Sections with products
To add a section with products, click the plus icon below any section. If it's a blank page, the plus icon will be right in the screen center.
Go to the Products tab and choose one of the templates.

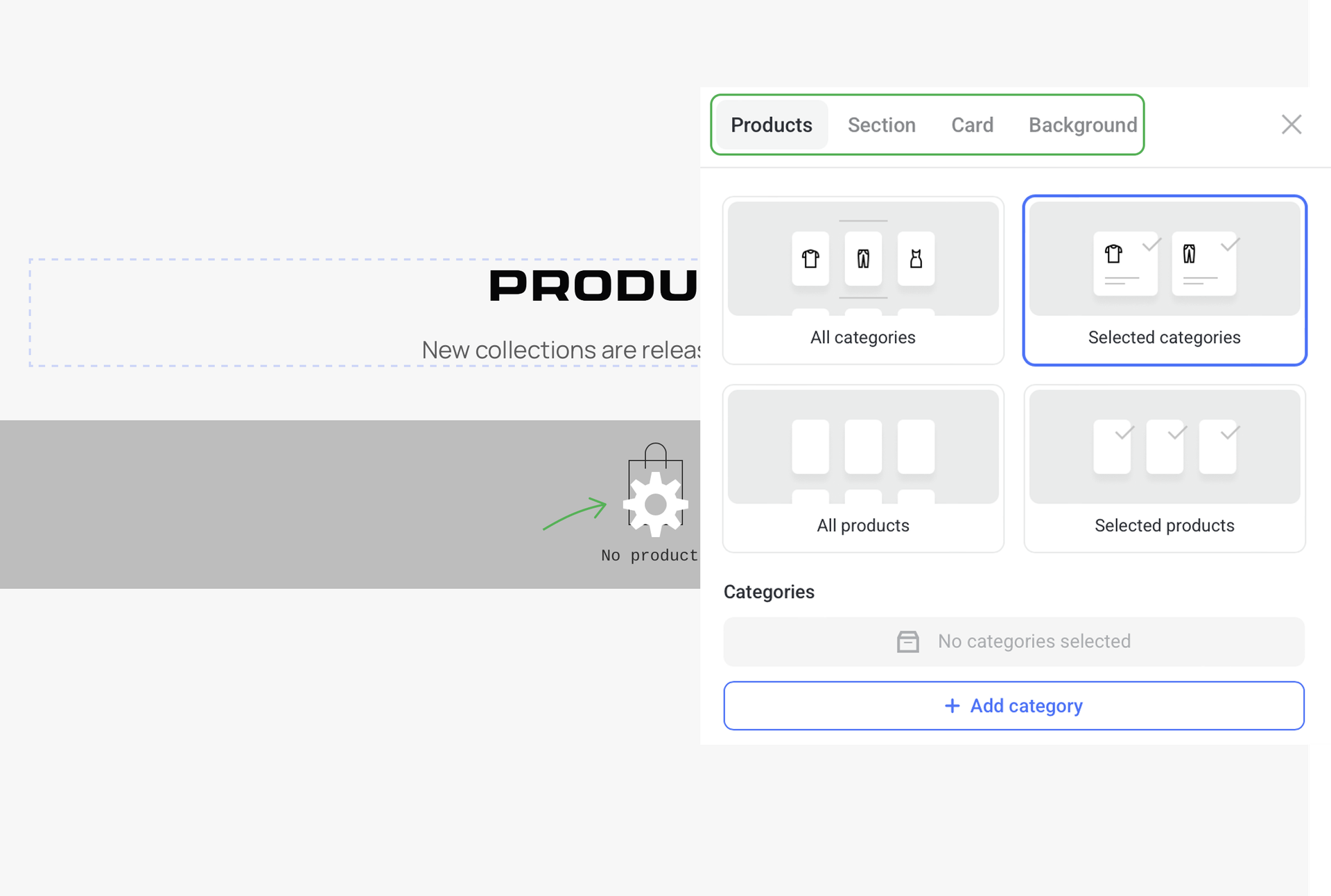
Now hover over the added section and click the gear icon. It opens the section settings menu with 4 tabs: Products, Section, Card and Background.

