to the site's Analytics and Settings.
The Settings tab is a wide menu which includes domain settings, payment methods, options to transfer site ownership, to connect third-party services, notifications, and other integrations.
On the right side of the upper panel, there is the Billing tab to see the payment term of the current plan, change your plan, select another payment frequency and method, view invoices.
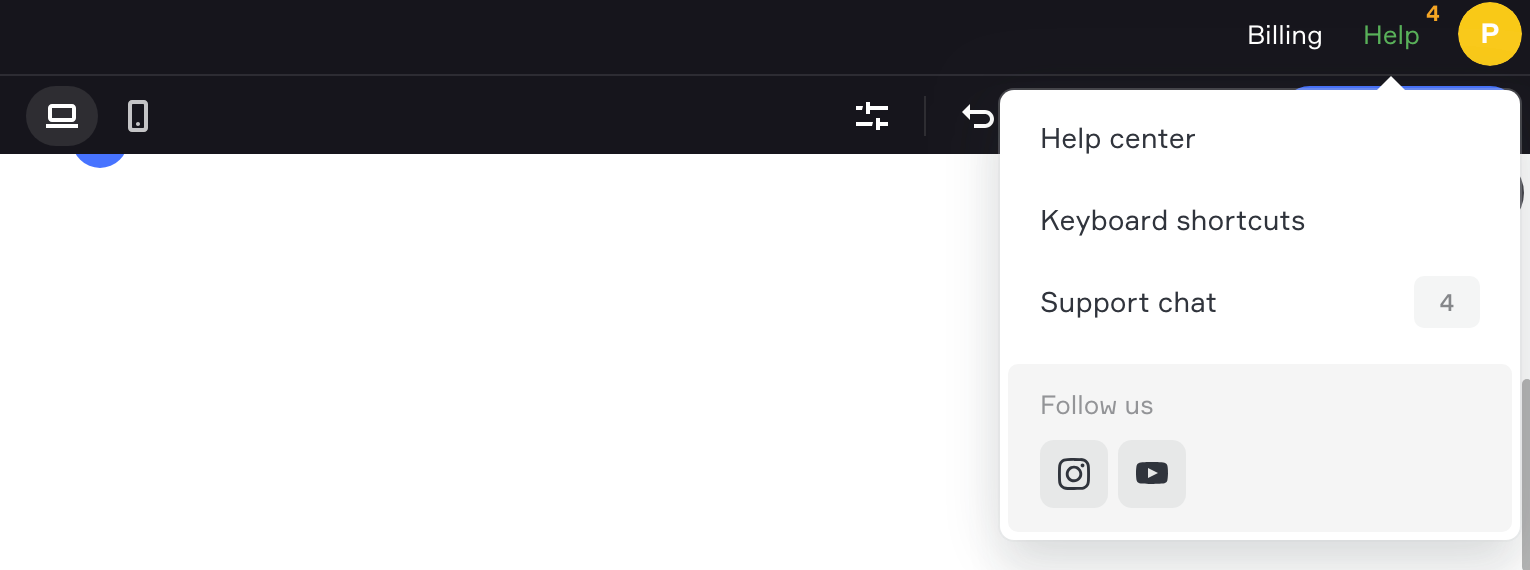
The Help tab includes a link to the Flexbe help center, opens the support chart or shows the list of keyboard shortcuts.

