Copying sections, pop-ups, and styles
Copy-pasting elements, pop-ups and sections
You can copy-paste different objects between all site pages on the platform. This option is available for elements, columns and cards, pop-ups, section backgrounds and entire sections.
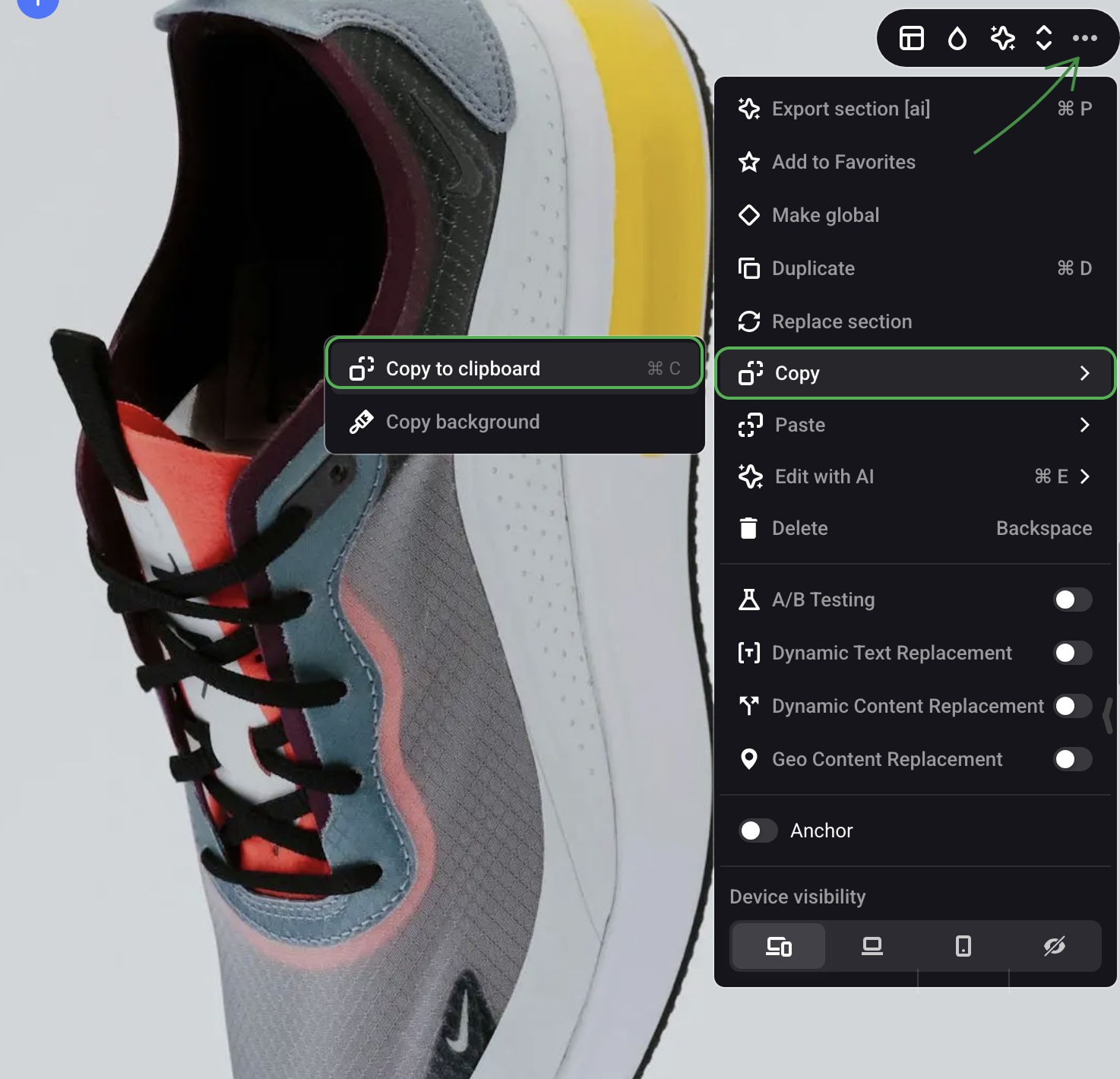
To copy a section, click the ellipsis icon in the top right corner, copy the section to the clipboard and paste it to any page on your account.

