How Flexbe works
This article covers what Flexbe website builder consists of.
Control panel
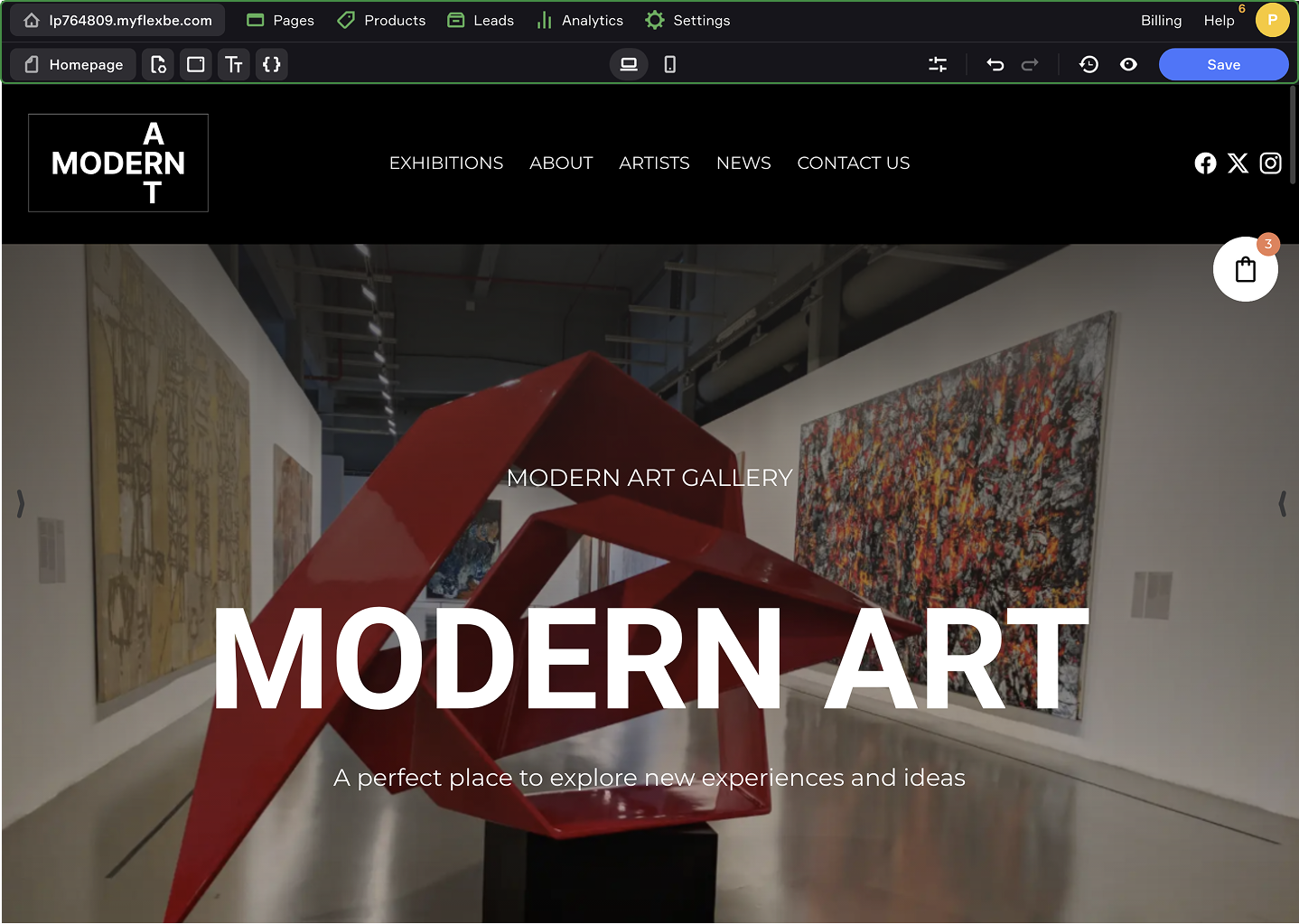
Control panel is the main way to navigate between the settings. In other words, it’s the dashboard of Flexbe.

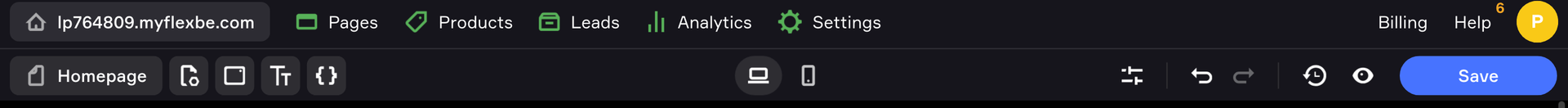
The Upper panel is used to set up your sites and account. From here you can go to the list of your Sites and Pages.
