Resizing columns and cards
Learn how to resize columns and cards in the standard sections.
Cards are content zones that can be placed in several rows. You can change the height of cards.
Columns are content zones that can be placed in one row. You can set up both height and width of each column.
Cards
Width
The width of a card depends on the number of cards in a row and the size of spacing between them. The width value is fixed for all cards within a section.
Minimum height
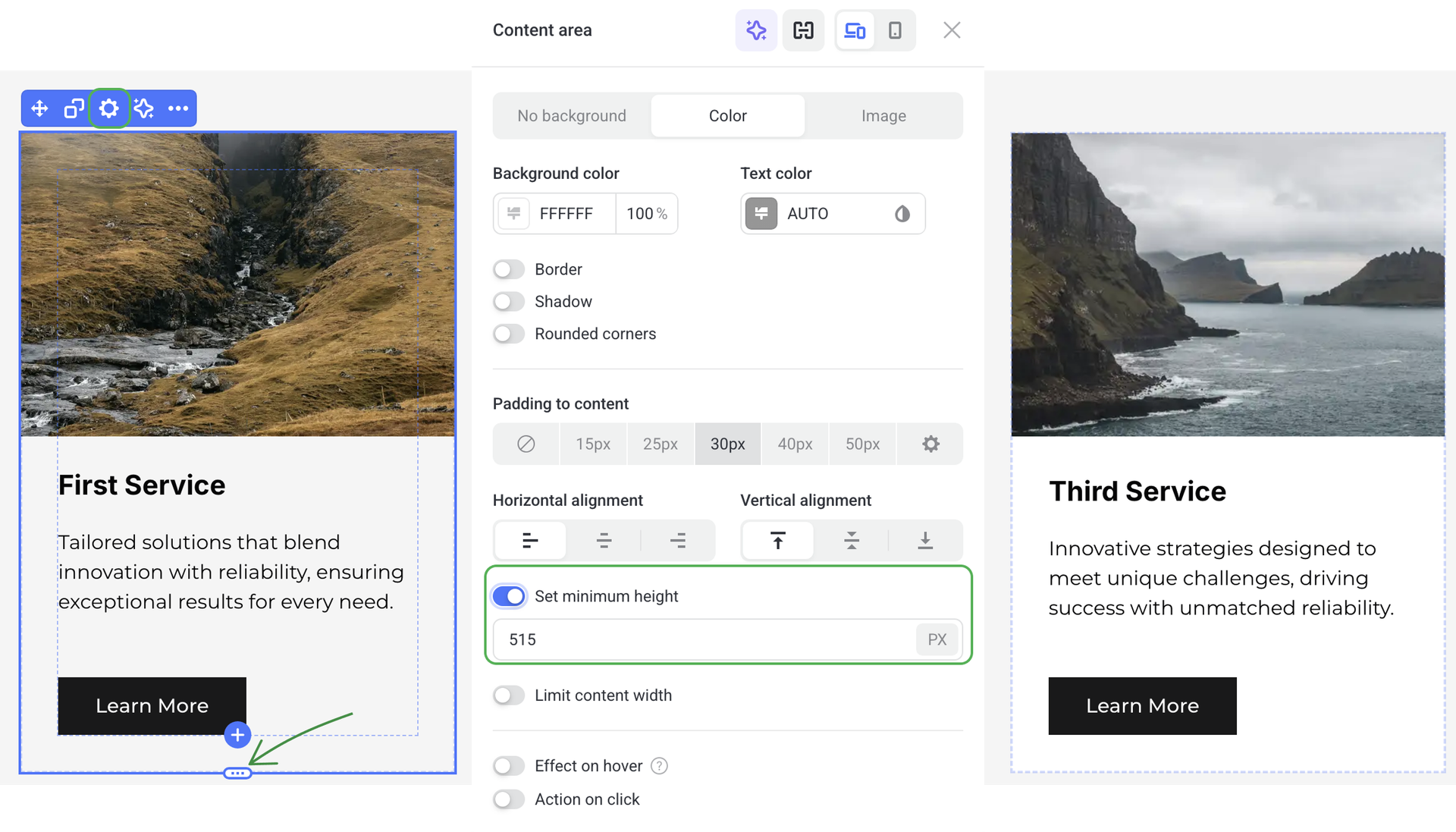
You can only change the height of a card by clicking and dragging its bottom.