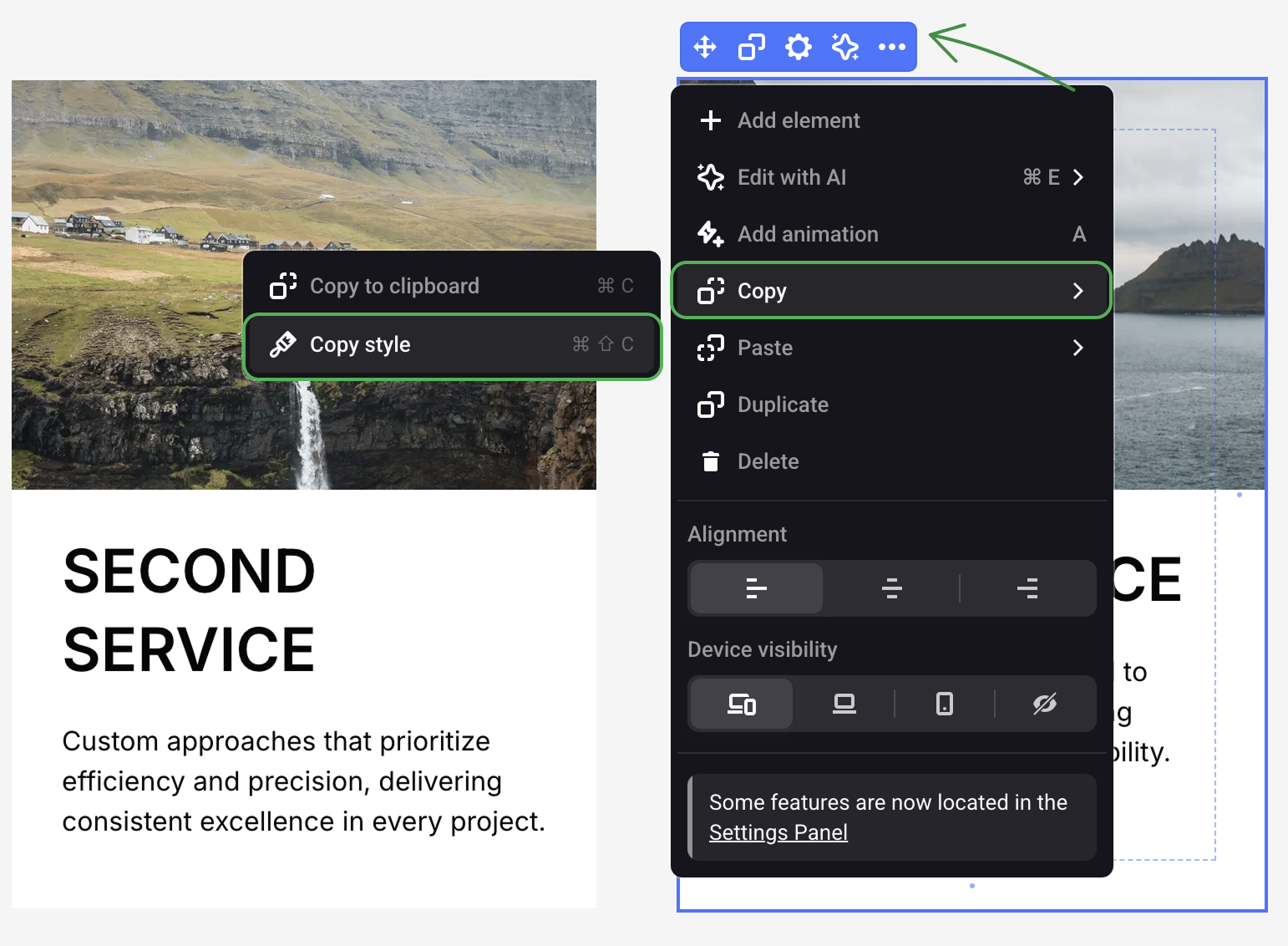
To copy-paste elements, pop-ups, columns or cards, go to the settings menu of that element.