The Products tab lets you manage your product catalog and create products with variants. The Leads tab displays all the requests from the site's visitors.
In the Analytics tab, you can view the statistics of site's visits, a number of leads and conversion rates.
The Settings tab is a dashboard where you can select the site's language and currency, set up your domains, add integrations, manage your online store, customize fonts and much more.
Use the Help menu go to the Help Center with a comprehensive knowledge base, view the keyboard shortcuts or contact Flexbe support service. Your account settings, billing information and more are found in the Profile tab.

The Lower panel is used to edit the current page; the panel is displayed only when you are editing a page of your site.
Here you can view and set up Popups, change the Text styles of your site and add custom Code to the current page. In the Page settings, give the title and URL of your page, enter its SEO description and the way the link to this page will display in the social media.
On the Lower panel, you can also switch to the Mobile phones mode to see how your site looks on smartphones; modify the editor options; undo the changes of the page; view the page history, or go to the page preview.
Site
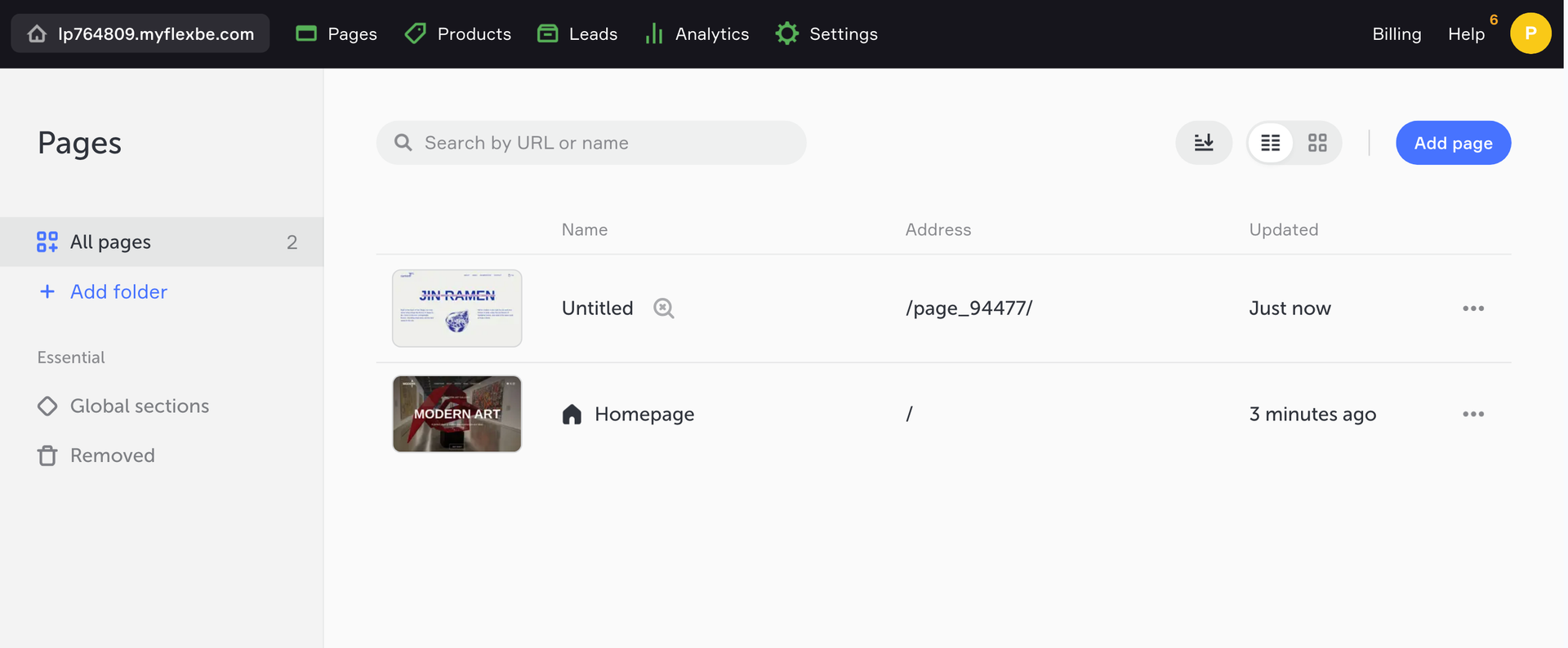
Your site can consist of multiple pages. The number of pages you can create is unlimited. They all are grouped under the same domain.

Five menu items on the upper panel (Pages, Products, Leads, Analytics, Settings) work with the selected site. Use them to apply changes to the whole site.
