Steps of animation
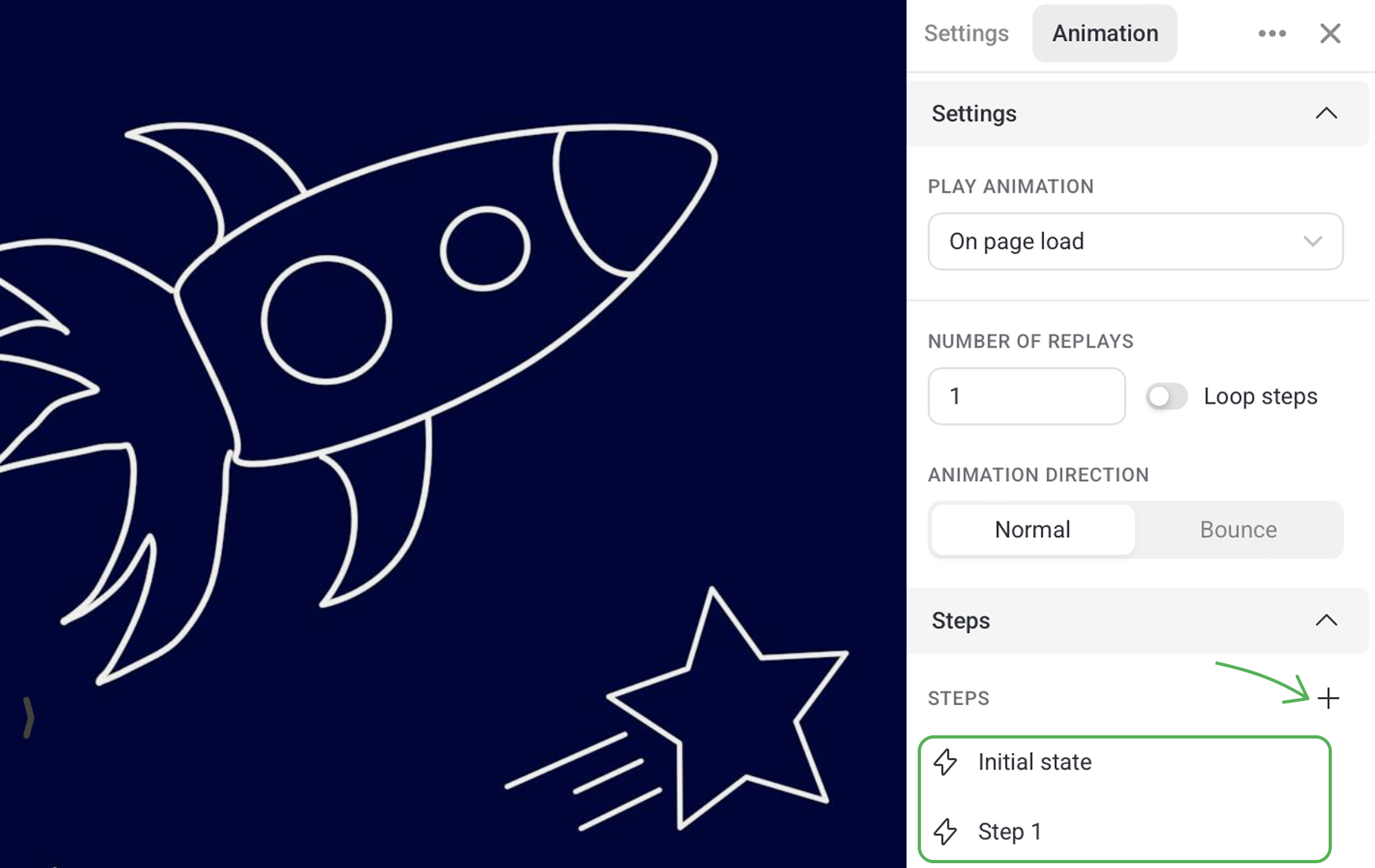
By default, any animation is made of at least two steps. The more steps you add, the more complex your animation gets.

Initial state of an animated element is its position (placement on the page) and look (color, size, form, angle, etc.) at the beginning of animation.
Step 1 is its final position and look at the end of animation; it has some additional settings that affect the time, speed and direction of animation.
TIPYou can add any number of in-between steps to make your animation complex and engaging.