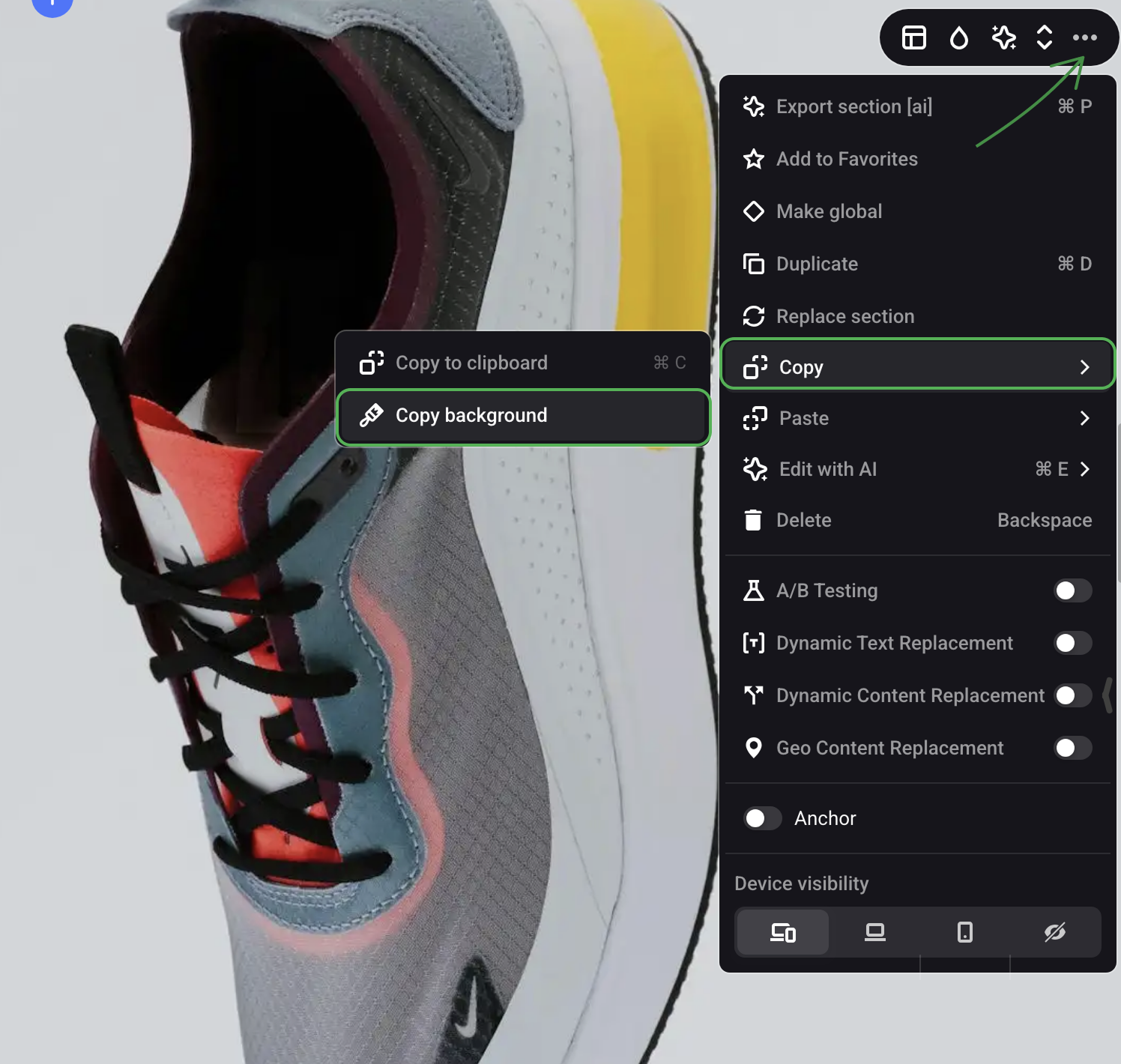
To copy any section background, you can go to the Settings menu of that section.

