Free pop-ups
Free pop-ups are pop-ups made of elements with absolute positioning. They are fully customizable: change the position of the pop-up, move and rotate its components as you see fit, add new elements, etc.
As other pop-ups, free pop-ups open when users click on a button, icon, shape, etc.
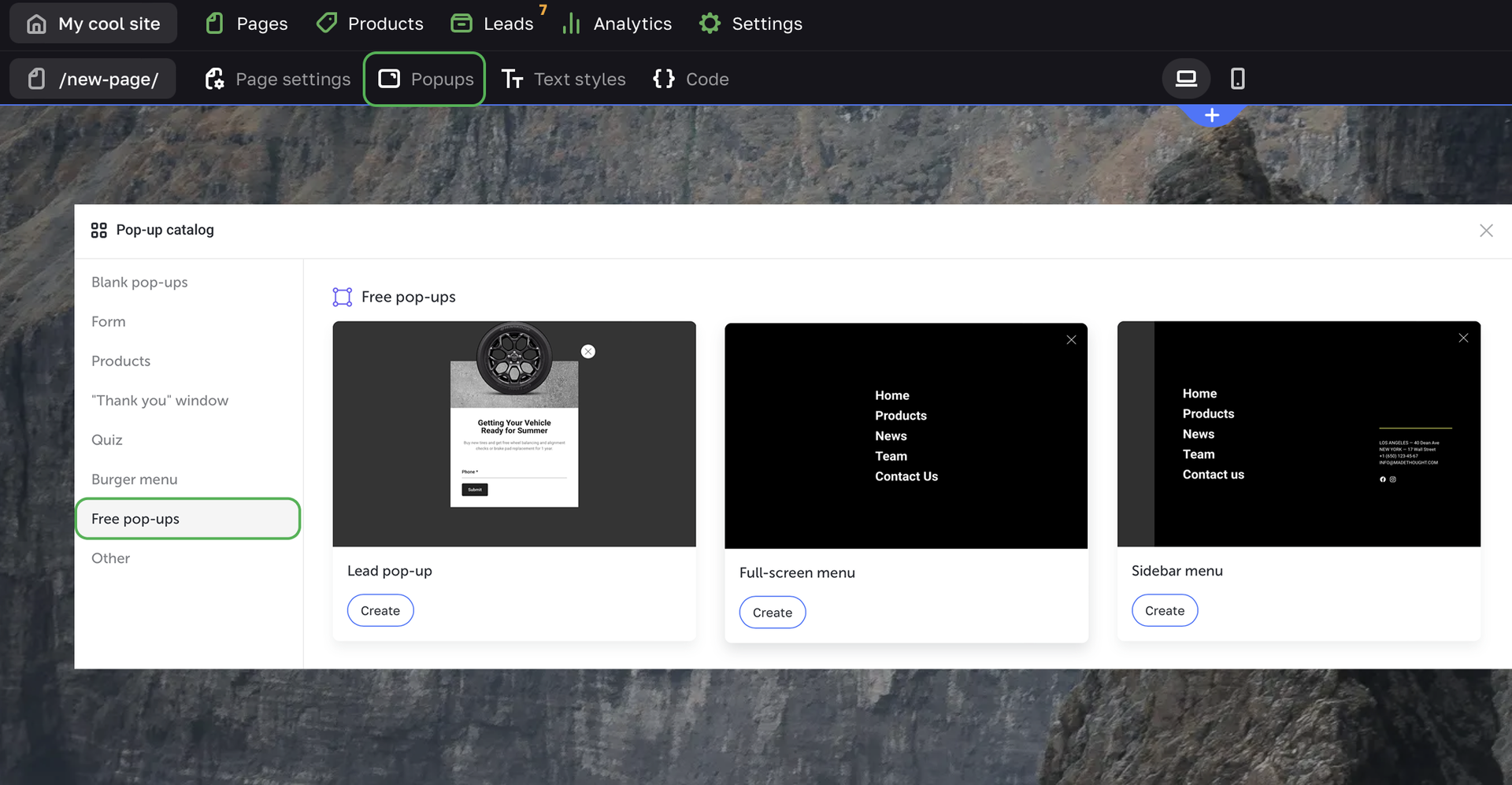
To add a free pop-up, go to the Popups → Free pop-ups → Create.