By default, every card height equals zero: its content zone adapts to the size of the added content. You can change the minimum height by dragging the card bottom or specifying a required value in the settings.
When you drag the handle at the card bottom, the card height increases / decreases by 5 pixels. If you want to change its height by 1 pixel, press SHIFT and drag the handle.
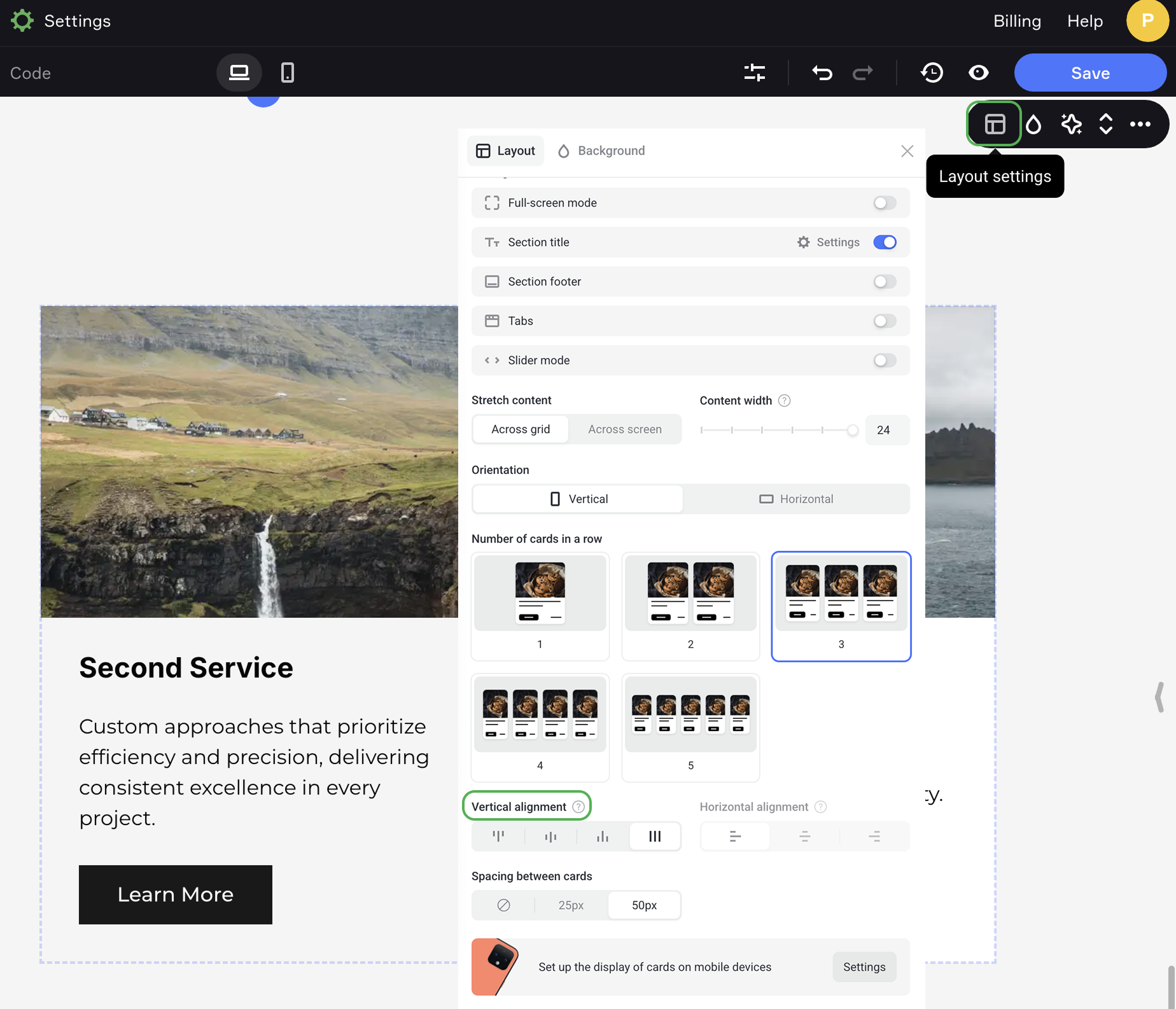
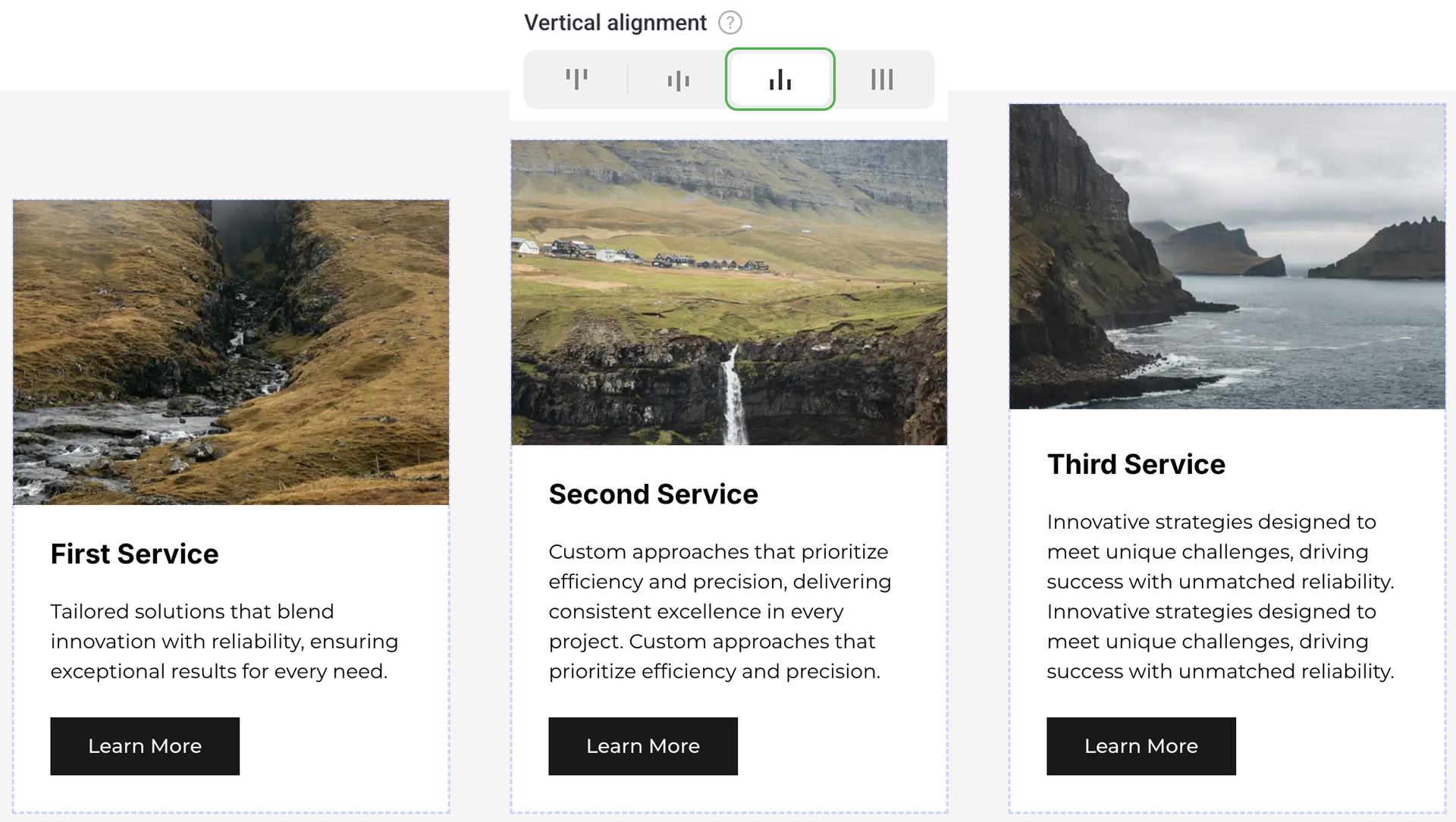
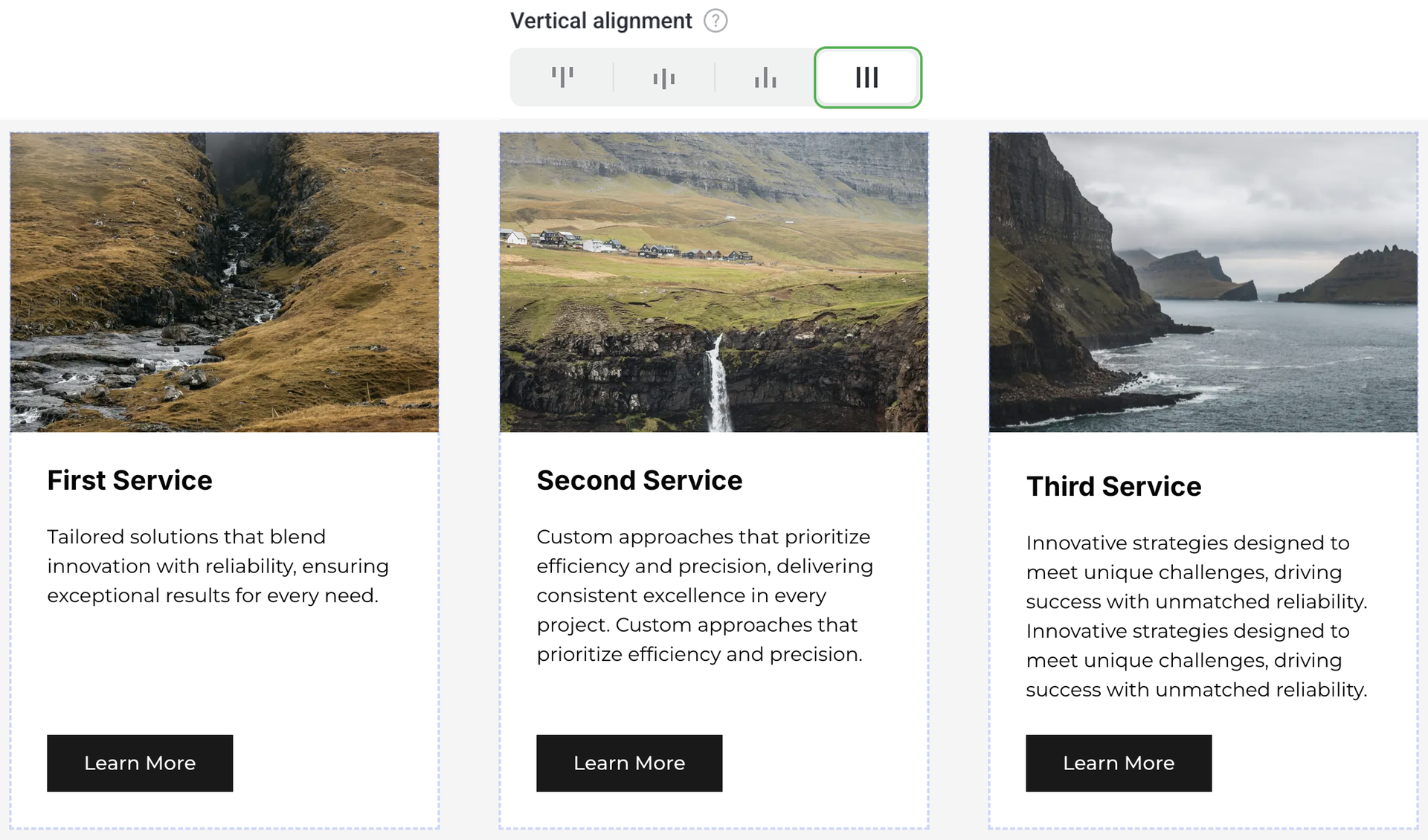
To organize cards of different height, use Vertical alignment in the section settings.

