Header and footer settings
Headers and footers are site sections with individual settings.
You can create a unique header or footer for each page of your site or use global sections for the whole site.
Header settings
Background and layout settings menu of the header are found in the top right corner of the section.
Header layout
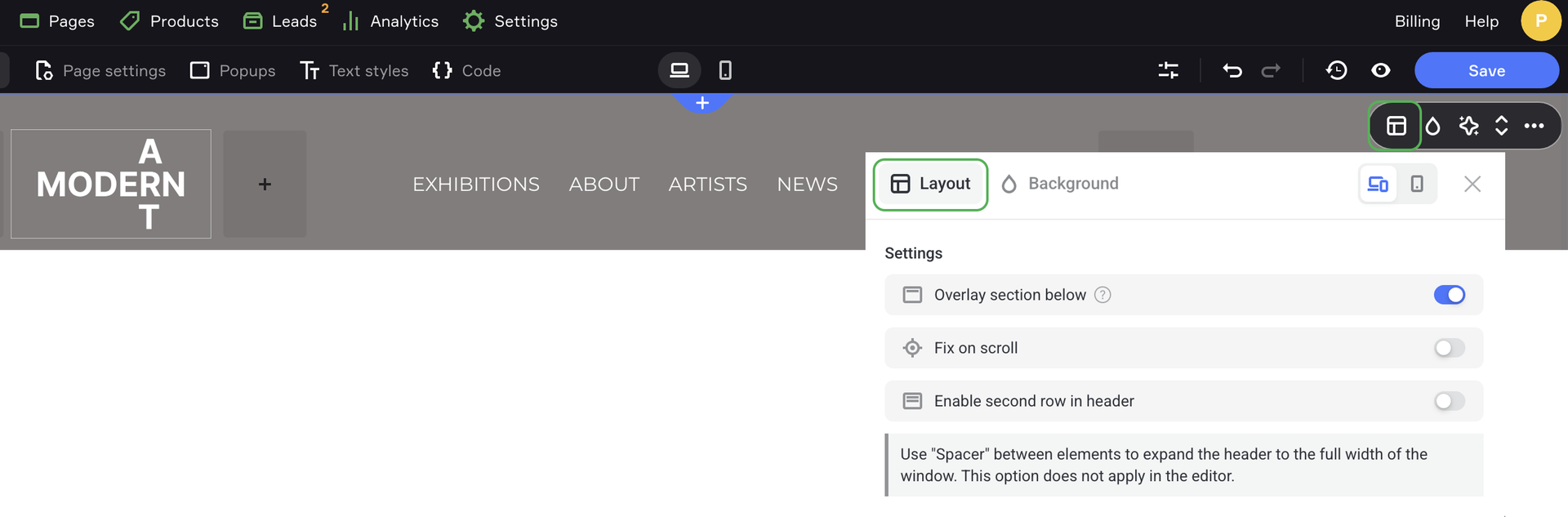
There are several settings of the header layout.

- Overlay section below - Your header will overlay the section below.
- Fix on scroll - The header will stick at the top on the page scroll. There are some additional options for this setting.
- Enable second row in header - It adds an additional row to the menu.