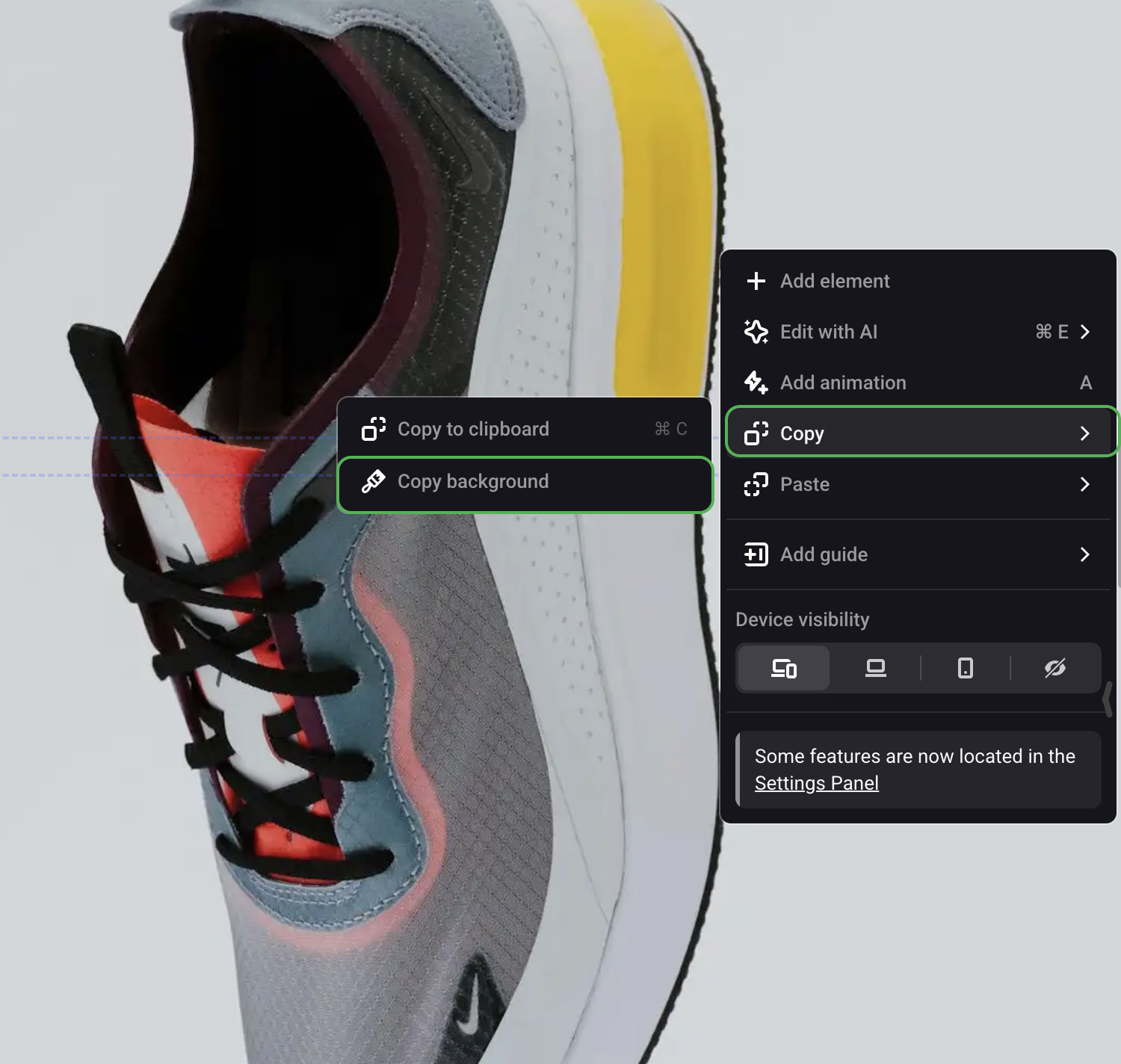
Or use the context menu by right-clicking the mouse.

Copy-pasting images
Copy-pasting images from your desktop
You can copy images from your site or upload your own images from the desktop by using the keyboard shortcut ⌘(Mac) + C or CTRL (Windows)+ C or by dragging and dropping the needed image right on the page.

