Shape
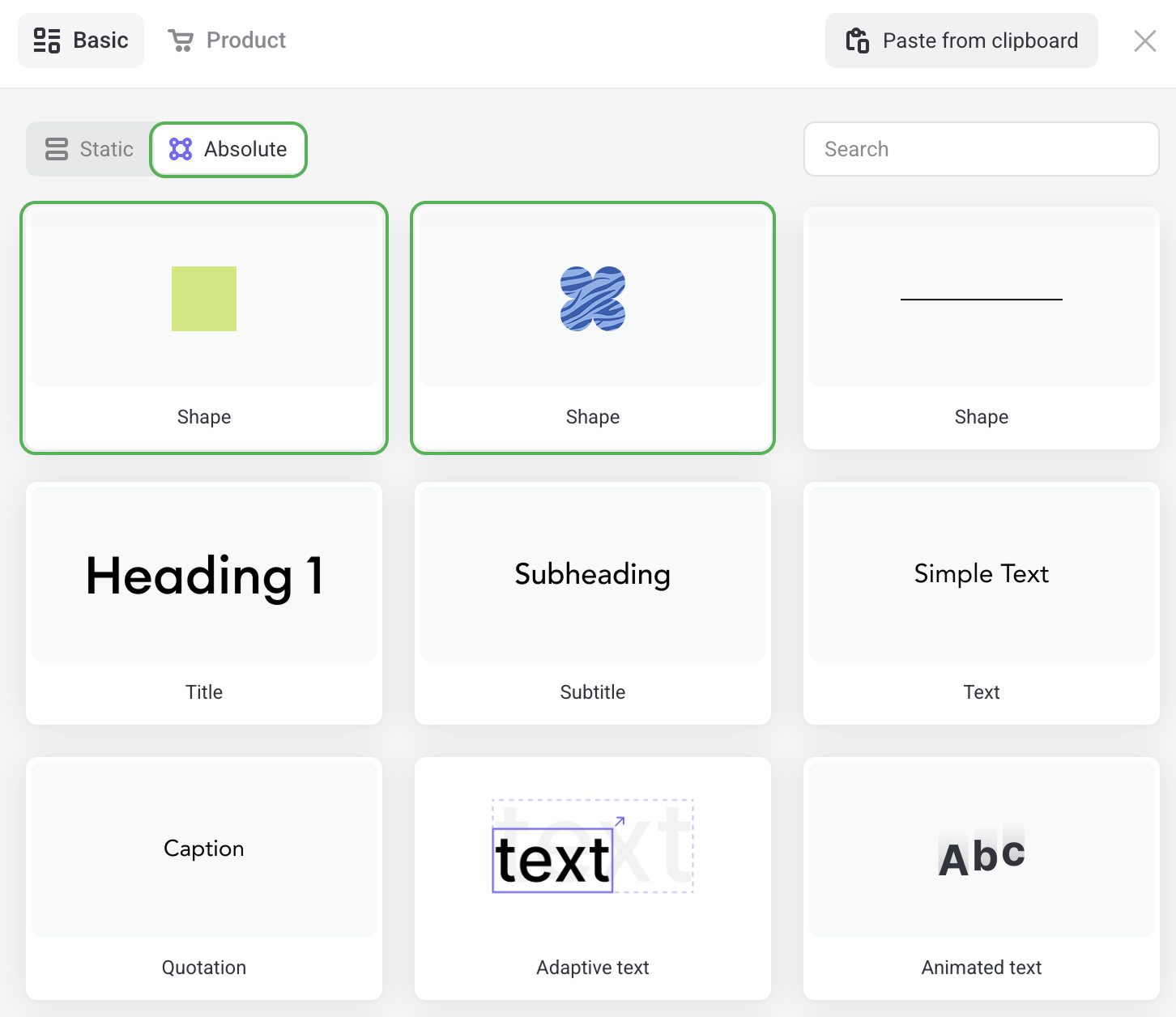
Shapes are elements with absolute positioning, they are found in the Absolute tab. You can add a shape to your site and customize its look.