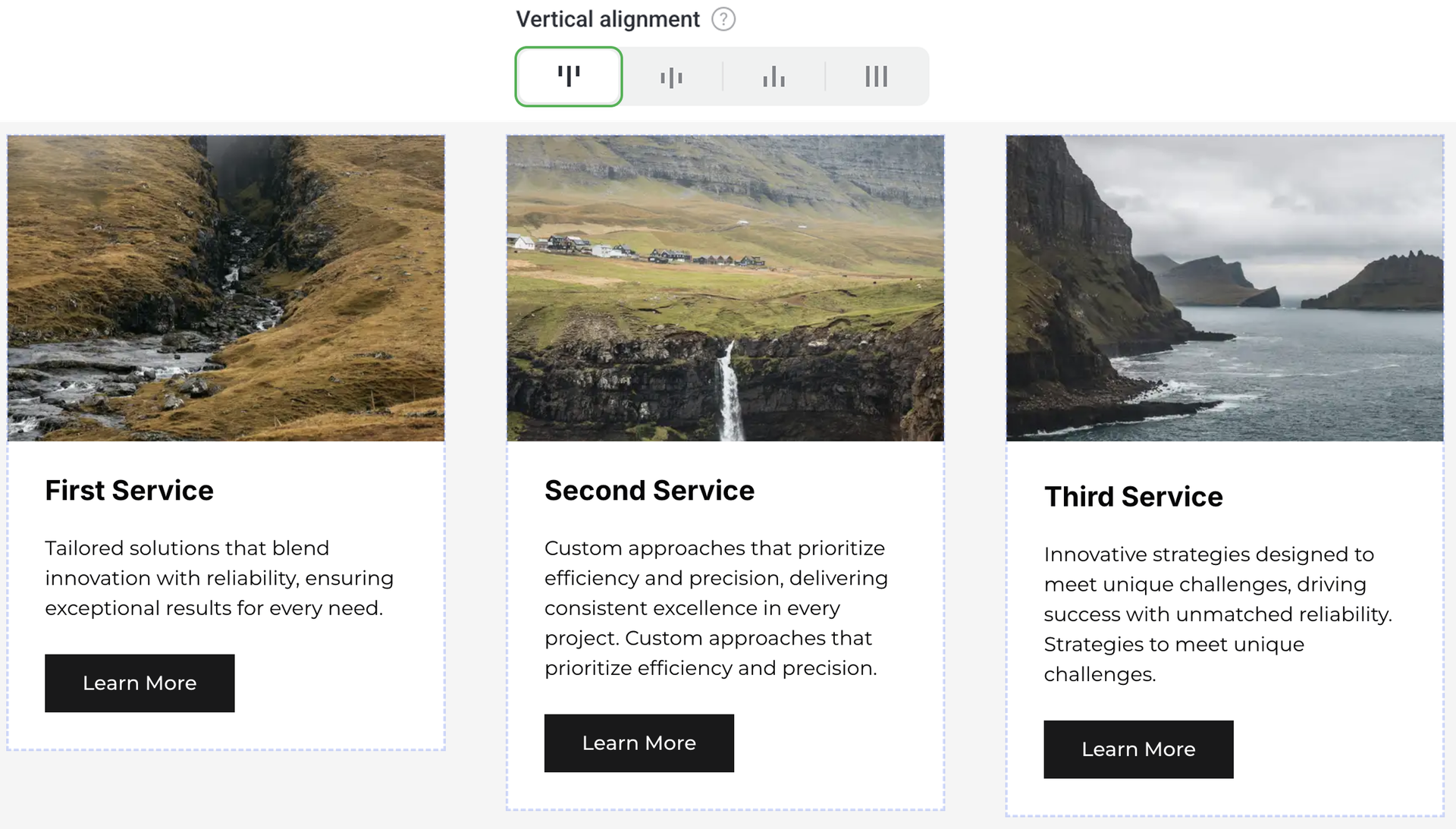
If you select Align top, all cards are aligned by their tops. You can set up the height of each card individually.