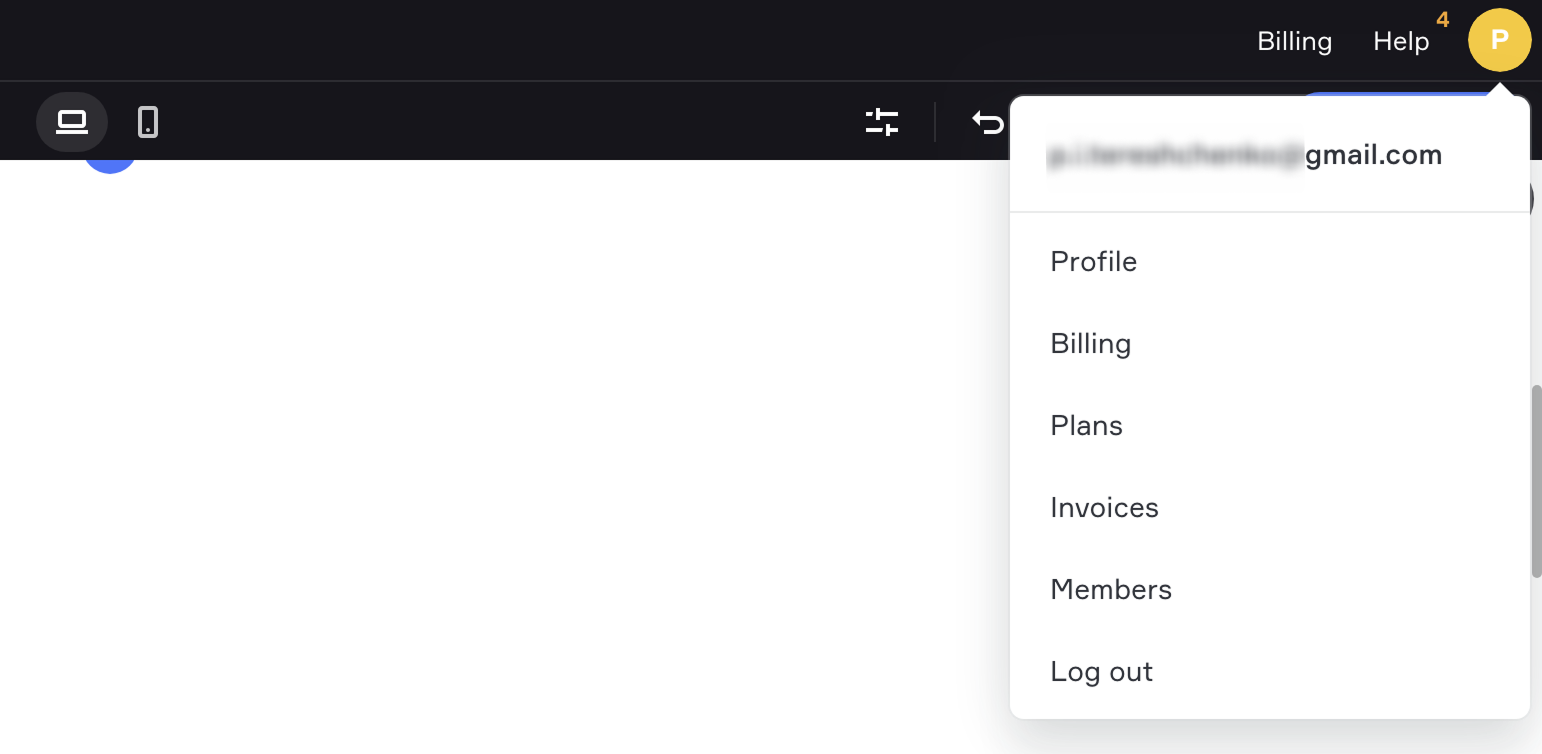
From the Upper panel, you can also go to your account, change your profile settings or log out.

Lower panel
The Lower panel settings are applied to the current page.