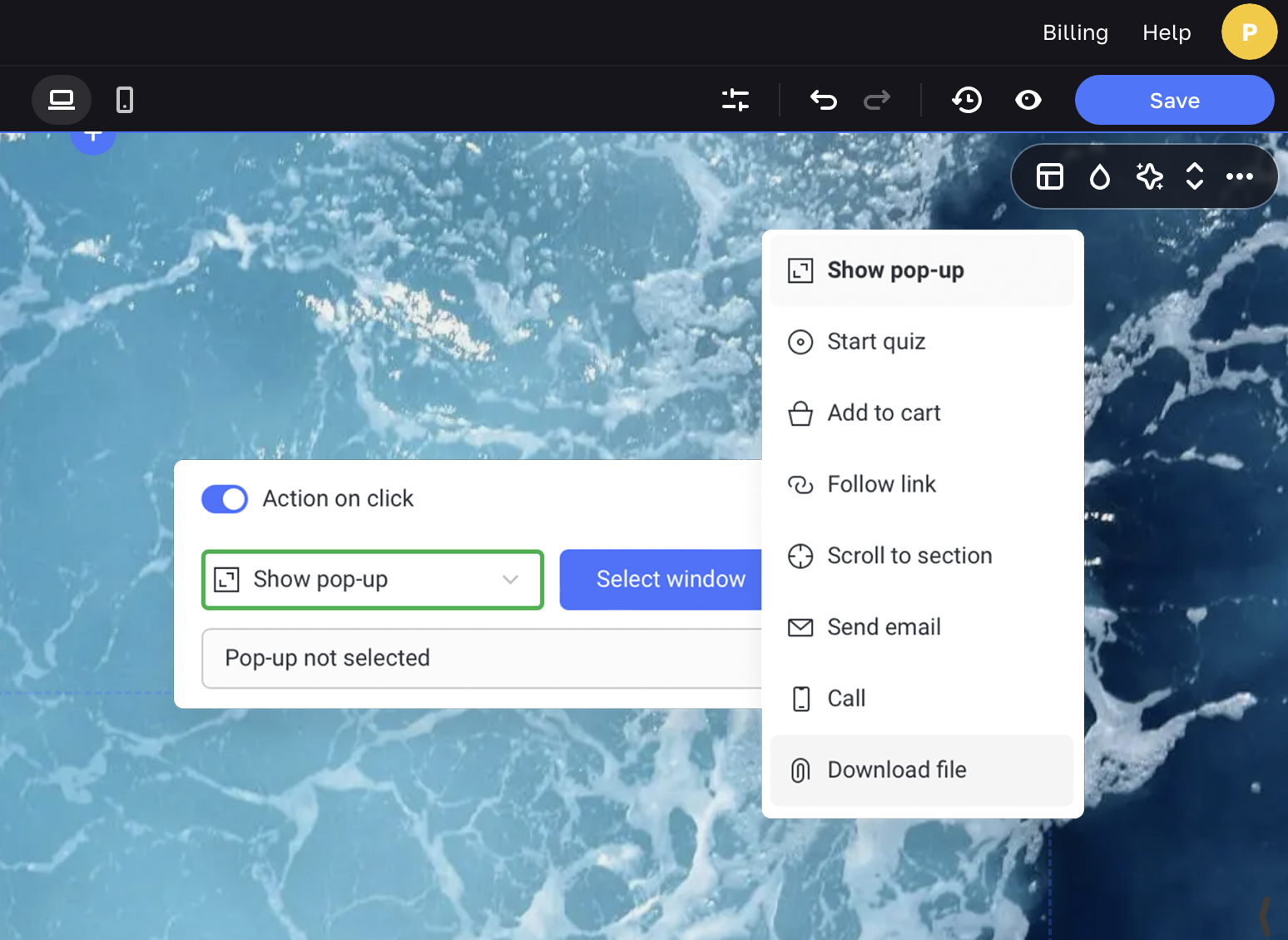
Shape elements are clickable: turn it into an original button by setting up its Action on click. To do this, add one of the Shape elements to a section.