Page
A page is one of the site's components. A separate page can't have its own domain within one site.

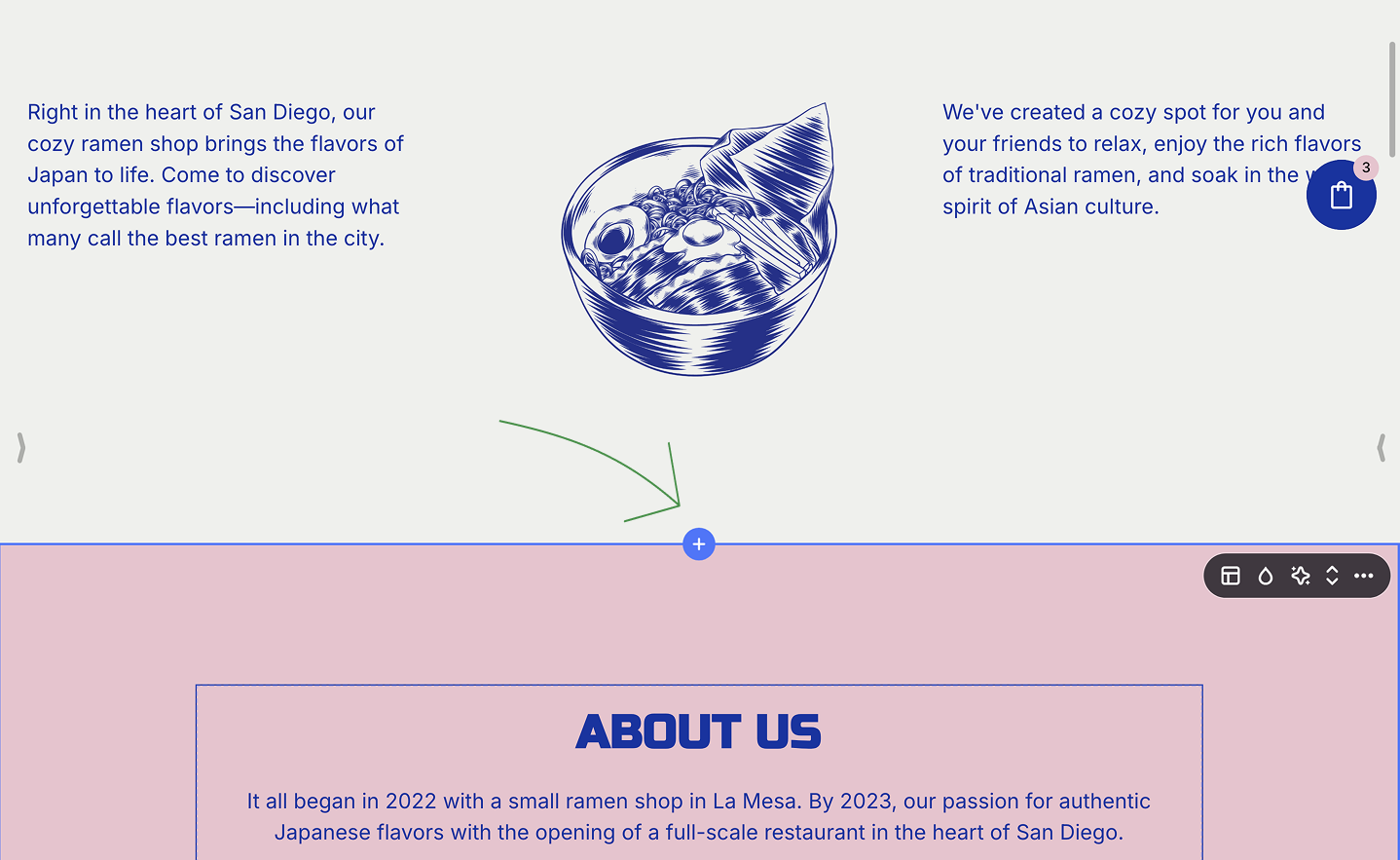
Section
Every page is made of several sections. Each section has its own settings: layout, number of columns, background, etc.
