Uploading images to a site
There are some technical requirements to images you can upload to your sites.
Requirements
File format: JPEG, PNG, GIF, SVG, WebP
File size: 15 MB maximum
Resolution: 1920 x 1080 px for section backgrounds
File format
You can upload images in the PNG and JPEG, GIF, SVG and WebP formats.
Images are automatically converted into AVIF and WebP, modern formats that allow to reduce the size of your site by almost half without compromising its quality.
If a visitor’s browser doesn’t support AVIF or WebP, then original image formats are used automatically.
File size
The size of each uploaded image should not exceed 15 MB.
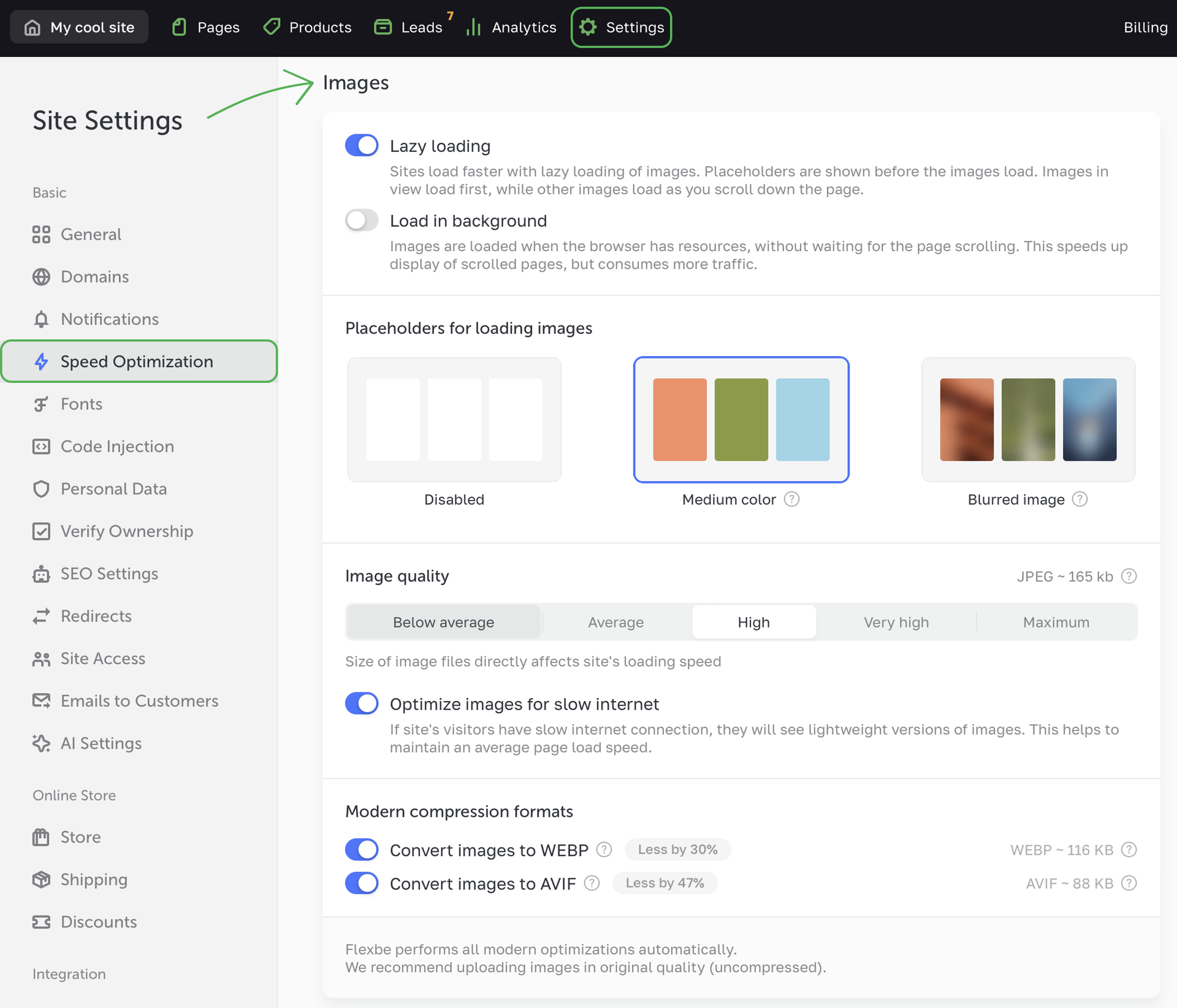
We automatically optimize all uploaded images. Images get optimum size and format with the quality that set in the Settings → Speed Optimization → Images.

