Product elements
Product elements are a category of elements in the editor that have a unique feature: you can connect them to products on the Products tab.
You can add these elements outside the product sections: to cards, columns and free sections.
Product elements come in handy to create unique product cards or separate product pages.
How to add a product element
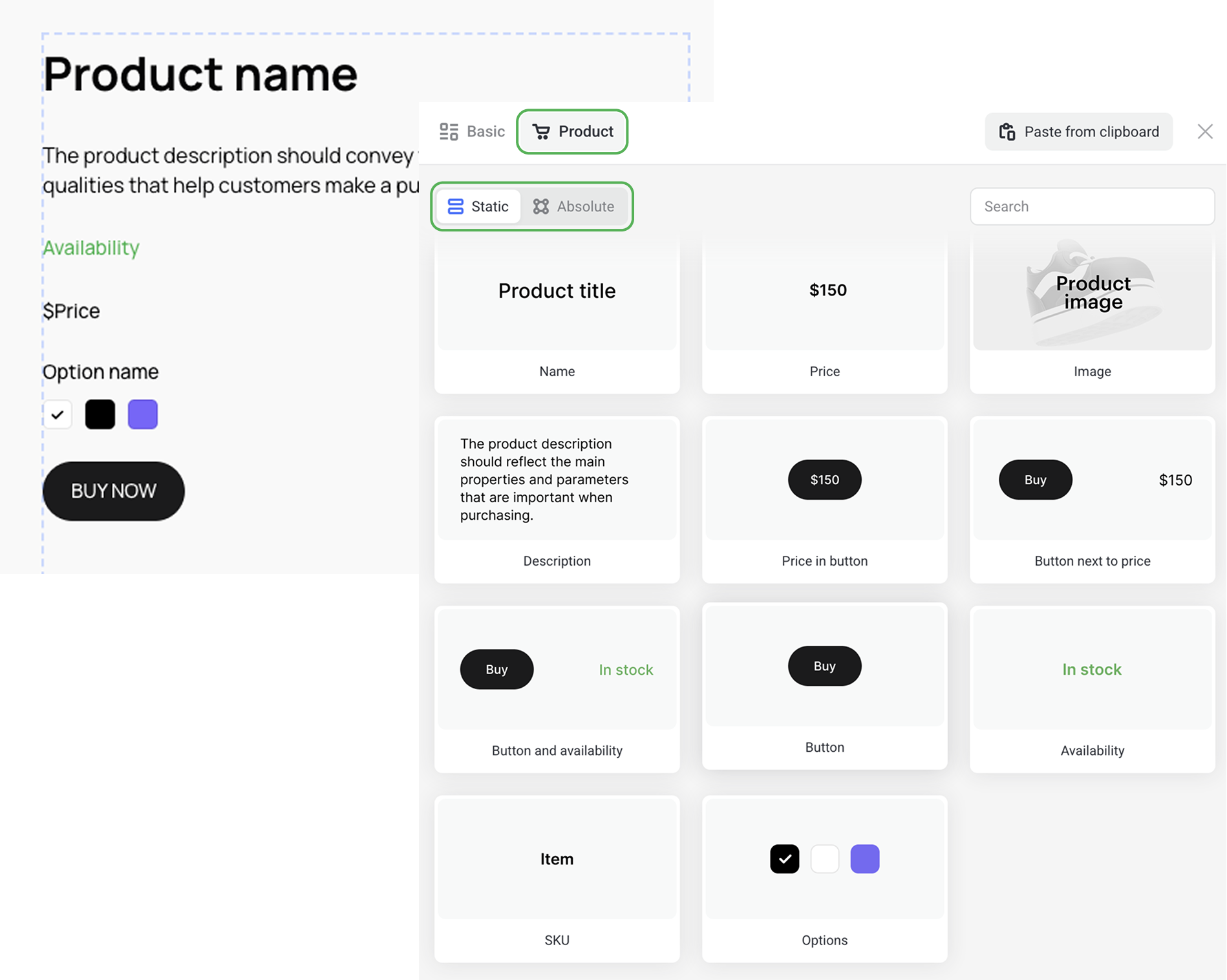
Product elements are found on the Product tab, next to the Basic tab. There are two types of product elements here.
To add a product element with absolute positioning, right-click on some free space in the section and select Add element. Such elements can be moved around the section and bound to one of the sectors in the section.

To add an element with static positioning, click the blue 
How to connect products to product elements
As product elements use information from the Products panel, start by adding a product card on the panel.
To connect a product element to a specific product, click on this element, then click Select product and choose one on the list.