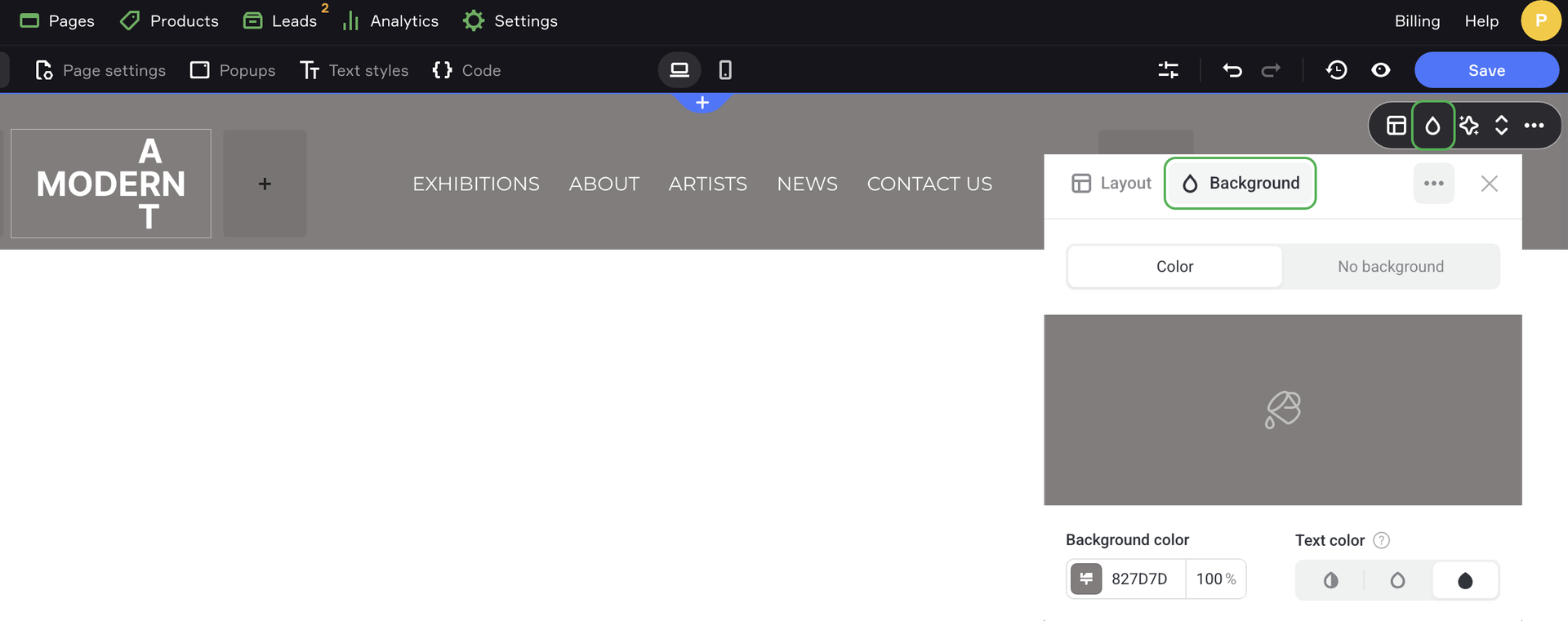
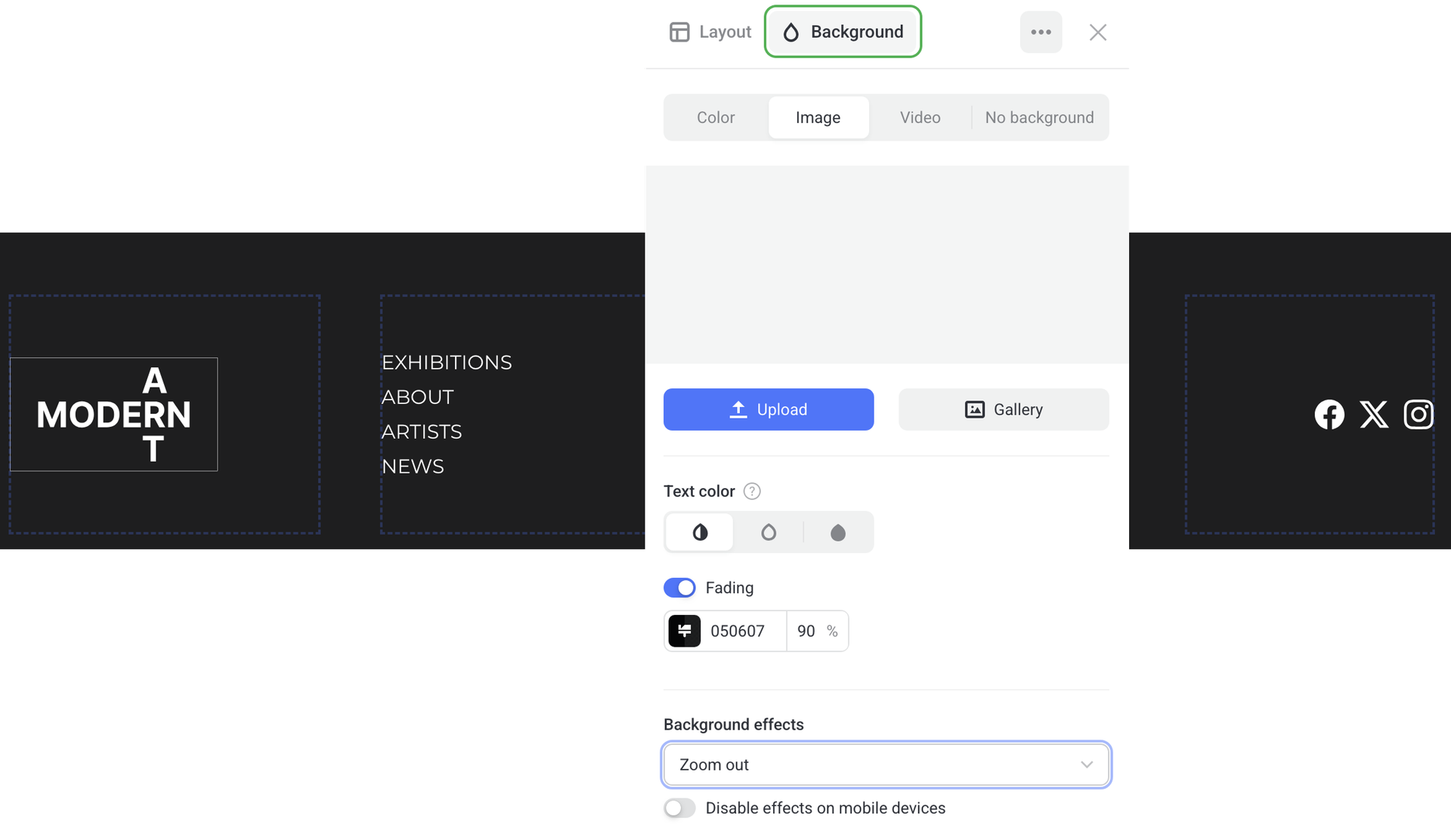
Header background
You can add color to your header or leave it without any background. Text color is also set up here.

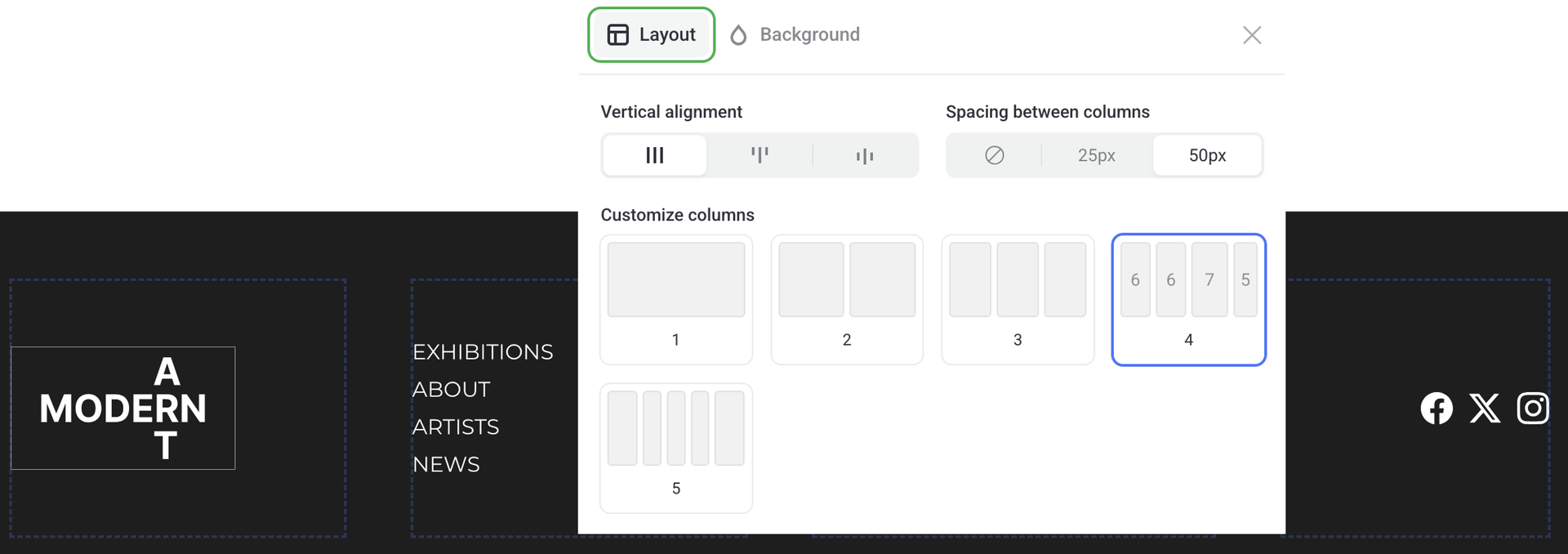
Footer settings