Here you can also set up lazy loading techniques and the look of placeholders for images that are loading.
TIPYou can turn off automatic optimization for a specific image with the Disable compression toggle in the relevant image settings. Then this image will display with its original quality.
NOTEThe bigger are image files, the longer it’ll take the site to load. For example, if you have 10 images 15 MB each, the site’s load speed will decrease, which can lead to a higher bounce rate.
Image quality
We recommend uploading images with original quality (without prior compression).
Image size
The size of images you add to the background should be 1920 x 1080 px. Images that you use in the sections can be smaller.
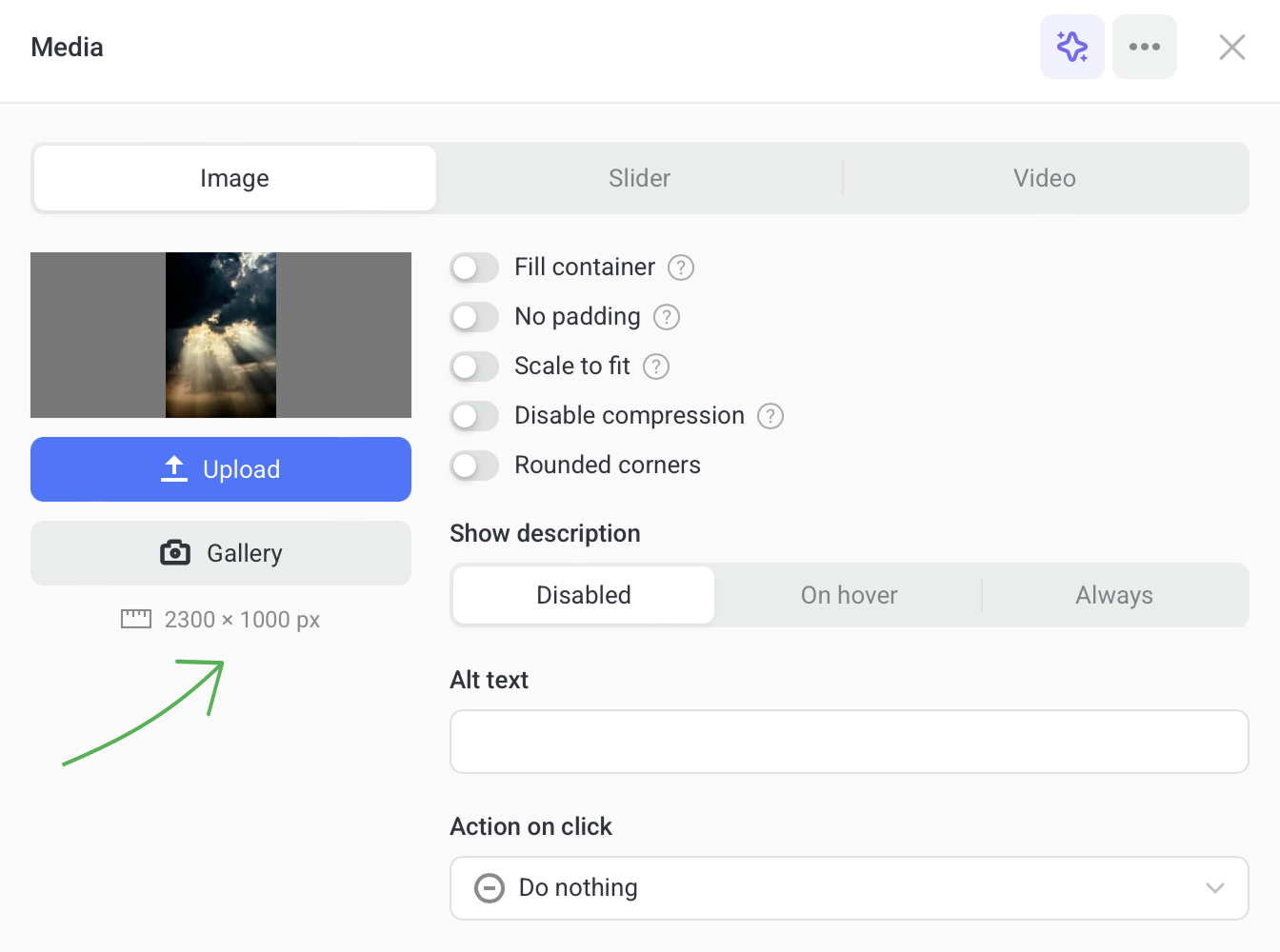
The figures in the image settings menu show the recommended size and proportions for this image.