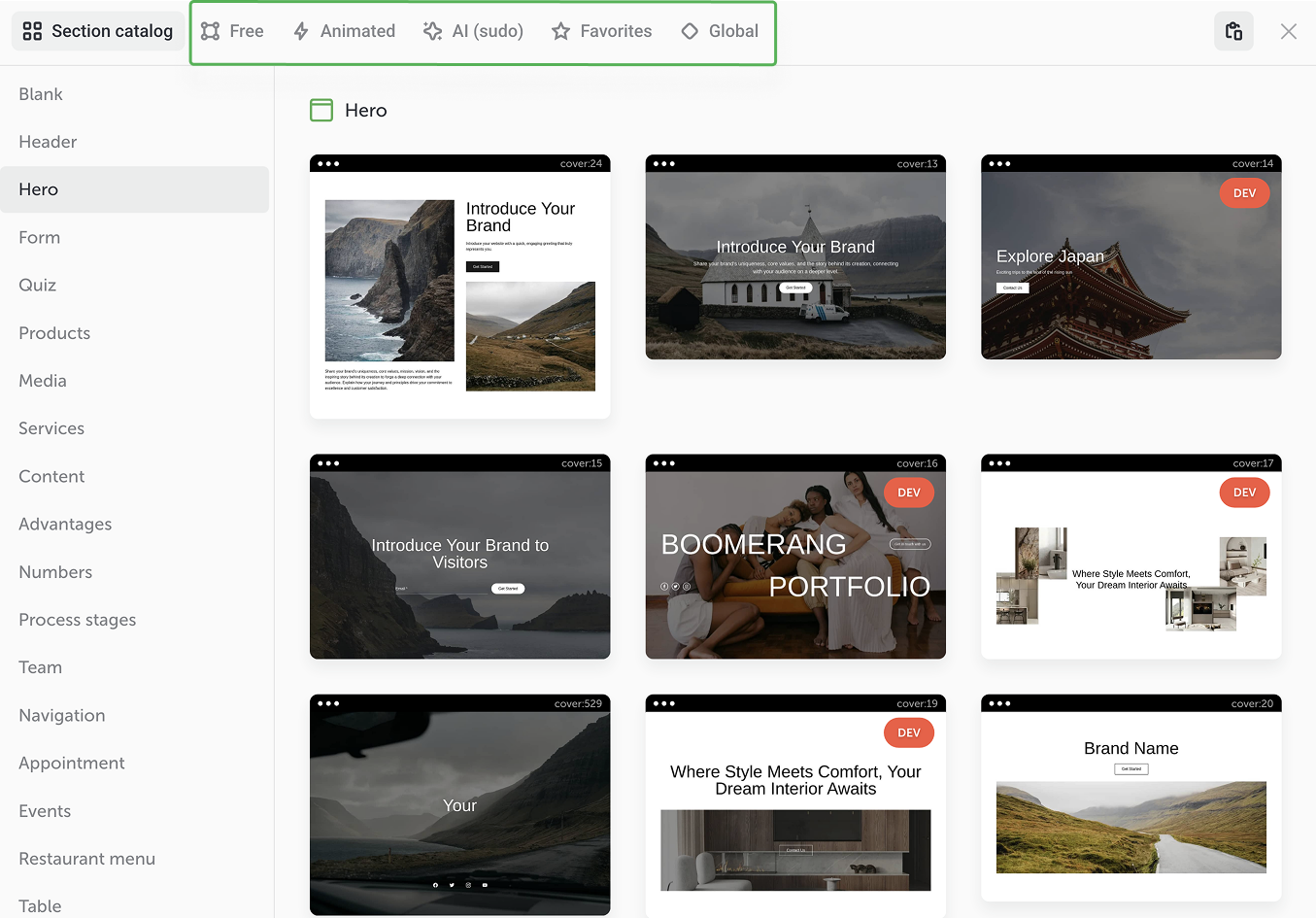
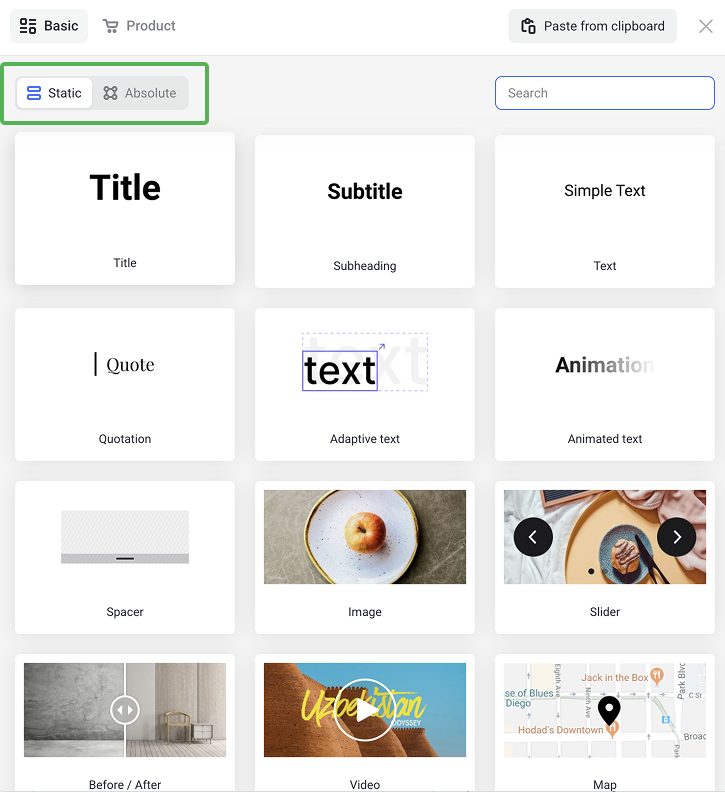
You build a site from ready-made sections. They may include product cards, contacts, galleries, testimonials and others. To open a list of available sections, click the 

There are templates of standard and free sections in the website builder.