For the footer, you can set up the number of columns, their alignment and spacing between them.

Select a color, an image or a video for the background, or leave this section without any background.

Element settings
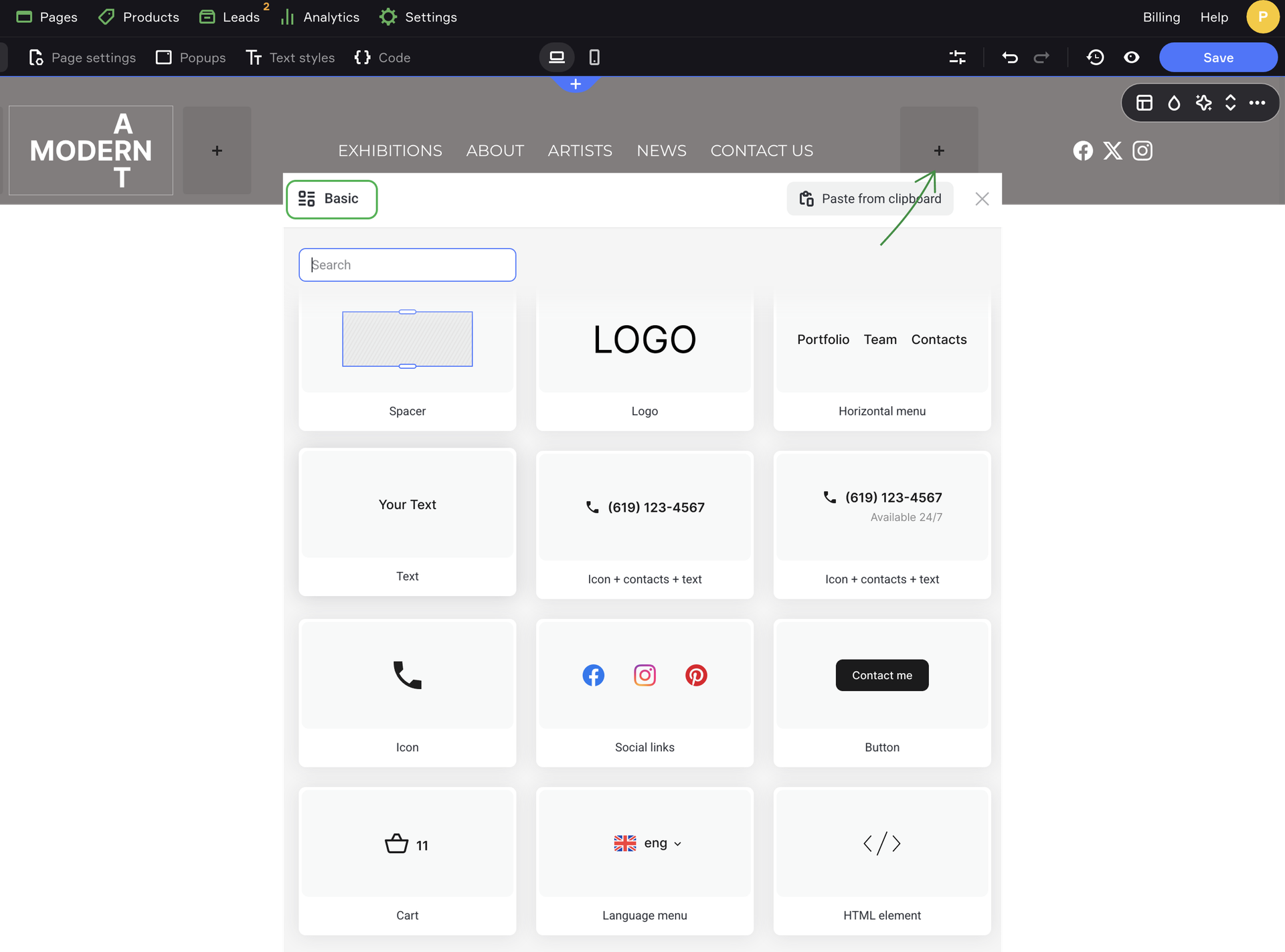