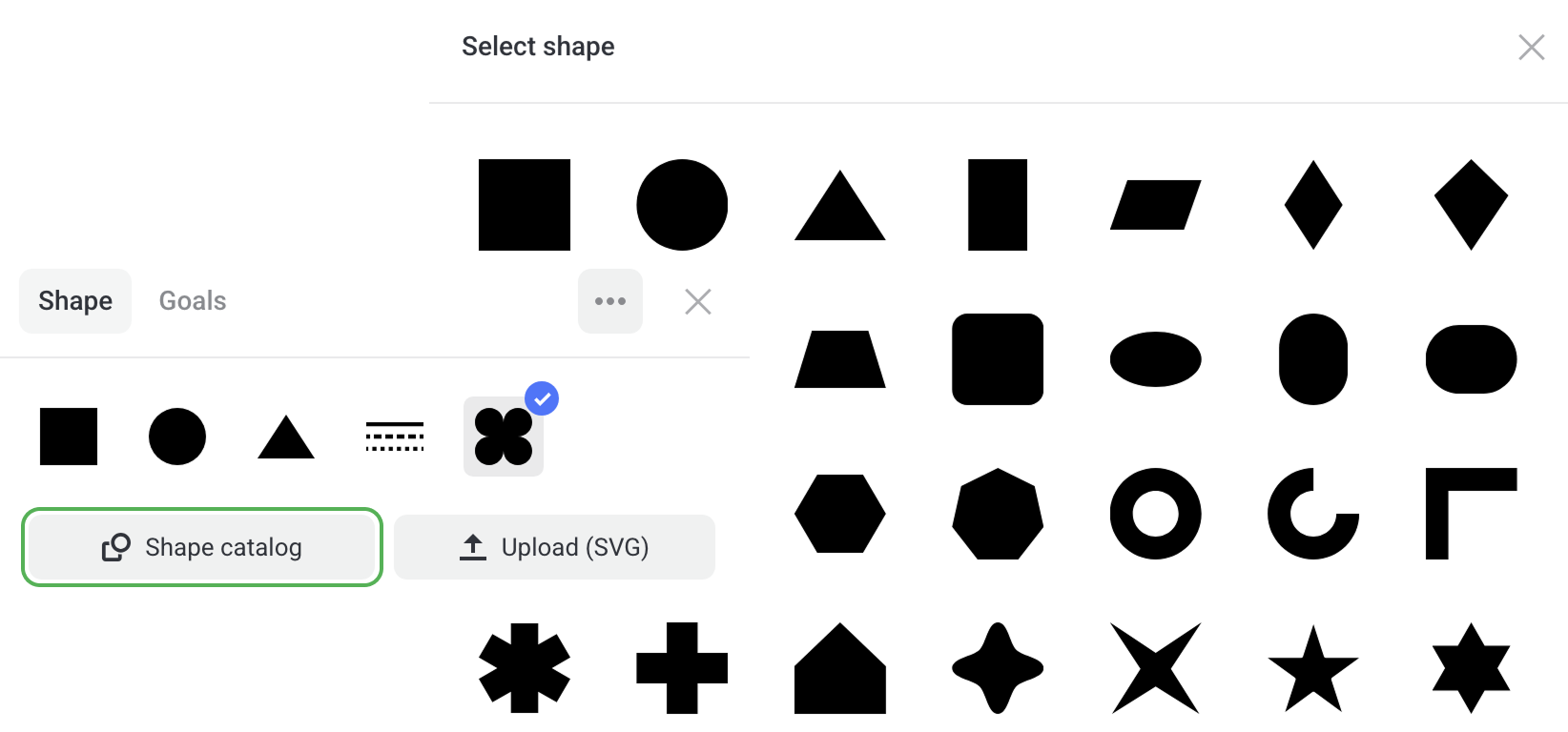
In the settings menu, you can choose any shape from the Shape catalog or Upload your own shape in the SVG format.