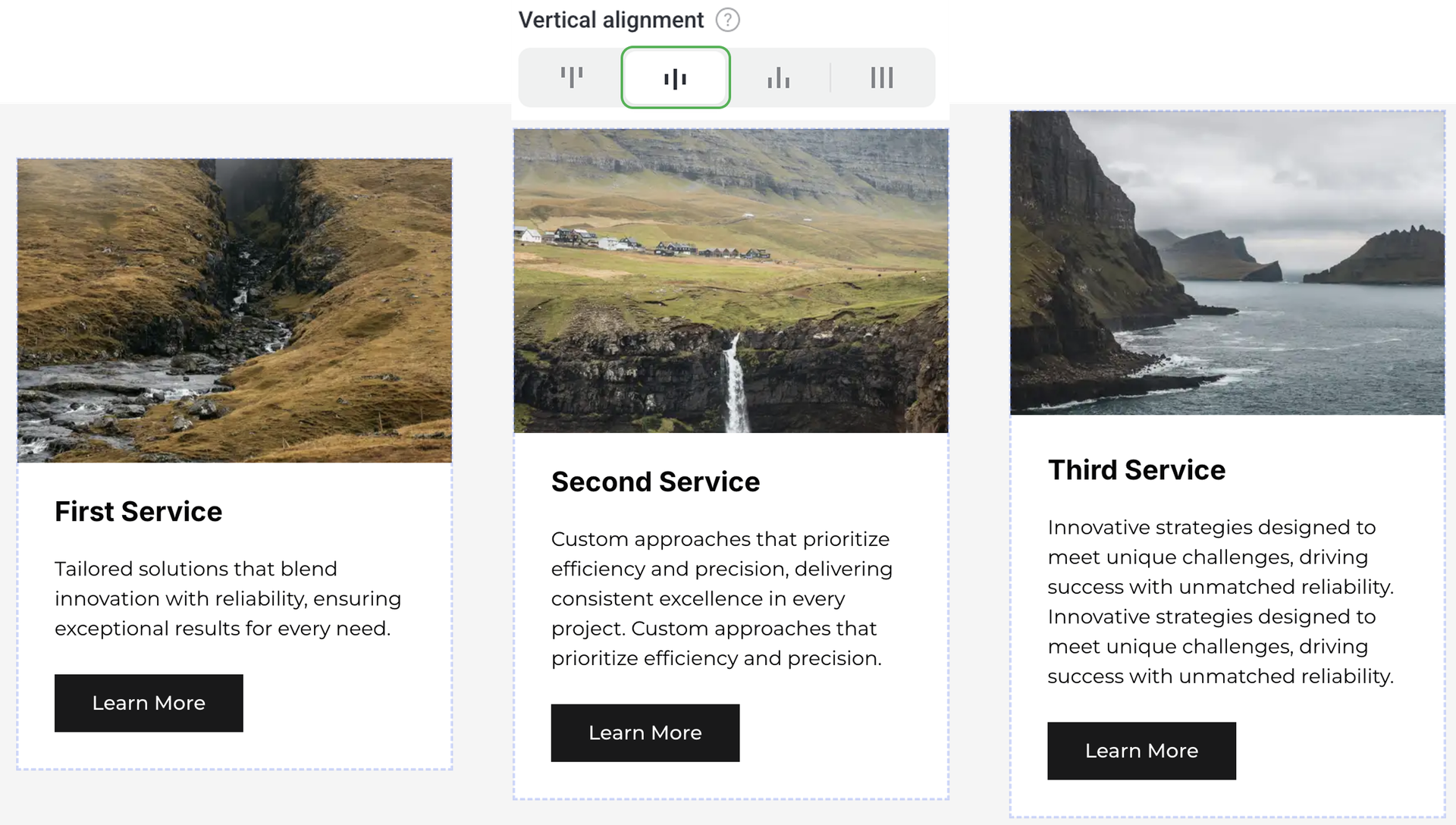
If you select Align center, all cards are aligned by their vertical centers; each card can have its own height.

If you select Align bottom, all cards are aligned by their bottom. You can set up the height of each card individually.
If you select Align height, all cards in a row become of the same height. If the height of any card changes, other cards adjust their height automatically.