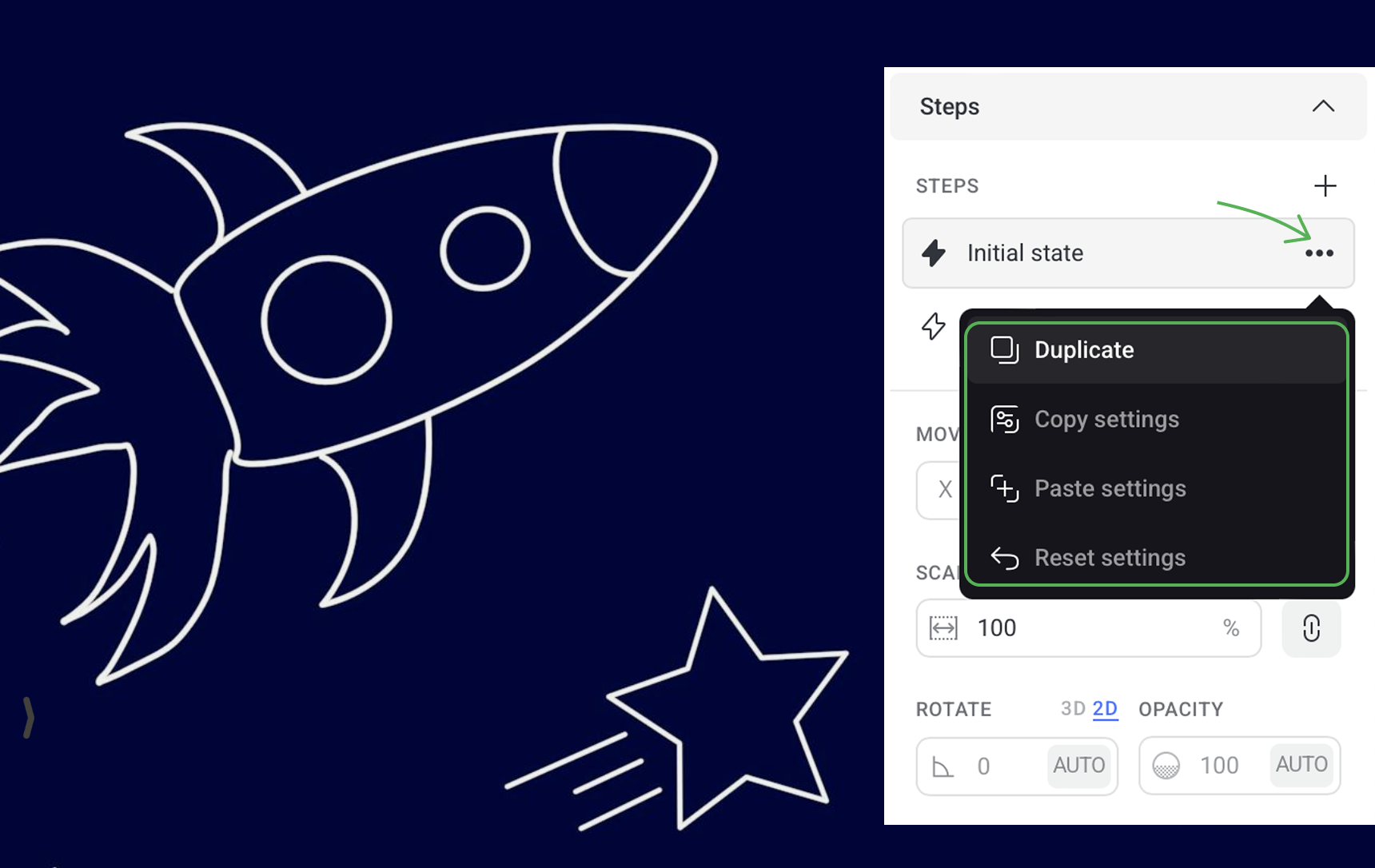
To configure it, click on it. To duplicate, delete or copy/paste the settings of any step, open its context menu by clicking on the ellipsis icon.

Move
This option moves the animated element along the X and Y axes during the current step.
Scale
Here you can set the size of an element as a percentage value. By default, the initial size of any element is 100%. Use bigger values to enlarge an element or smaller values to reduce it.
You can also change width or height values separately.

If you want the height and width of the element to change concurrently, click the icon on the right to bind both settings together.
Rotate
Rotate an element by a relevant number of degrees.
If you set a negative value, the element rotates counterclockwise.
- 90 DEG — rotates an element by 90 degrees clockwise
- -90 DEG — rotates an element by 90 degrees counterclockwise
If you enter a value bigger than 360 degrees, the element makes more than one complete rotation.