NOTEFrom the section menu, you can only set up the look of the product cards and categories. To add new products or categories, go to the Products tab on the upper panel.
Products tab
The product section only contains products that you've already added to the catalog before. There are four ways to display products on a page. Choose one that suits you best.
- 1 All categories
The section displays all the categories that you have added to the catalog.
- 2 Selected categories
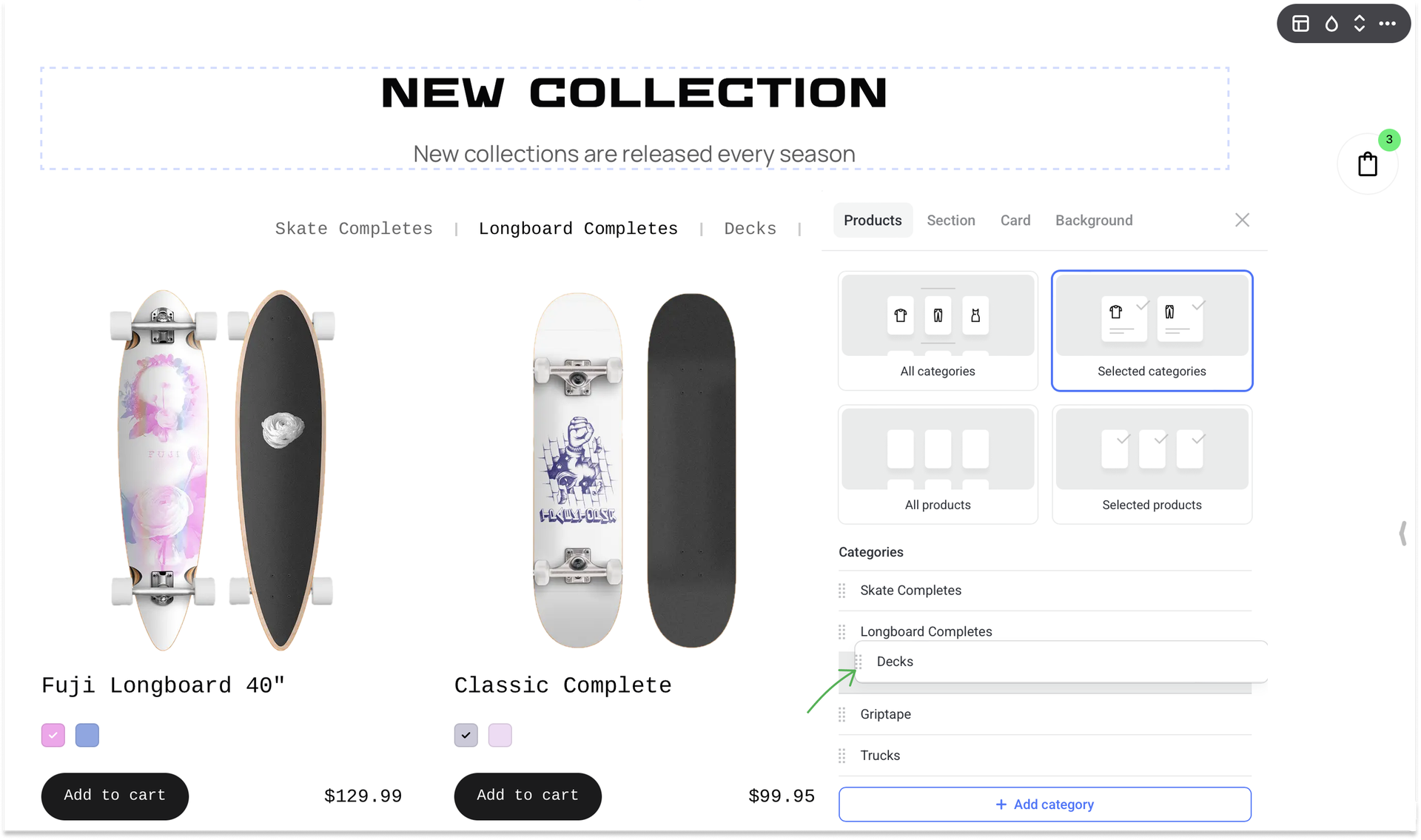
You can choose any combination of categories that you want to show in the section. To change the order of categories, drag and drop them right in the menu by clicking on the dots icon to the left of the category name.