To add a free pop-up to any page, select Show pop-up as the Action on click in the settings of the clickable element.

Editing free pop-ups
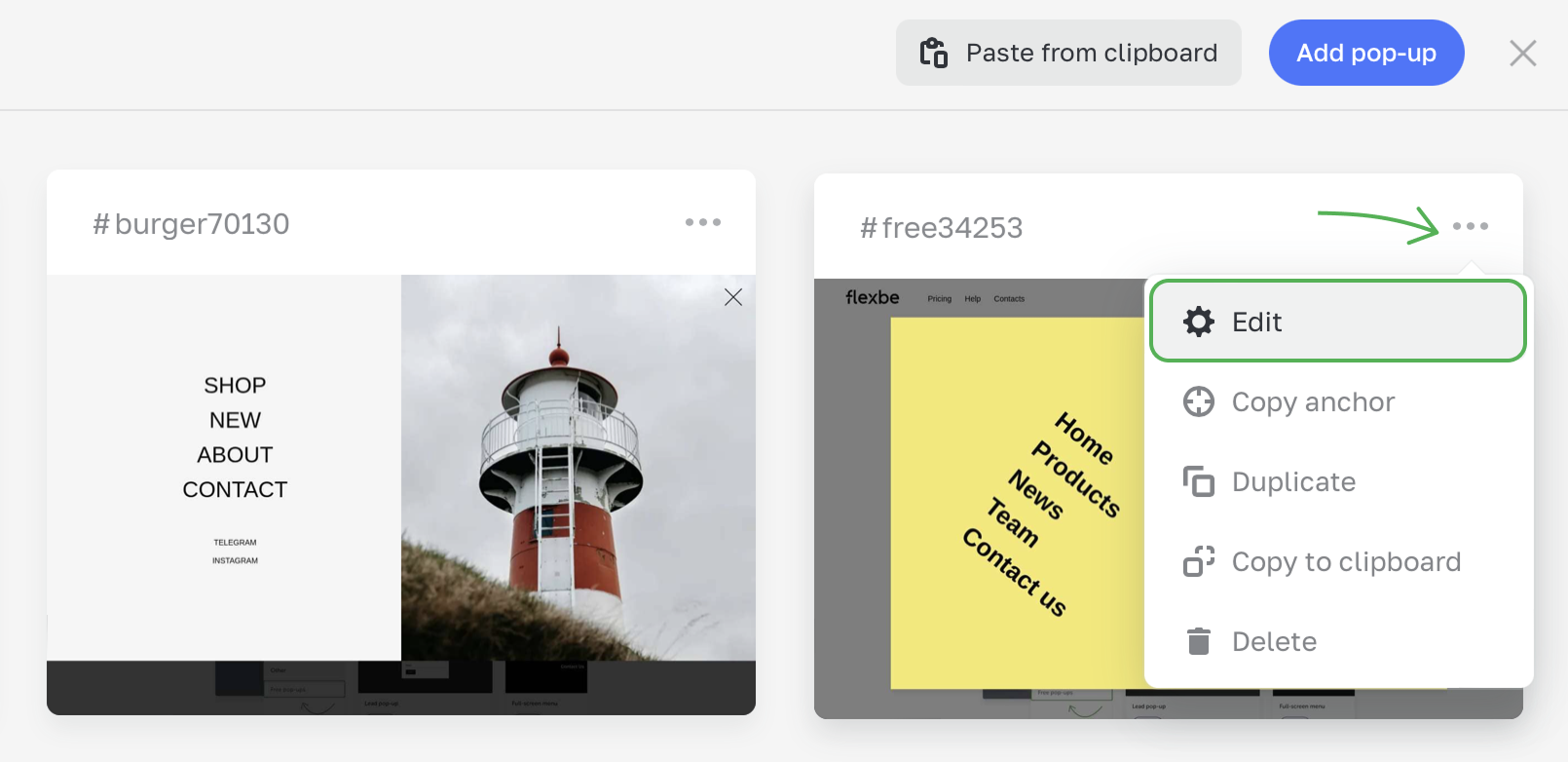
To set up a free pop-up, go to the Pop-ups tab on the upper panel, then click the ellipsis icon of the required pop-up and select Edit.