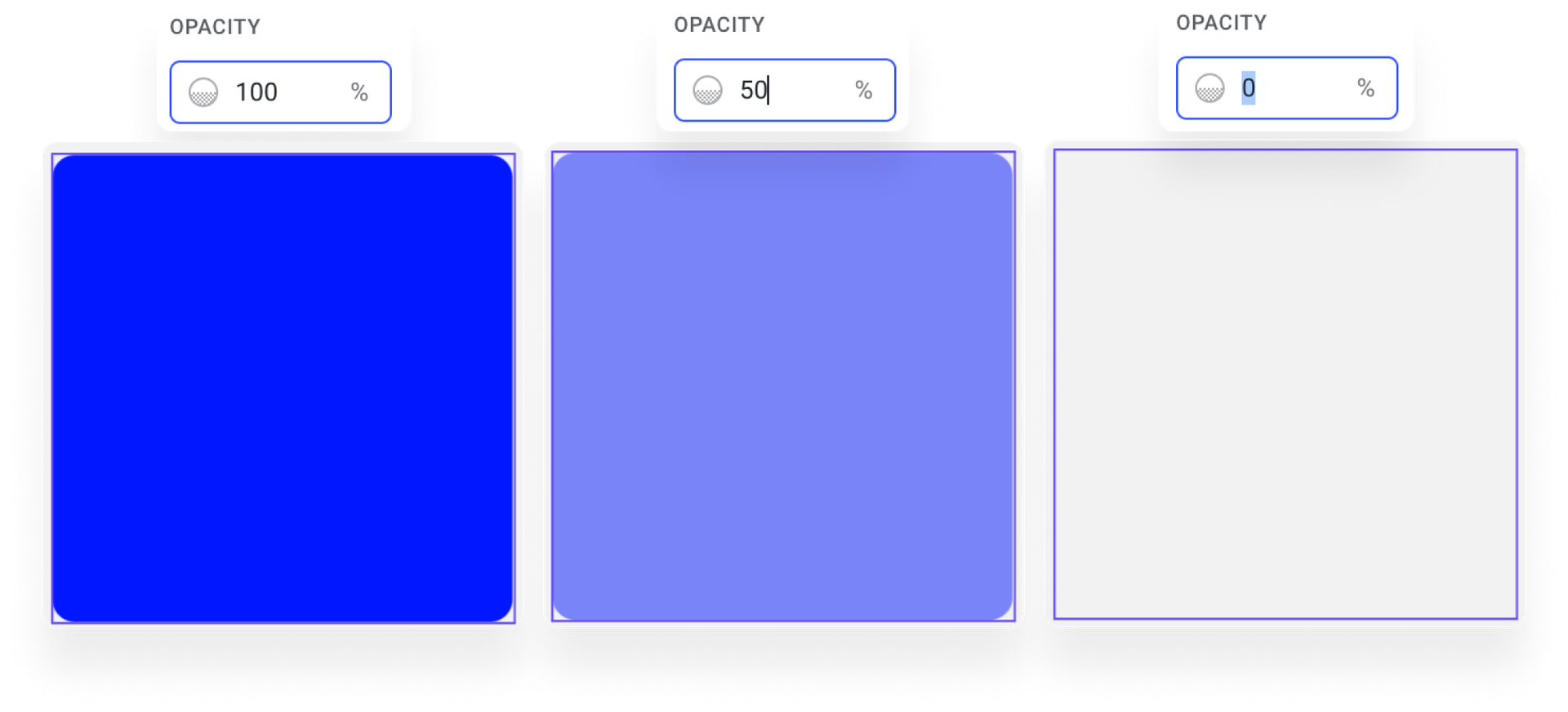
Opacity
Use this option to set the opacity value of an element at the current step.

Opacity is set as a percentage value. When opacity is 0%, an element is fully visible. When opacity is set to 100%, an element is invisible.
Skew
Use this option to skew an element at the current step. It's a great way to create engaging effects.
By default, it is set to 0 and its menu is folded on the settings panel. To open the skew settings menu, click on the + icon.
Values are set in degrees, separately for X and Y axes. You can use both positive and negative values.
Mask
A mask is an invisible shape that lets you hide or display some part of an element. The mask values are set as a percentage.
This option comes in handy to make an element fade in smoothly on the page.
By default, the option menu is folded on the panel. To set up a mask, click on the + icon.
Duration
Use this setting to set how long the current step will take up.
The setting values range from 0.01 to 5 seconds in increments of 0.1 second.
If you choose to play animation On scroll, this option becomes available only for Step-by-step playing.
Delay before start
Use this option to set how much time will pass before animation of the current step starts playing.
The setting values range from 0.01 to 5 seconds in increments of 0.1 second.
Number of replays
By default, any animation plays only once. You can also set several replays or loop the steps.
The video below shows some variants of how to set up the number of replays.
Animation direction
The animation can play in two directions:
- Normal - Animation is played from the initial to the final state.
- Bounce - After playing the animation, the animated element returns to the initial state while the animation is playing backwards.
Easing
Use this option to set the change of animation speed that can speed up or slow down during the current step.
You can set up the values of two points on the graph yourself.
There are multiple presets to set the easing of animation.
Transformation point
Use this option to set a point relative to which an element will rotate, skew or shift. You can choose from nine values.
The video below shows some of possible ways to set different effects with this option.
Disable pointer events
Use this option to make elements unclickable while the animation of the step is playing.