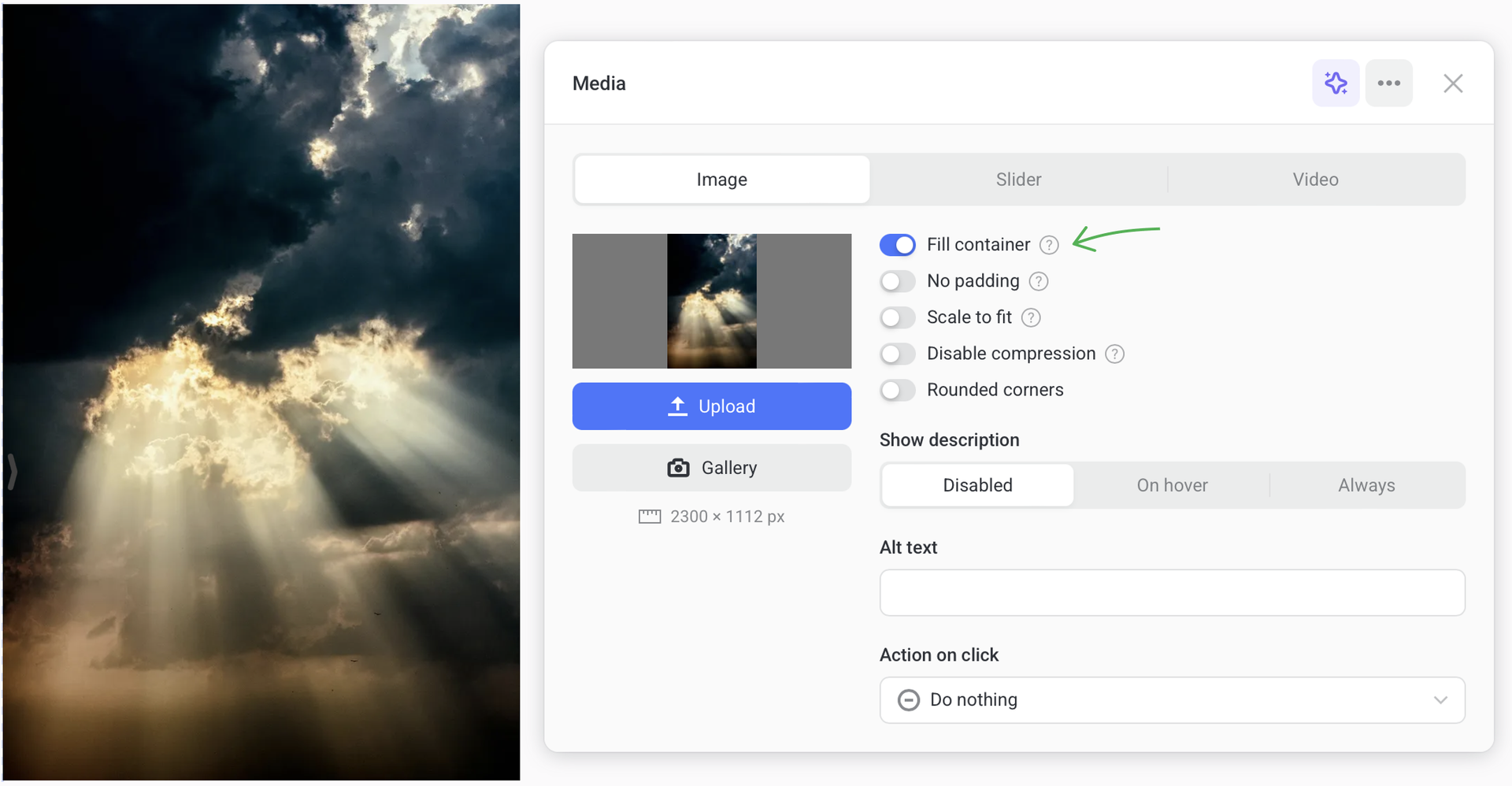
If you enable the Fill container toggle, the image takes up the whole element container while still keeping its proportions.