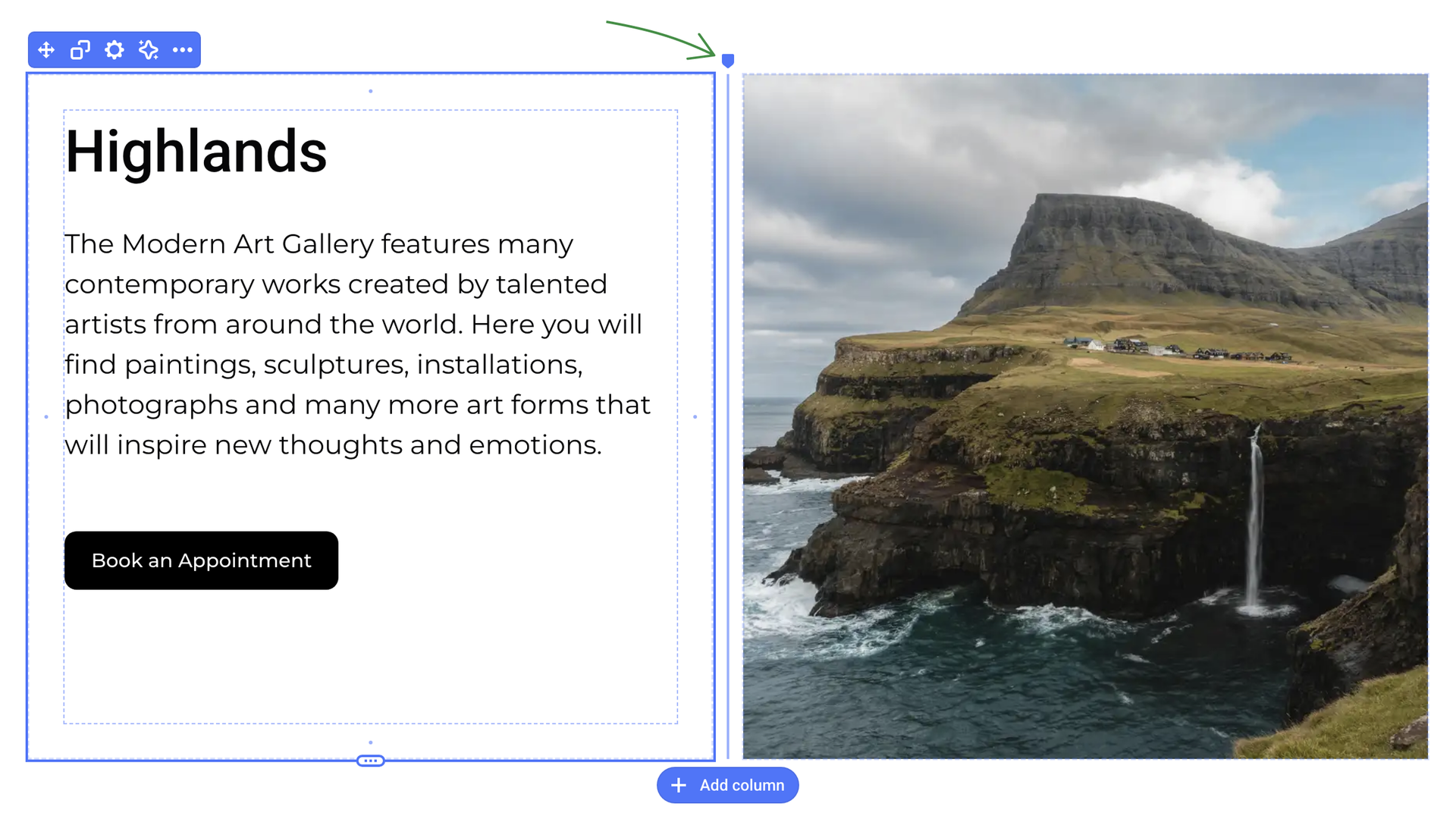
Columns
As opposed to cards, columns have adjustable width and height. However, the height of columns is limited by the grid.

Vertical alignment and Minimum height options work the same way as the card settings.