Use the Lower panel to edit Pop-ups (e.g. forms) or to configure Text styles of various text categories. You can change the Page settings: a page title, URL, setup its SEO (search engine optimization) and representation in social networks.
You can save the applied changes on the right side of the lower panel.
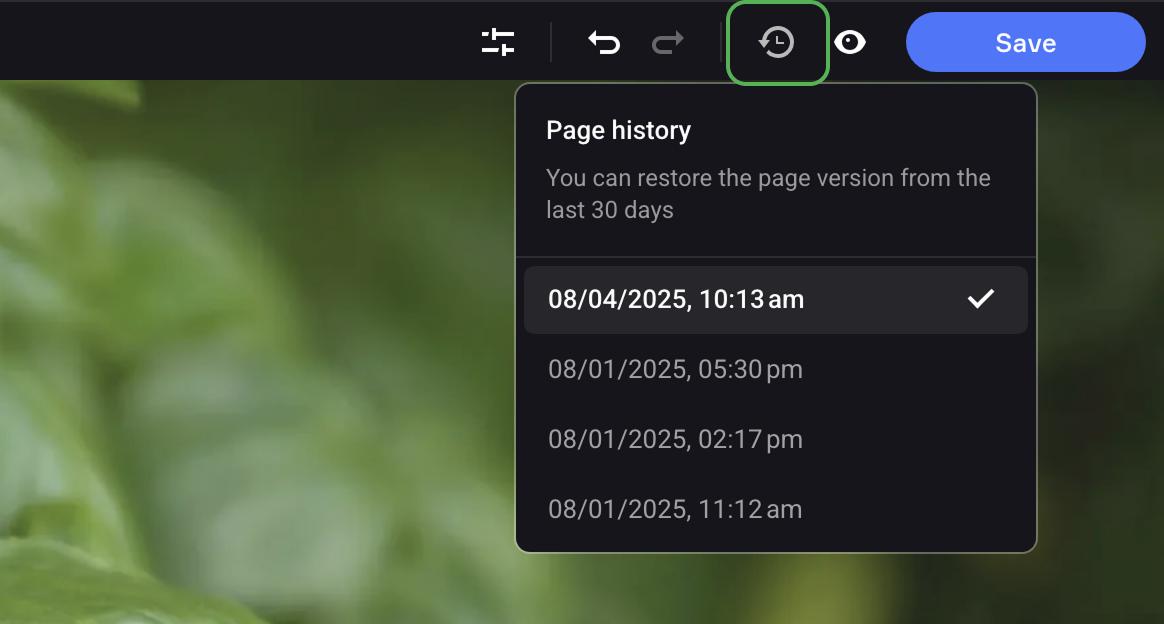
View the page history and go back to one of the previous page versions which have been saved over the last 30 days.

Due to the responsive design setting, you can see how your site will display on the screen of mobile devices by turning on the mobile phones mode.

NOTEIt's a display mode so buttons and links are not clickable.
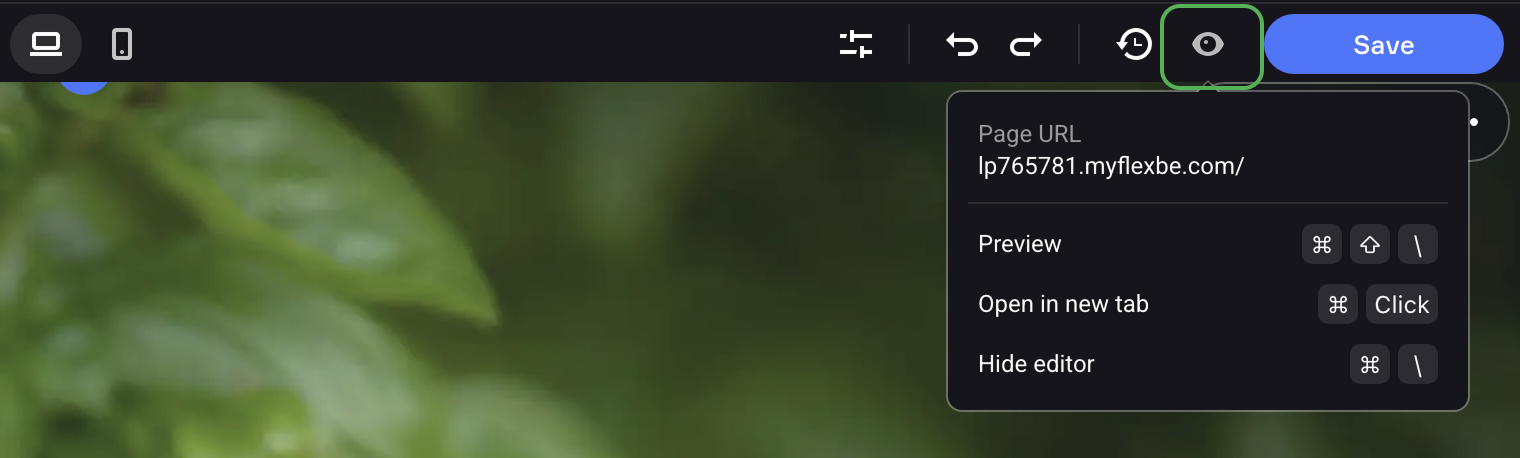
You can also turn on the preview mode to see how your site will look after publishing. Save changes before turning on the preview mode.