To connect product elements in bulk, select several elements and right-click to do it in the context menu.
To connect several products at a time, use the keyboard shortcut: ⌘ Command + A (MAC OS) or Ctrl + A (Windows).
After connecting the product, the elements are automatically filled with data from its card on the Products panel.
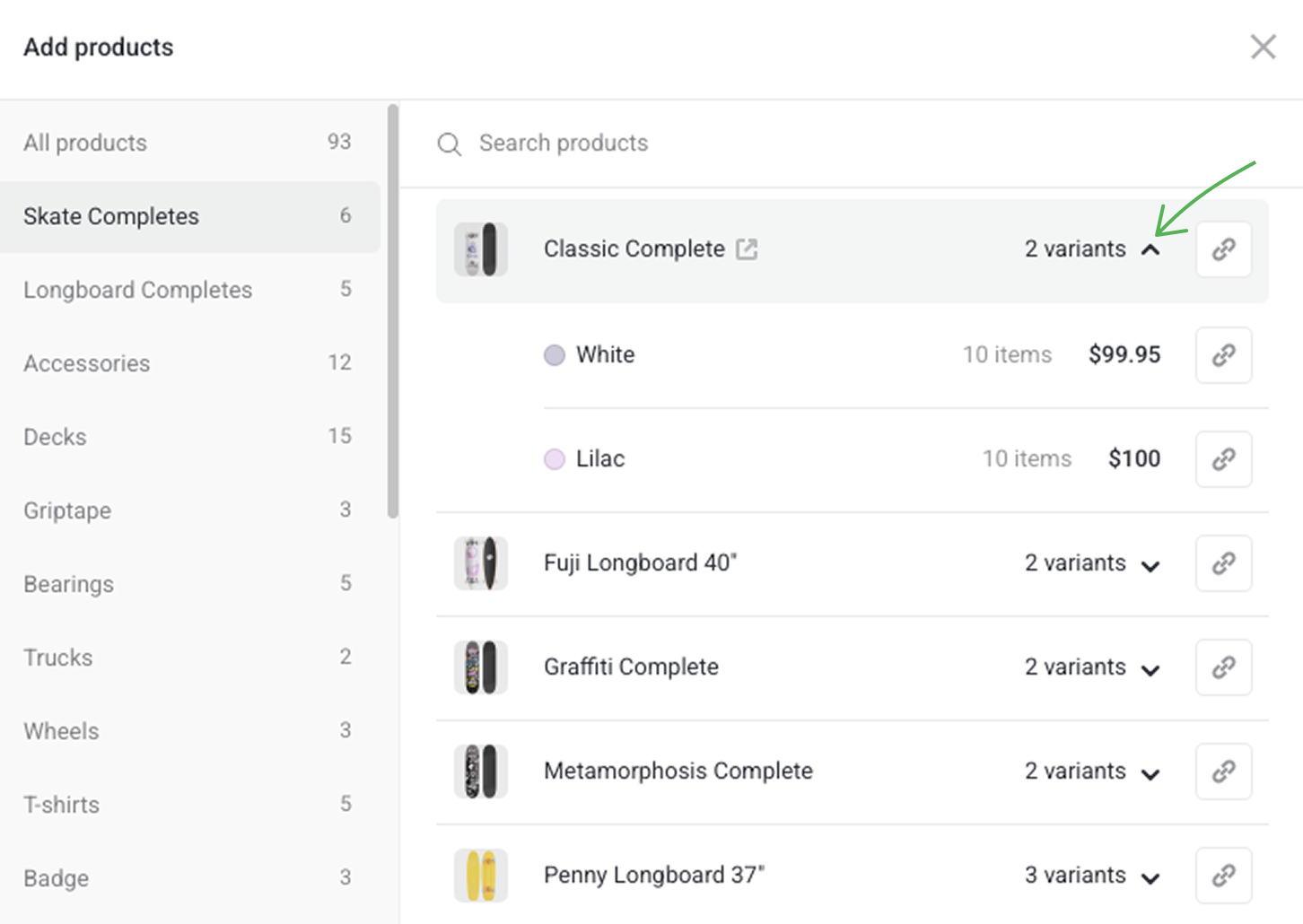
You can also connect product elements to a particular variant of any product. To do this, click on the spoiler with the number of variants in the card and select the required one.

To disconnect a product, open the element settings and click Change product or Unselect product. Elements are disconnected one at a time, there's no option to disconnect them in bulk.