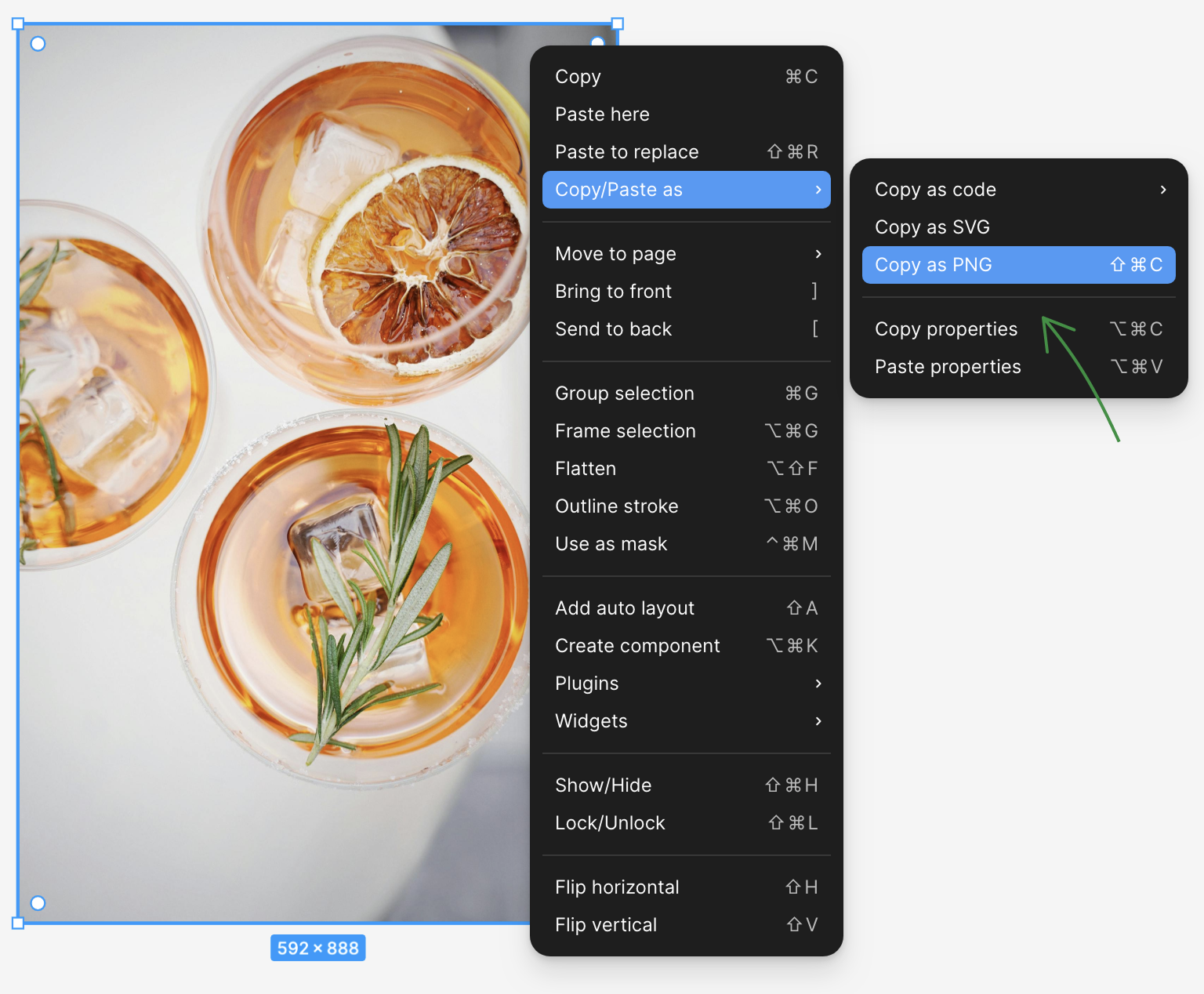
Copy-pasting images from Figma
Copy an object in the PNG format and paste it to a desired page.

Copying styles
A style is a range of specified settings values of an object (for example, an element or an entire section).
Copying styles significantly speeds up building a site: you can set up the style, then copy and apply it to objects on any page on your site. That spares you the need to enter dozens of parameters for each element on the page.