Editing content
Flexbe consists of the section editor, the content zone editor and the element editor.
Use the section editor to change any section layout (its number of columns or cards, paddings, etc); turn on the full-screen mode, section title, footer or tabs.

In the Background tab, you can change the background of a section: select any color, image, video or no background at all. Set up text color, gradients and effects of the background.

In the section settings menu, you can add any section to favorites or make it global, enable the options to increase conversion rate (A/B testing, Dynamic content replacement, Dynamic text replacement, Geo content replacement), get a section anchor and set up the device visibility.

To enter the content zone editor, mouse over a container with a group of elements in the section. Content zones are framed in blue.

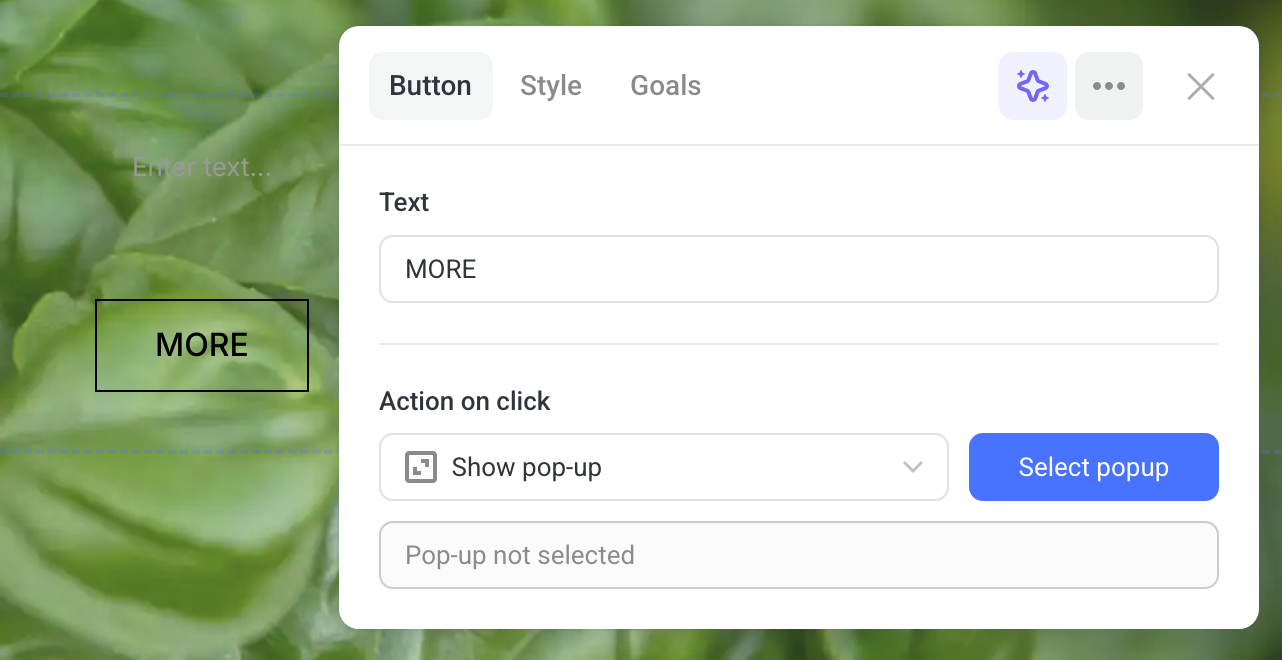
All elements have individual settings. Every element can be customized.
For example, you can add button text, style and color, set up an action on click and goals.