Standard sections have a preset layout that can be easily modified to fit your needs. You can change the content, the number of cards in a row, the column width; delete or add new elements. There are more than 30 elements to add: text elements, images, maps, buttons, icons, etc. You can also use elements with absolute positioning that have more flexibility of customization in standard sections.
Free sections are sections with absolute positioning of elements. You can move all the elements as you see fit, resize and rotate them, or change the order of layers. In contrast to the standard sections that have a defined layout, you are not restrained by the fixed structure, and you can create truly unique designs.
Standard and free sections can be easily combined on one page.
You can turn any section into a Favorite section and use it as a template on multiple pages of your site.
You can also turn any section into a Global section and add it to all the site's pages. It come in handy as changes of one global section are automatically applied to its duplicates on other pages.
Content area
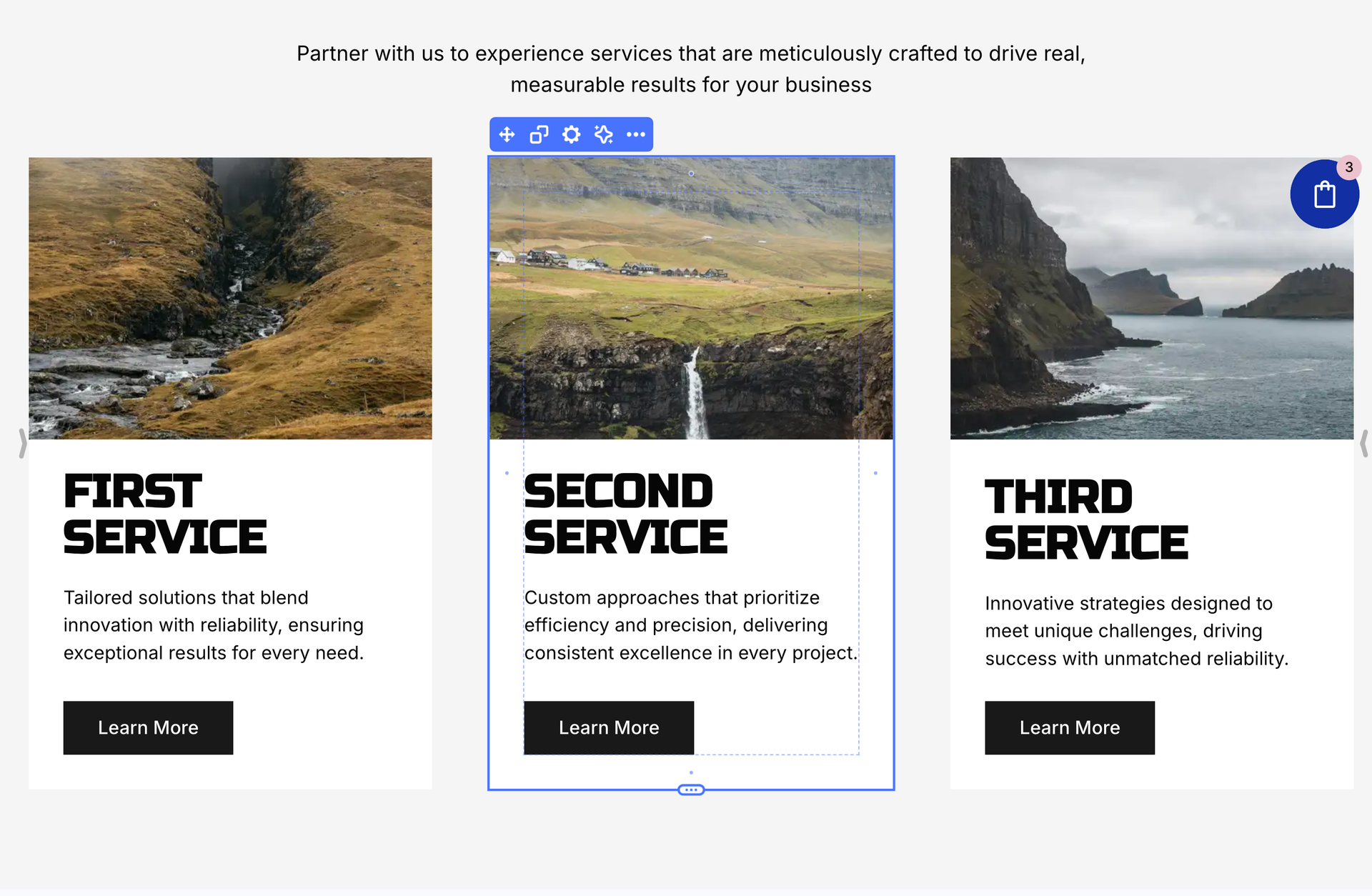
A section is made up of content areas. A content area is a container for a group of elements.