After adding Header and Footer sections, you can change their content and settings of the elements or add new elements from the list. To do that, click the + icon between the current elements or on the blank space and select a proper element.

Some of the elements are described below. There are many more on the list.
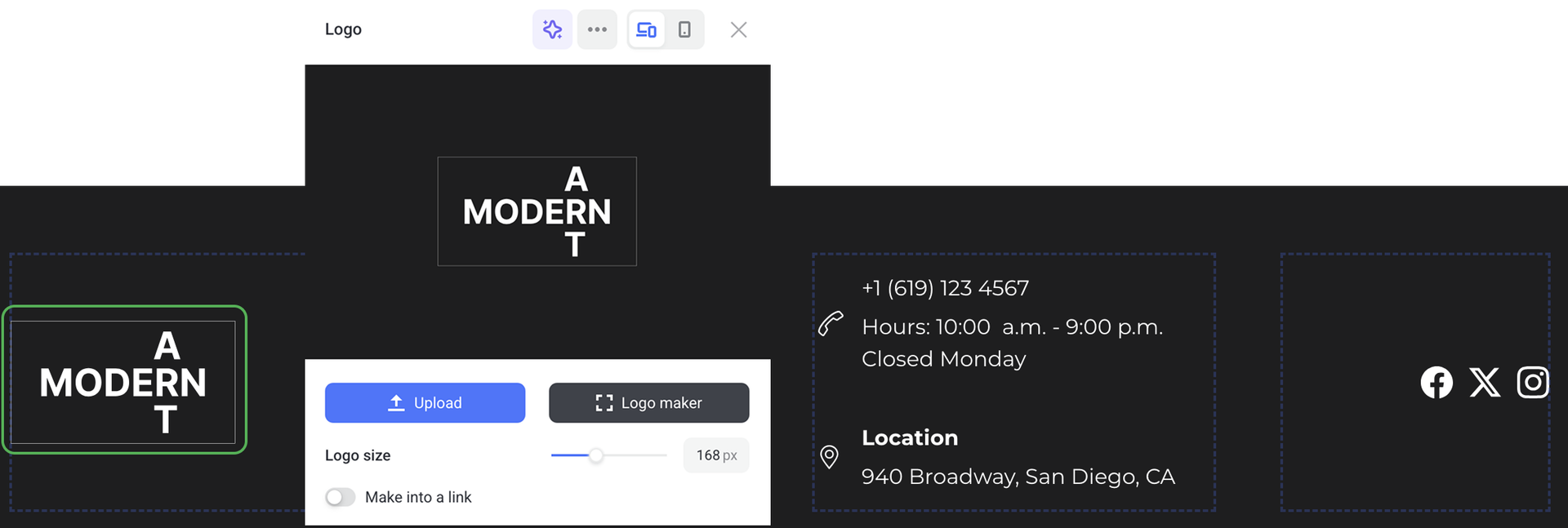
Logo
If you click on the Logo element, a settings modal opens. Here you can upload your own logo, change its size, add a link or use Flexbe logo maker.