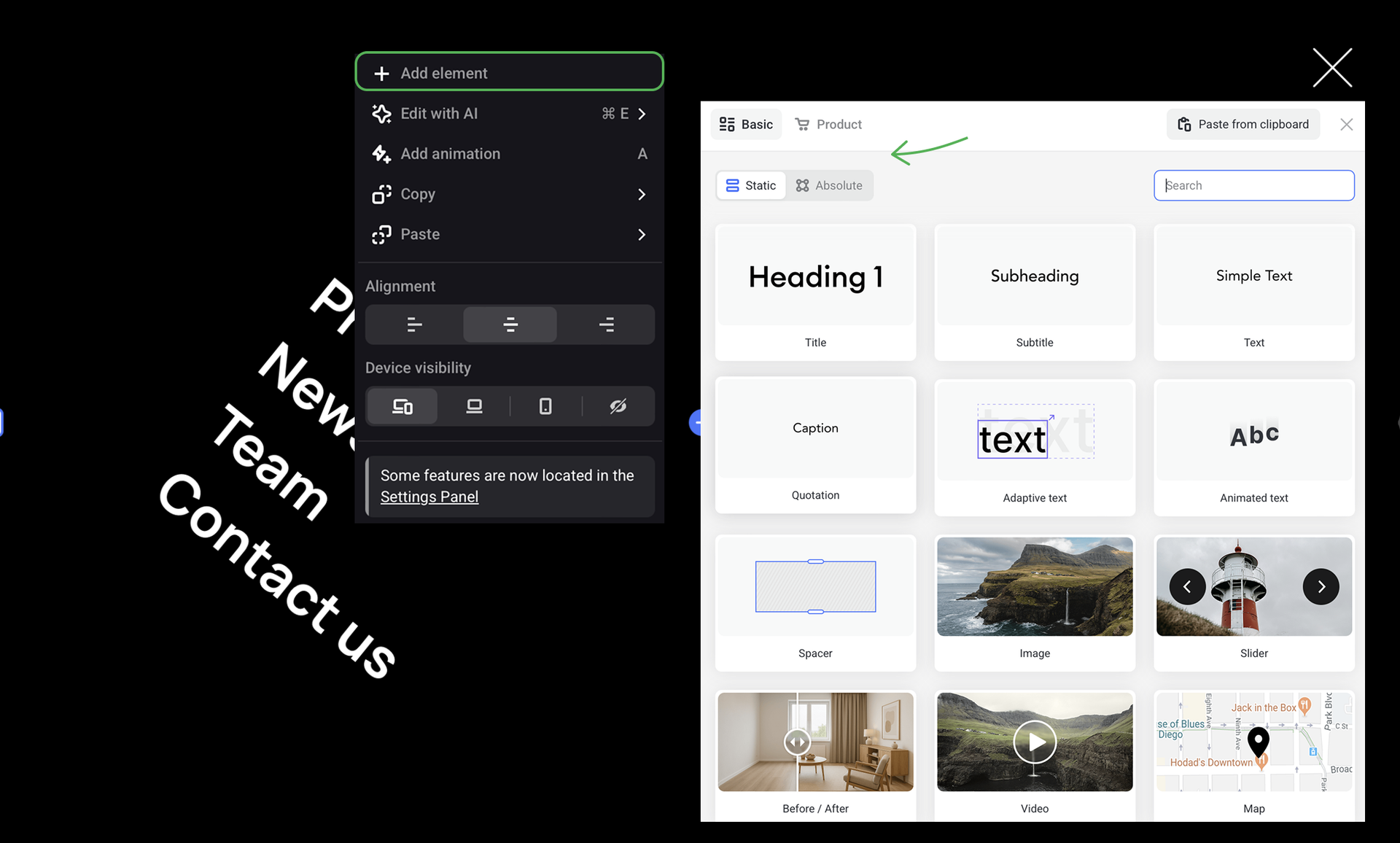
It opens a free pop-up that doesn't have any grid: move and rotate elements as you see fit.
To design a free pop-up, you can add all types of elements: Static, Absolute and Product elements.