In the editing mode, content areas are outlined blue on hover.

You can set up the background, padding, vertical and horizontal alignment of any content area.
When you delete a content area, all the elements inside it are deleted too.
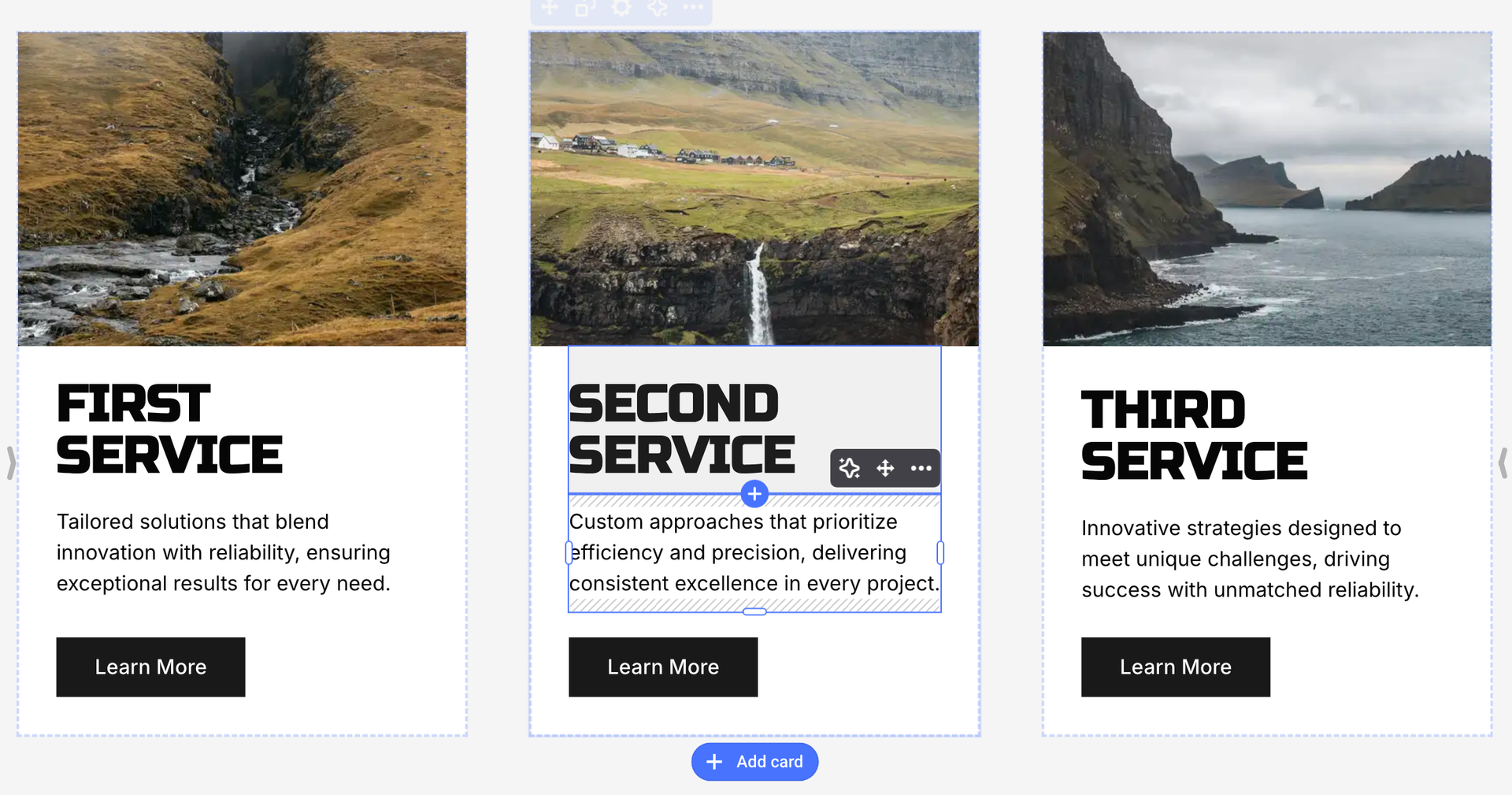
Element
An element is a minimum unit of content: a text item, an image, a button, a hotspot.