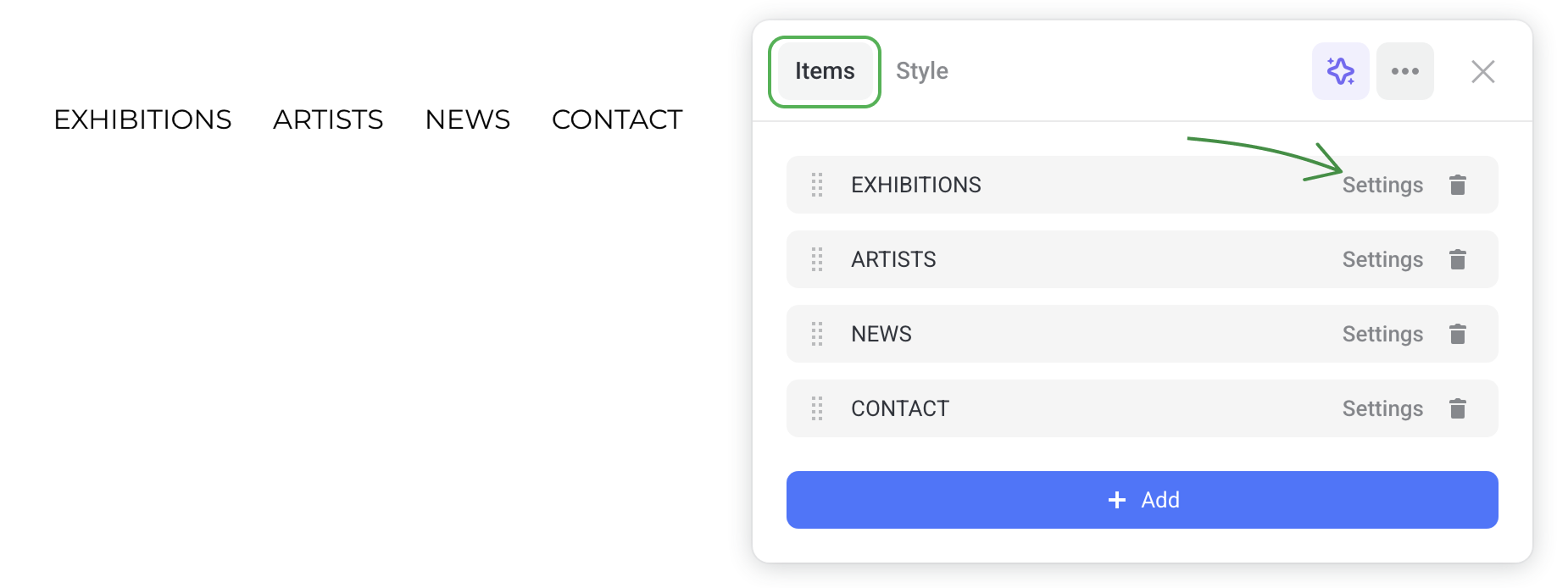
Menu
Hover over the Menu element and click the gear icon. In the open modal, you can change the menu items and add links. Click Style to select the font size and an effect on hover.