Editor options
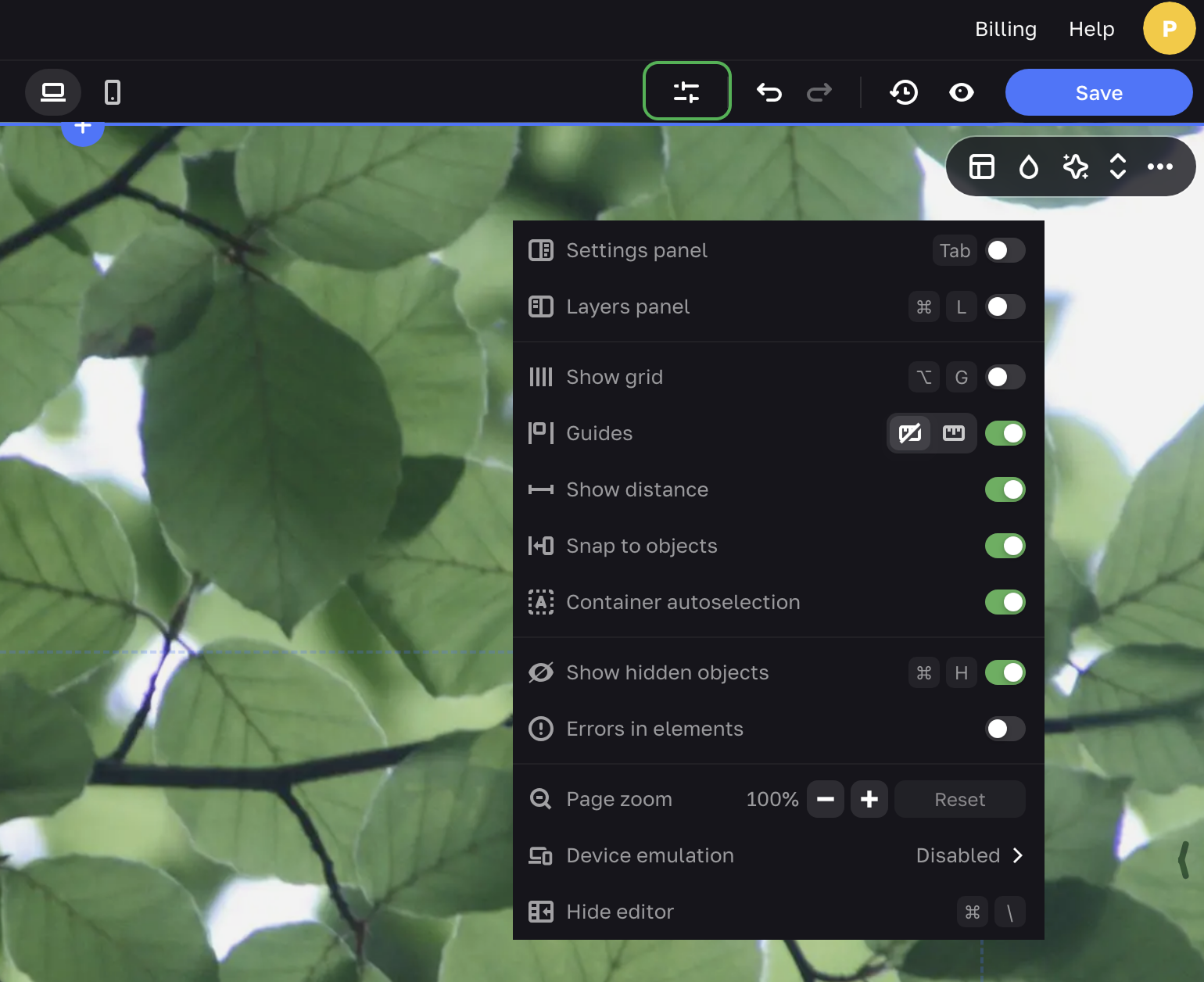
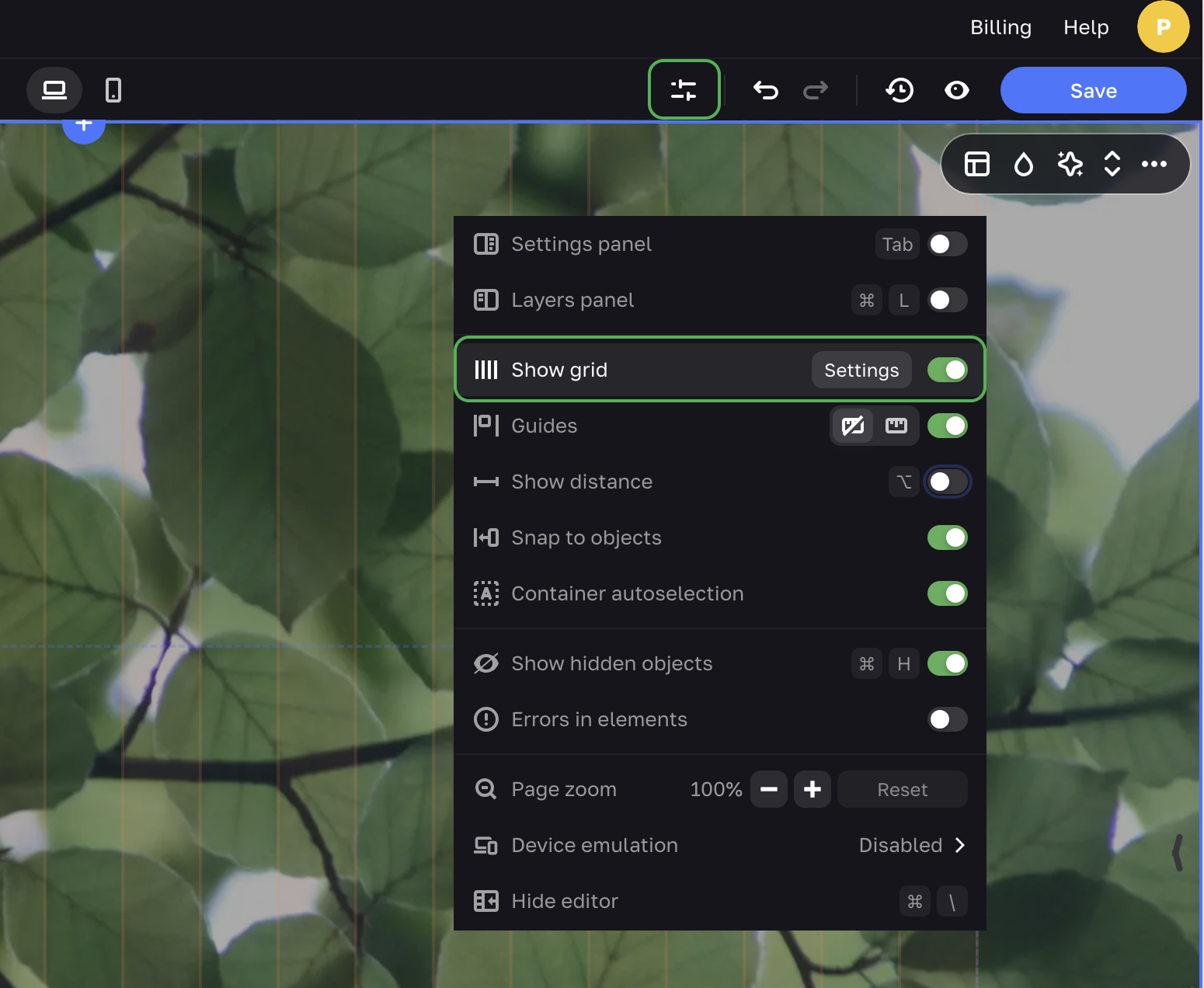
You can find the editor options on the top settings panel.