Features of product elements
There are several features to make working with product elements a breeze:
- 1 Displaying 3 last selected products
The Add product window shows three last products you connected to elements marked with the clock icon.

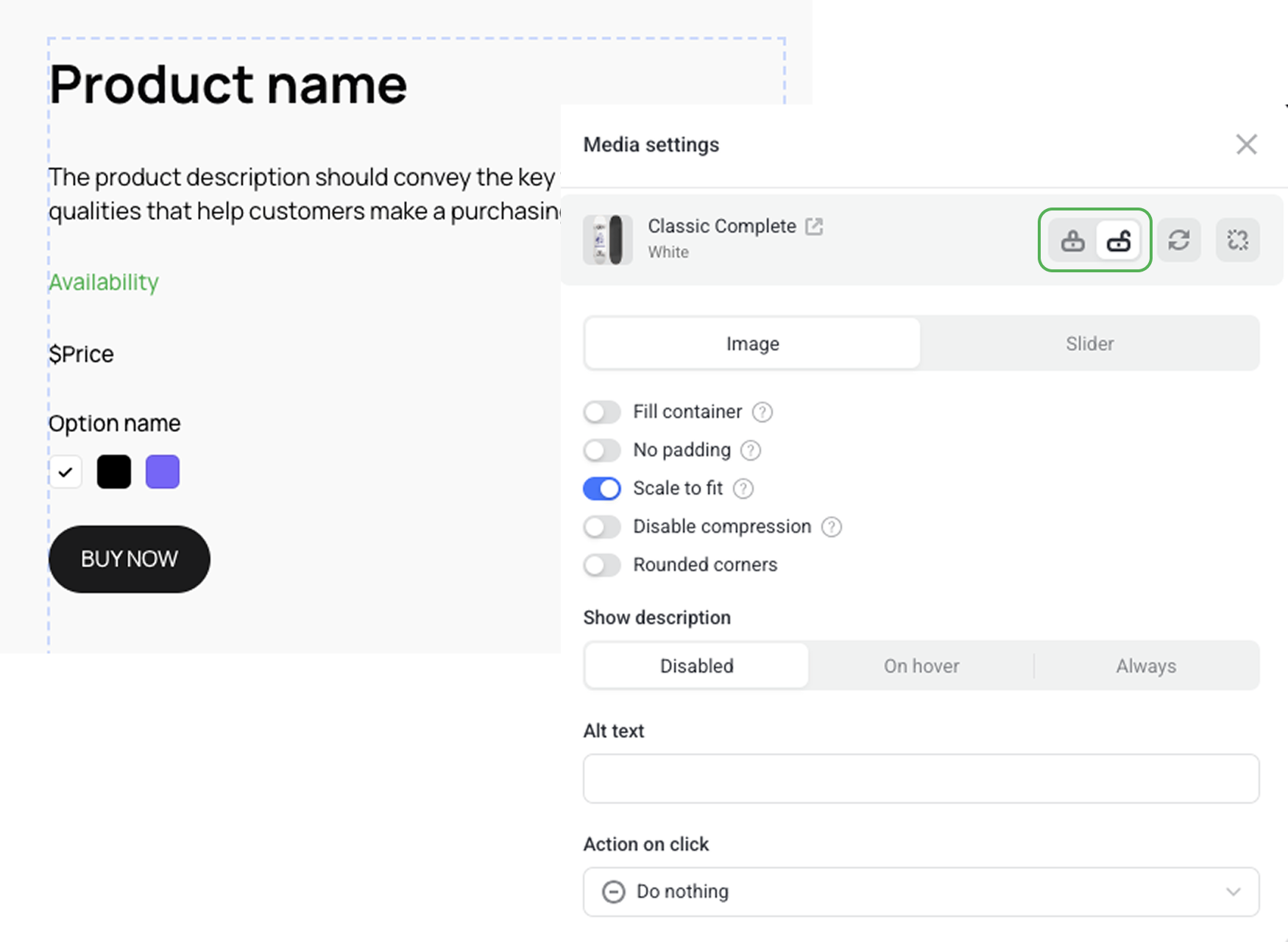
- 2 Locking a product variant
This option is enabled when you connect an element not to the product but to one of its variants.