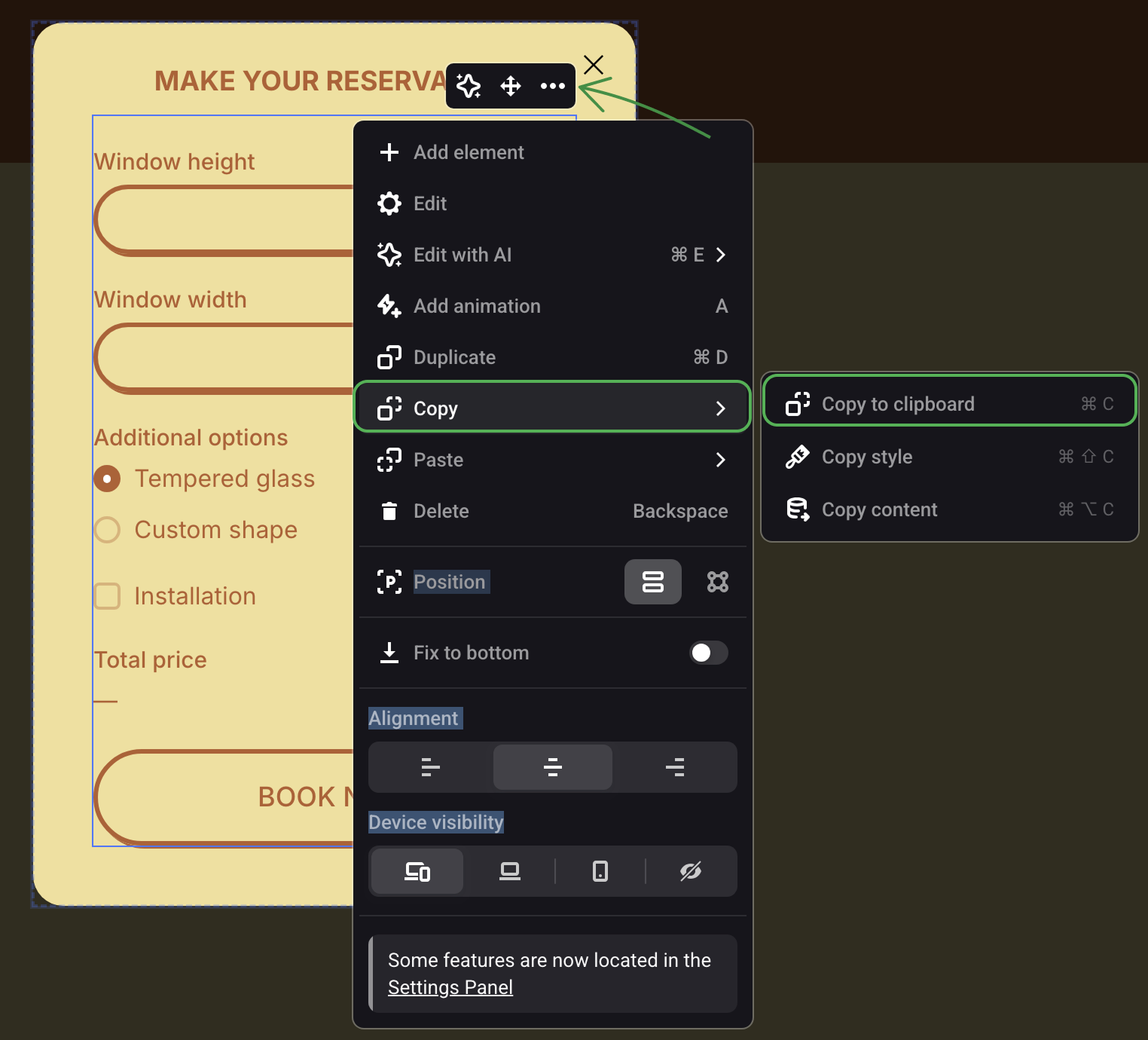
You can copy a required style in the settings menu of the object or use the keyboard shortcuts: to copy ⌘ / Ctrl + ↑ + С and paste ⌘ / Ctrl + ↑ + V.