Show grid
This toggle shows the guides that help align content with the grid and other elements. They also prompt when an element reaches the point you need.

Show distance
This options displays distances between two elements or between an element and the grid border. To see the distances, hover over a neighboring element or start moving the element you want to position.
Snap to objects
This option binds an element to another element or to the grid. It helps align elements even if they don't touch each other.
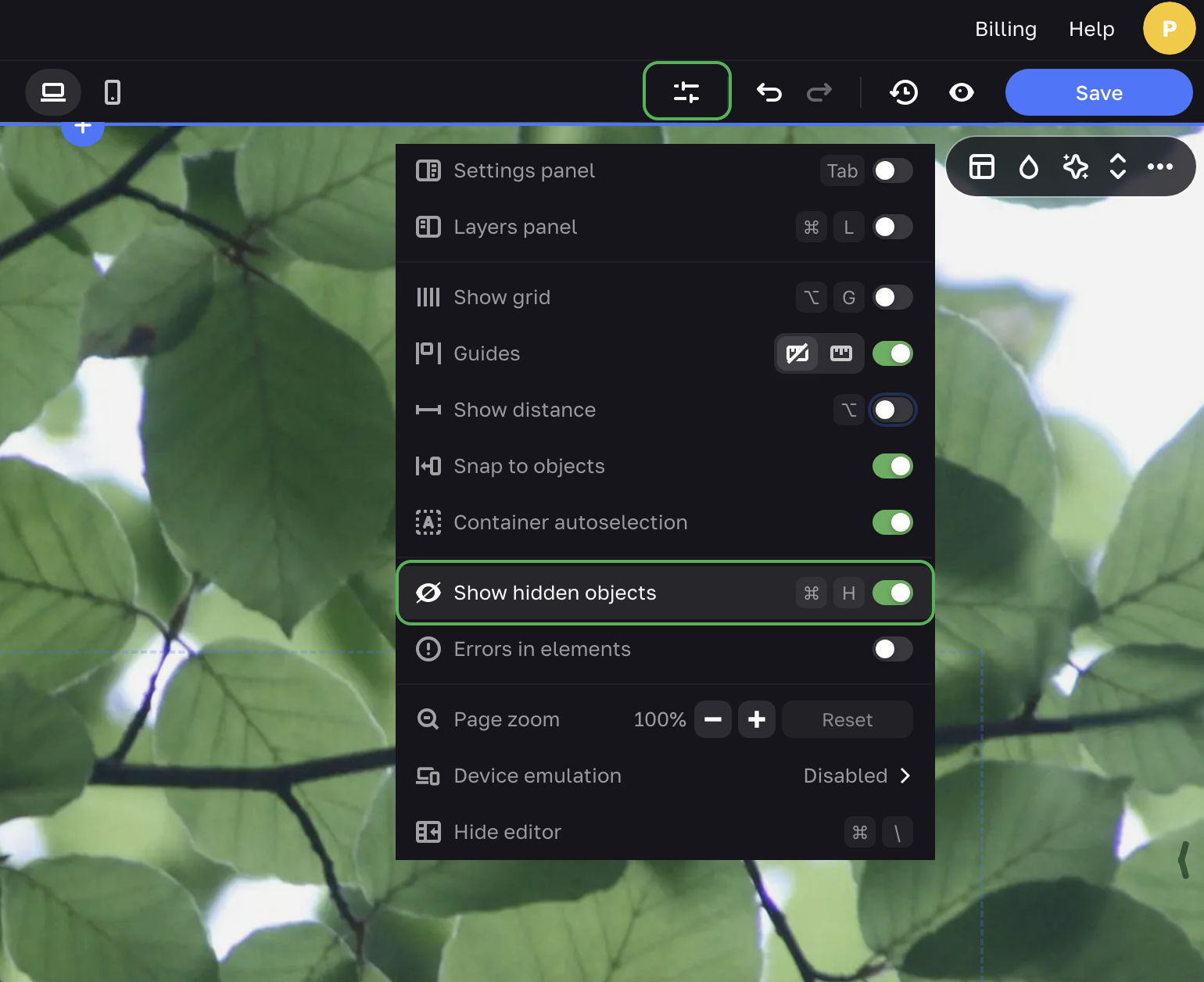
Hidden elements and sections
In the editor, this option shows elements and sections hidden for the selected view mode (Desktops and tablets or Mobile phones).

If this toggle is turned off, all hidden elements and sections are hidden from the editor.
Errors in elements
This toggle enables displaying errors in elements. Such errors occur in case when Actions on click aren't properly set up. For example, a product name or price is missing in the product card or there are some blank fields in the Action on click setting of a form.