If the image proportions differ from those of its container, some part of the image gets hidden from view or some blank space apears around the image.
In this case you can adjust the width or height of the container by dragging the its borders.
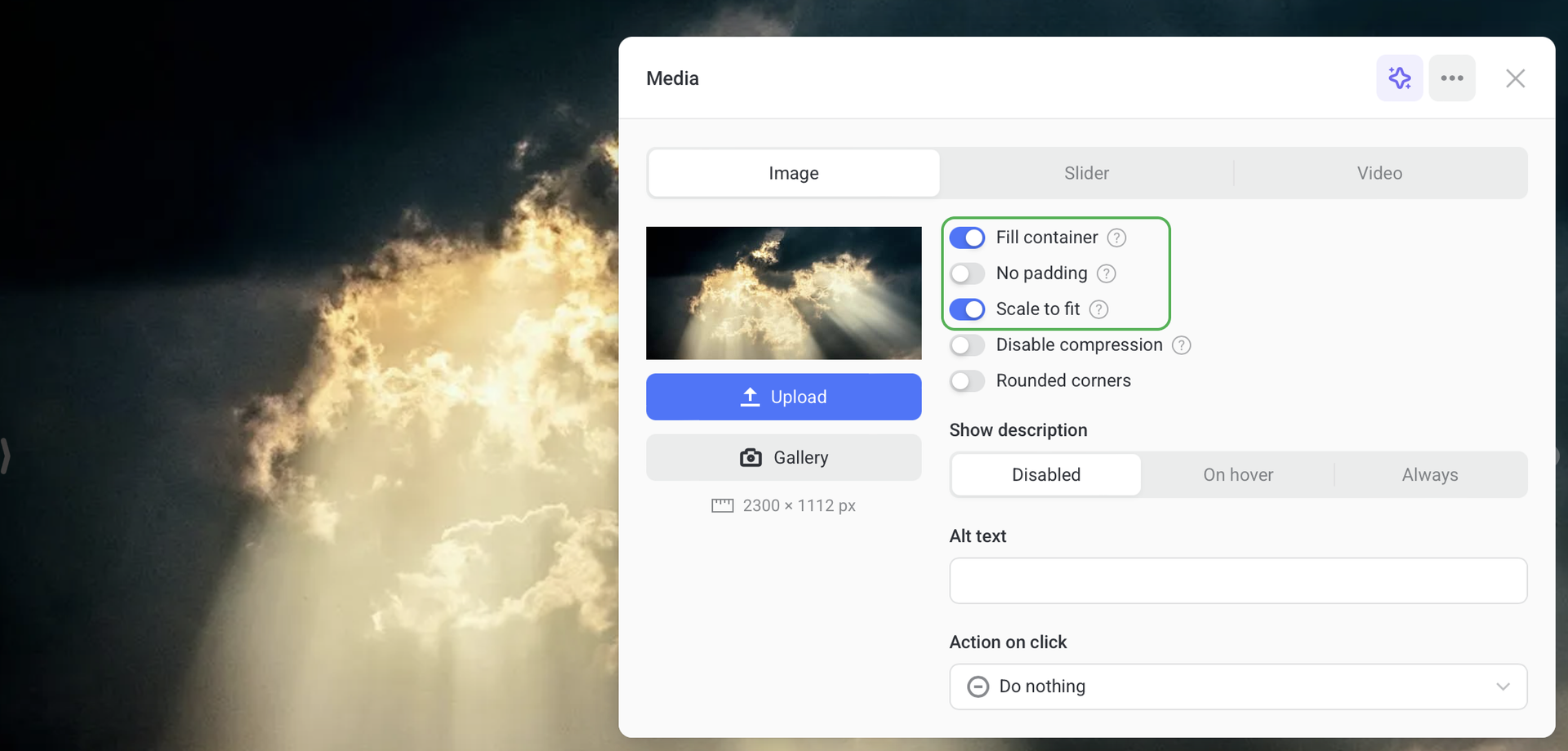
Enabling the Scale to fit toggle can also help adjust the image size. Play with these two toggles and the container size to find the optimun solution for each image.