- 3 All products
The section will contain all products from the catalog, without grouping them into categories.
- 4 Selected products
You can choose any products that you want to show in the section. Products appear in the order you add them. To reorder them, drag and drop any product right from the list by clicking on the dots icon to the left of the product name.
Section tab
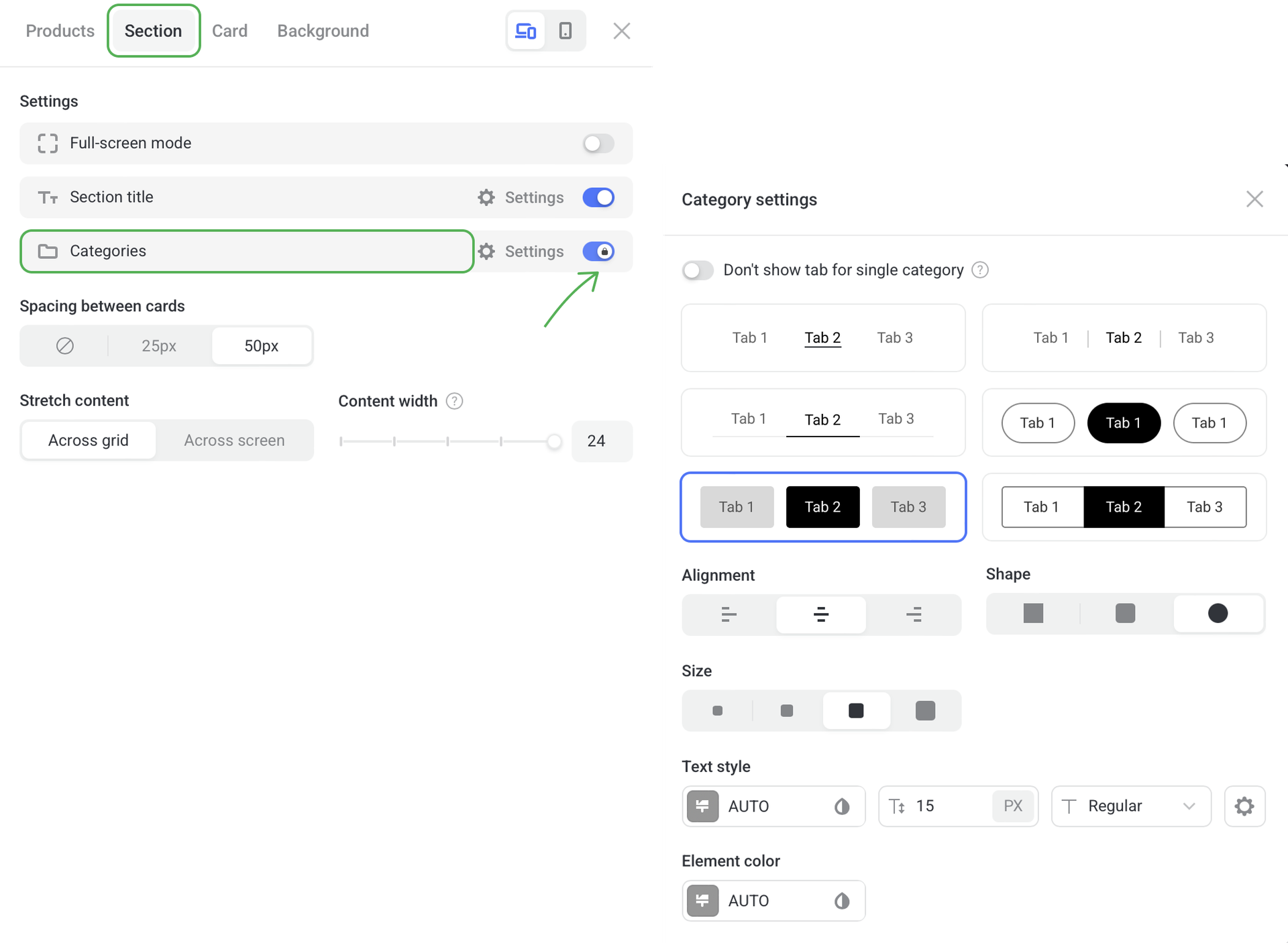
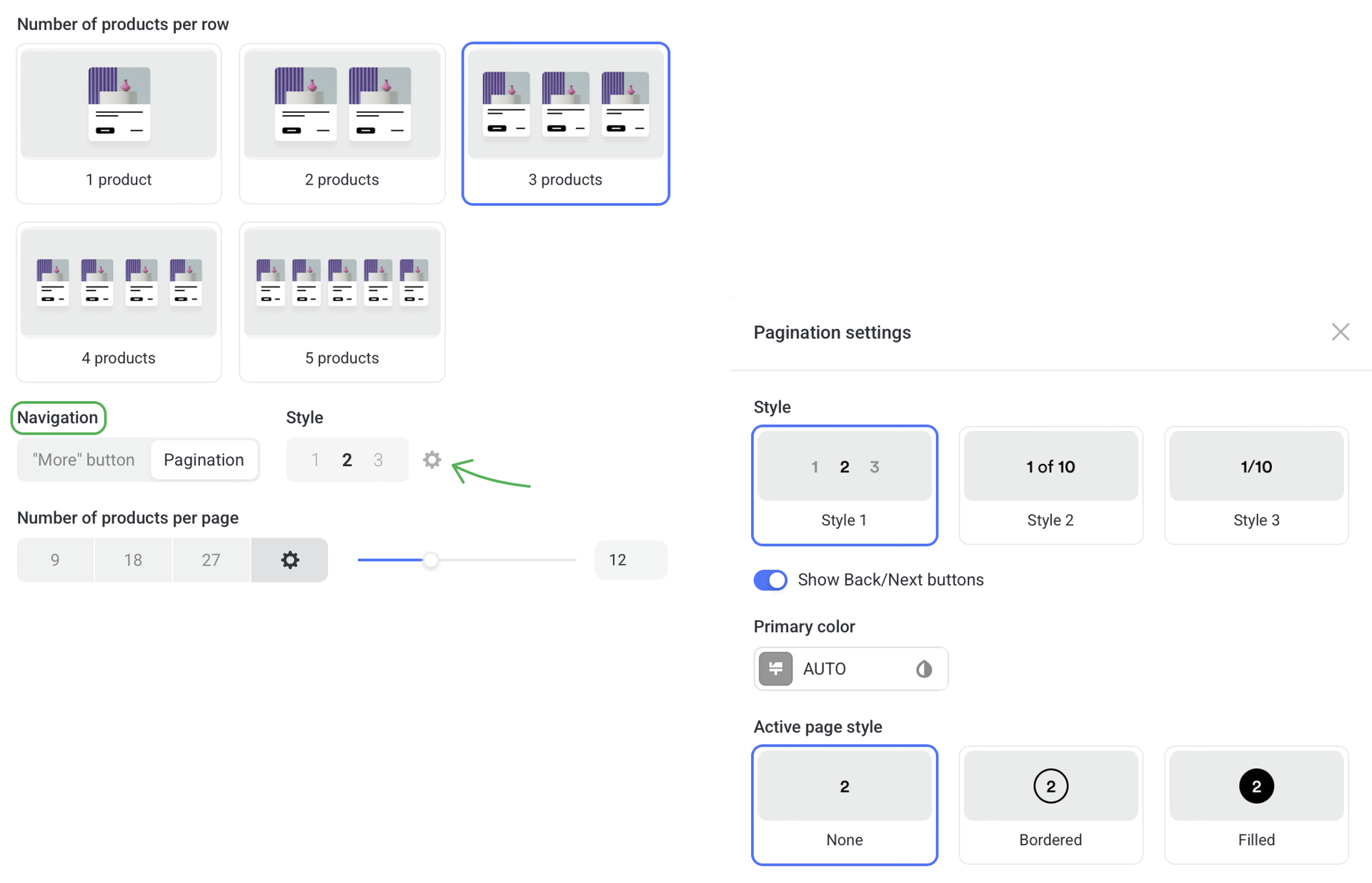
Settings in this tab affect the whole section. Here you can style the section and its content, choose the number of cards per row, set up spacing between them, etc.
Full-screen mode
This option makes a section take the whole viewport by adopting its height to screen sizes of different devices.
NOTEDo not forget to set the minimum padding to the section below. This will come in handy if the section content doesn't fit in the user's viewport.
If the Full-screen mode remains disabled, then the section height will depend on the height of the content within and set-up paddings.
Section title
Use the Section title to show or hide the title. To align the title, go to the Settings.
Categories
Categories toggle is enabled, if you've chosen to show All categories or Selected categories.
Go to the Categories settings to customize the look of category tabs: their style, shape and size, alignment, font weight, and element color. You can also turn on the toggle to hide the tab for a single category.

You can also choose the type of navigation between cards in the section and style it.

All the products that don't fit into the section (i.e. exceed the Number of products on page), appear by clicking the More button or going to a specific page.
Click the Mobile phones icon to see how your section will look on smartphones.

Card tab
Here you can customize the look of your product cards.
Background tab
You can add any color to the background, upload an image or a video. Select the Background color in the color picker.

Learn more about the background settings.