To add an element, click the 

In the open list of elements, select one you need and add it to the page.
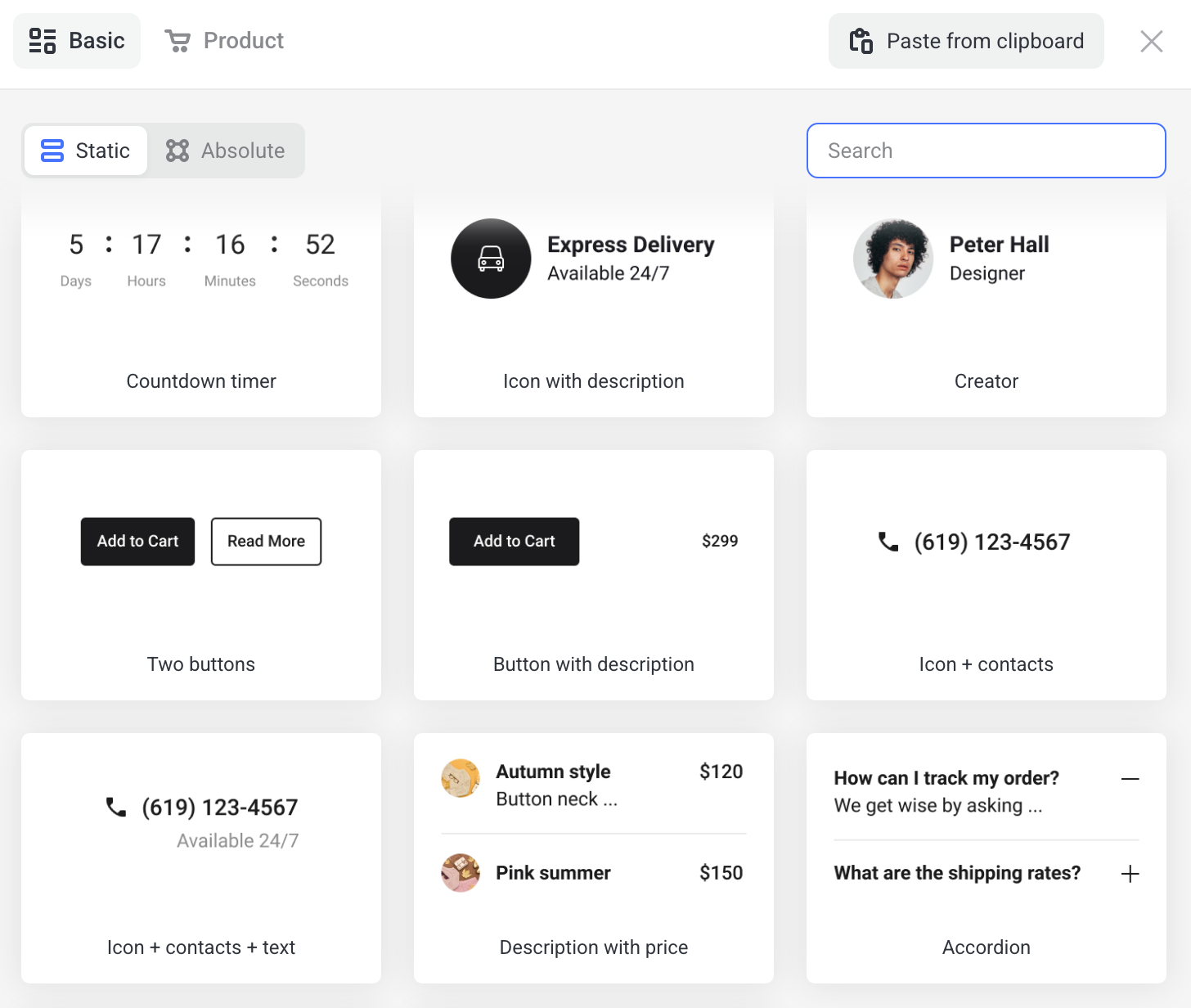
There are two types of elements: Static and Absolute. They are divided depending on the position property of an element.

Elements with static positioning depend on the location of other elements in the content area; they are placed vertically. You can't add two elements to one row or place some text next to a button but only one below the other.