How to change image size
You can change dimensions of any image using any in-built graphics editor software on your PC.
If you are using Windows, open your image in the Paint graphics editor, select Resize and set the required values in pixels.
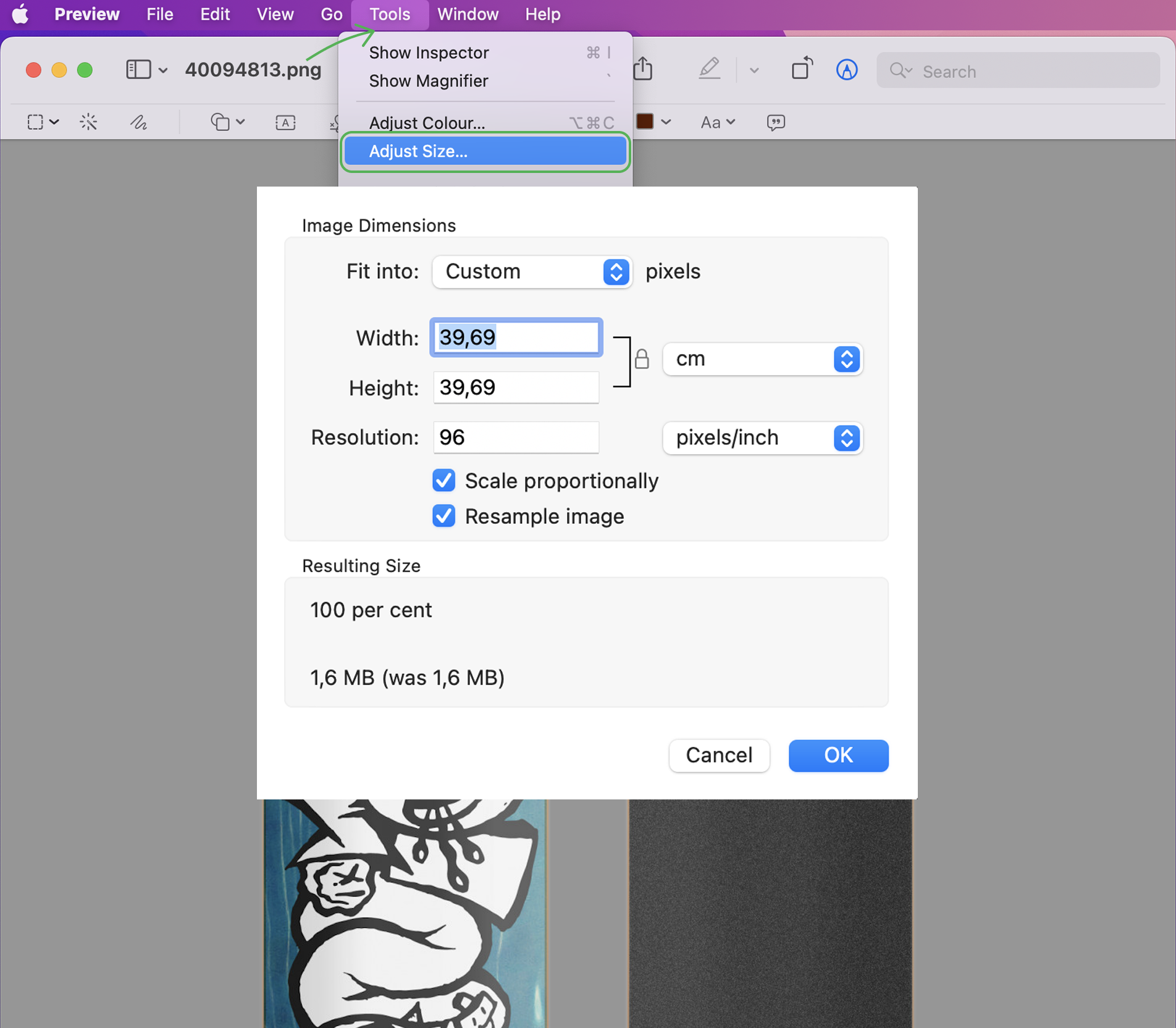
If you are using Mac OS, open your image in the Preview program and select Tools → Adjust size.

You can also use any free online resizing program.
NOTEUse pixels (px) values while rising your images.