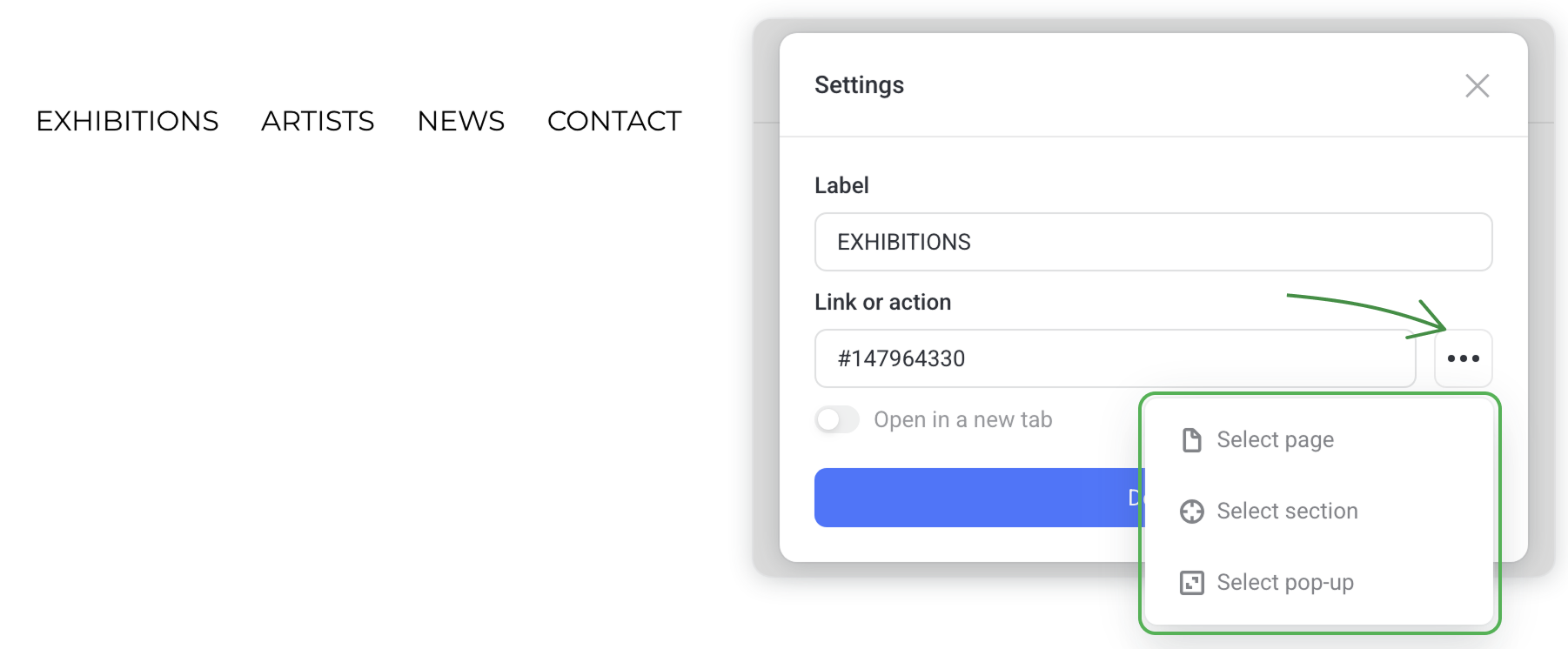
After adding a menu, you need to set up Actions on click for each menu item.
To do this, click Settings and enter a URL in the empty field or select one of the following actions:
- Select page - you need to choose any page of the current site;
- Select section - you need to choose one of the sections on the current page;
- Select pop-up - you need to choose one of the pop-up types: forms, quizzes, products, “Thank You” pop-ups.