However, you can select Two buttons or Icon with description.

Elements with absolute positioning (aka Absolute elements) can be placed anyway you like and even stacked one over another.
Elements with static positioning (aka Static elements) enable you to build sections with ease and in no time; such sections will look great across all devices. Although elements with absolute positioning give you more freedom to create truly unique designs.
Editing
Visual editing allows to see the website changes instantly.
You can edit almost everything you see on the site page: add, delete or swap sections; edit their content, configure content areas and elements.
To open the Editor of a particular element, just mouse over and click on the element you want to customize.
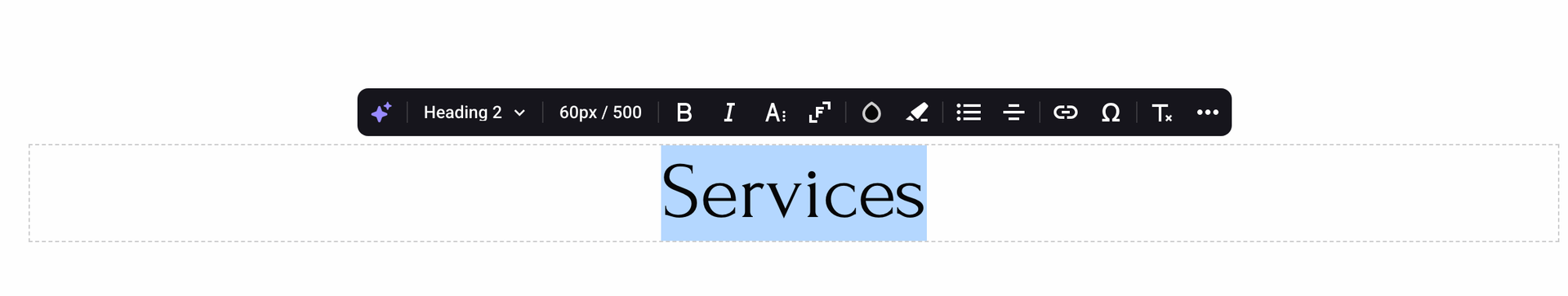
Text is edited right on the page. Mouse over the text or select any word to open the text editor.

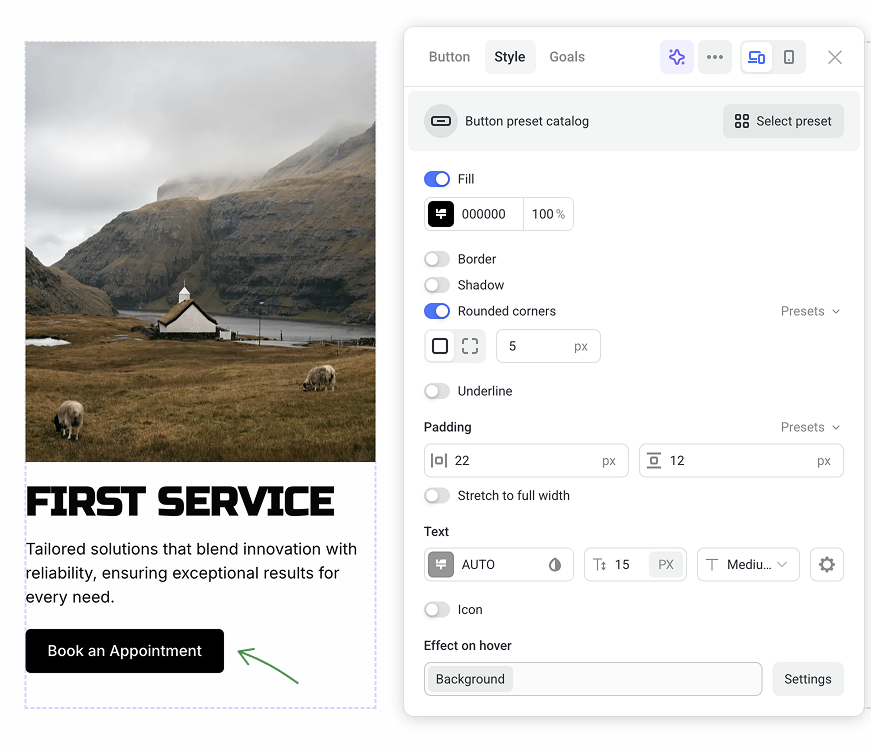
Buttons, images, logos and other visual elements are styled in separate menus. To open the element editor, mouse over it and click the settings symbol.

Working in the editor, you can instantly see how the site appearance changes. Your site in the editor looks the same way as your visitors will see it.