Pop-up editor
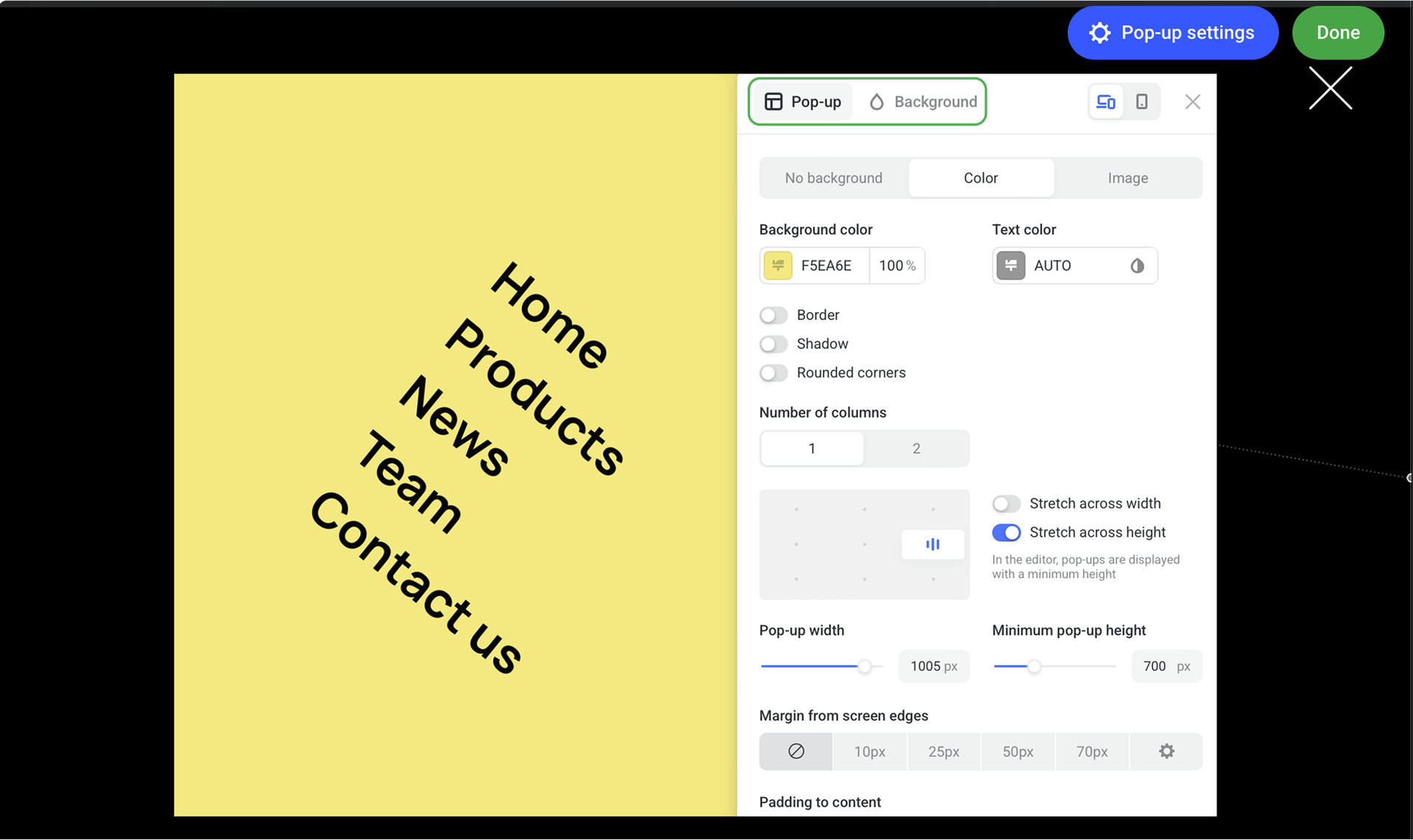
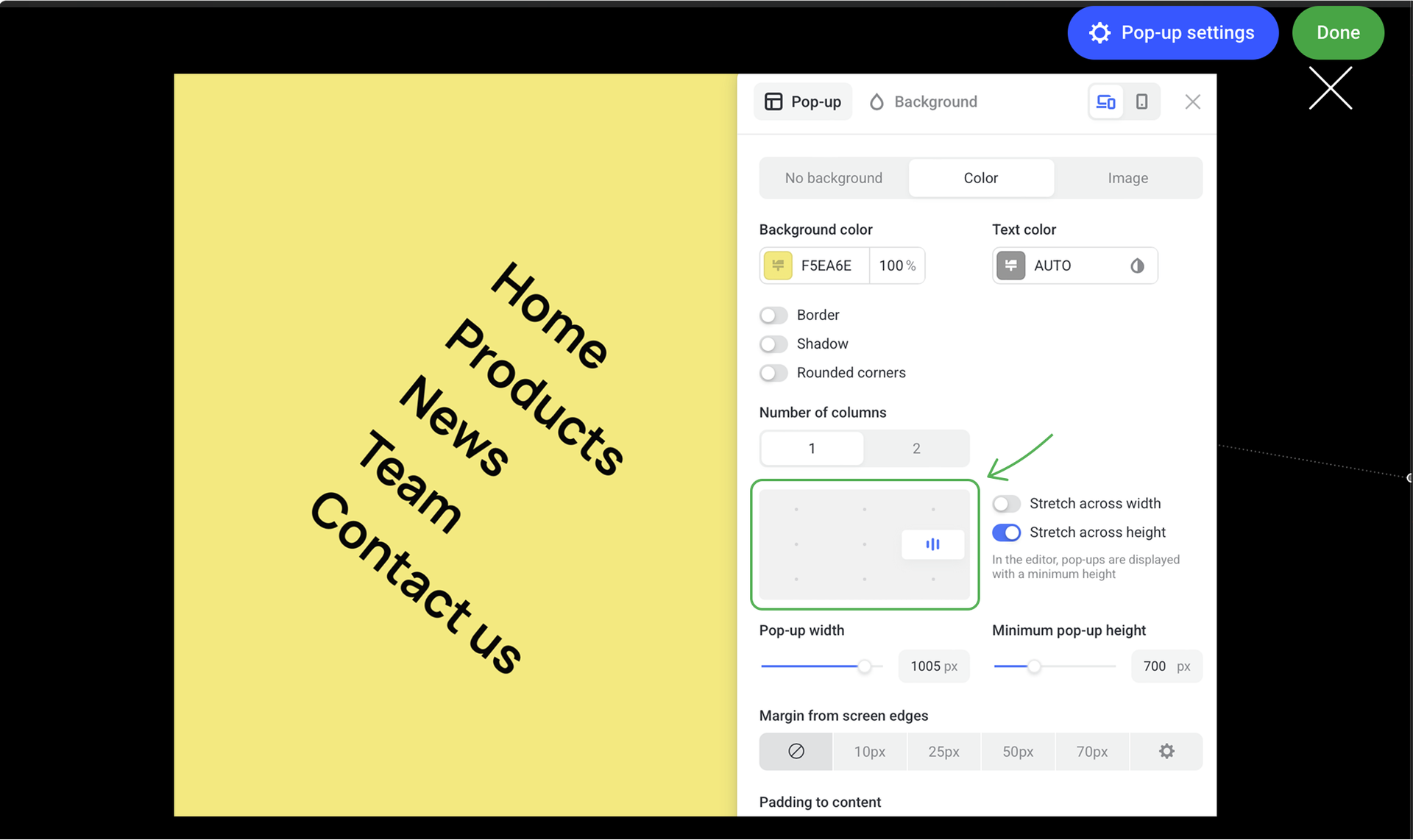
You can customize the way your pop-up looks in the Pop-up editor.
There are two tabs in the pop-up editor: Pop-up and Background. The first one help you style the pop-up itself (its size, color, behavior, etc.). The second tab sets the overlay of the pop-up modal, i.e. the background behind the modal window.

In the Pop-up tab, choose the background of the pop-up window. It can be transparent (No background), colored or covered with an image that you can upload or choose from the free Unsplash gallery.

Go to the Background tab to style the overlay. You can choose between color, image, video or transparent overlay (No background).
Positioning
Positioning a pop-up means setting its location in the viewport. When you position a pop-up (specify its location, width, and height), keep in mind that your page will look differently on various viewports.

Stretch across height
Switch on the Stretch across height toggle to make your pop-up automatically adapt to different viewport sizes.
If you set the pop-up width and minimum height, these properties will be retained.
NOTEIn the editor, all pop-ups are displayed with a set minimum height. This is done to reserve enough space for all the elements to fit in, even across viewports that are smaller than yours.
Stretch across width
Switch on the Stretch across width toggle to make your pop-up automatically adapt to different viewport sizes.
If you stretch a pop-up both across width and height, then you will only need to set its minimum height.

TIPIf you don't use stretching across width or height, you can position your pop-up in any part of the canvas by selecting one of the nine dots for binding in the clickable menu.