Shape settings
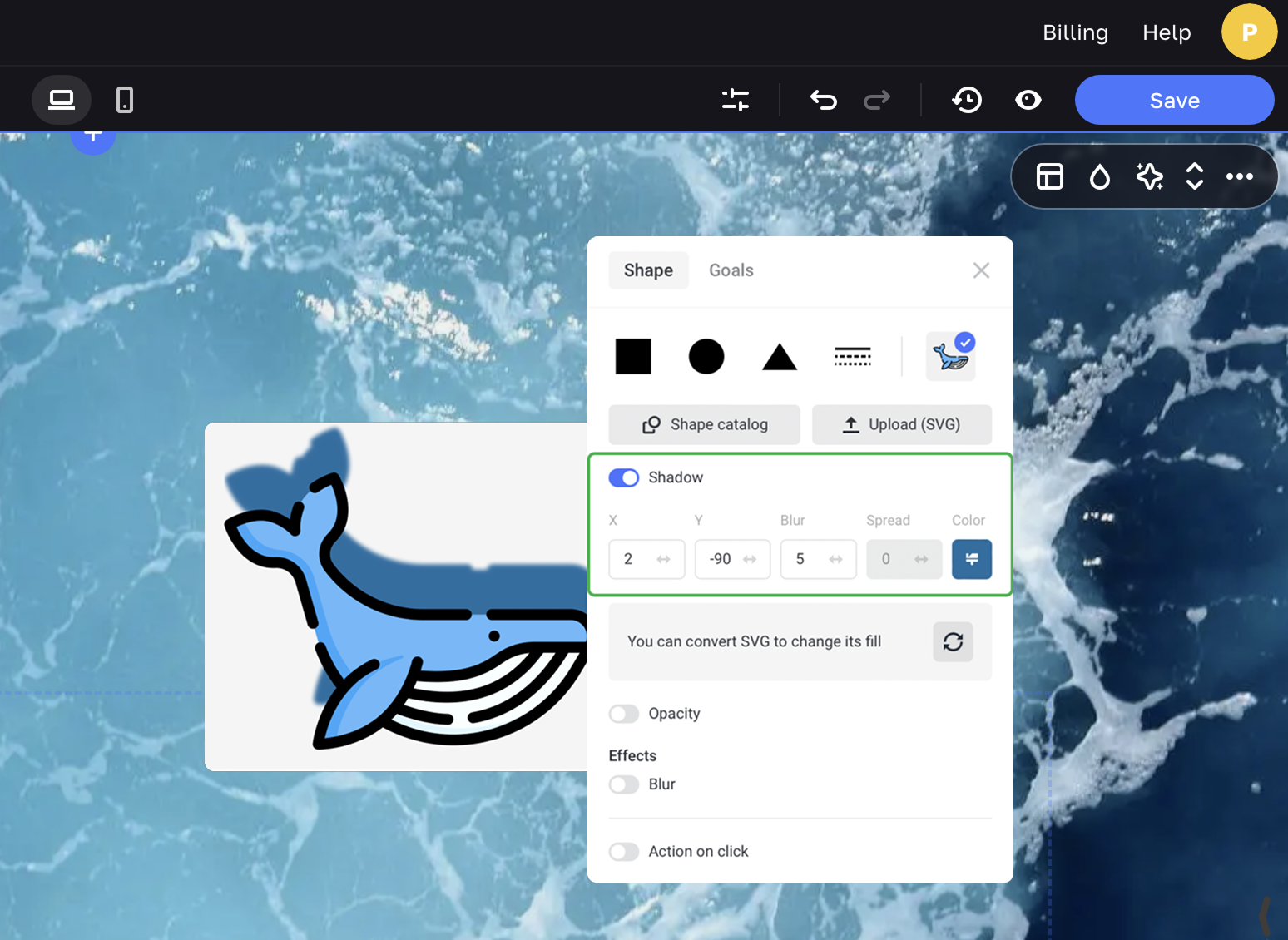
In the settings menu, you can change the orientation of a shape, add rounded corners, outline, shadow, and effects. Set up the Action on click to turn it into an actionable button.
Turn the Shadow toggle on to change the color, blur and position of the shadow.

Here are a couple of examples of shapes with customized shadows.

You can convert SVG files right on the platform, then style the fill and proportions of your shape.

You can change the fill in two ways: by uploading an image or selecting any color.

Turn on the Keep aspect ratio toggle to save the proportions of the shape while resizing it.
Set up the Opacity of your shape or even make it almost transparent. You can Blur your shape in the range between 1 and 50 pixels.

Enable the Action on click to turn your shape into a clickable button.