By default, all variants are locked (the padlock is closed). It means that the image of the selected variant doesn't change when another option (color, size, etc) is chosen.
If you unlock the variants (the padlock is open), the selected variant is displayed on page load but it changes when another option is chosen.
- 3 Going to a separate product page from the product section
You can set up to open a separate product page when visitors click on the product card or its components.
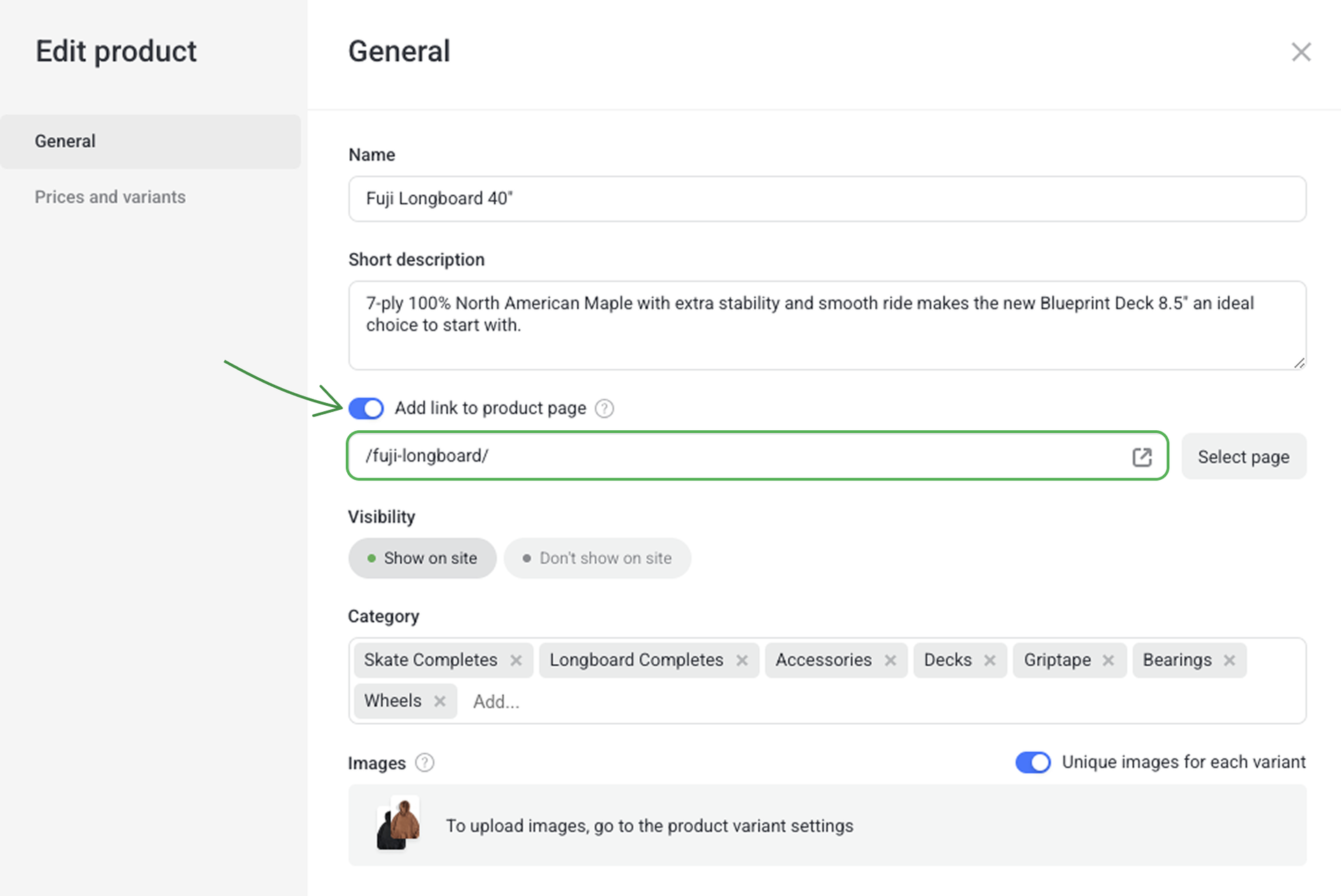
First, create a product page as they are not generated automatically.
Then, switch on the Add a link to the product page toggle in the product settings on the Products panel and specify the page address.

Now, select Go to product page as the Action on Click:
- for product cards – on the Card tab in the product section settings;
- for Name and Image product elements – in the settings of these elements;
- for More button card element – this option is set up automatically when you add a link to the product page to the settings on the Products panel.
NOTEIf there is no link to a product page in the settings of a particular product, the More button gets invisible for the customers.
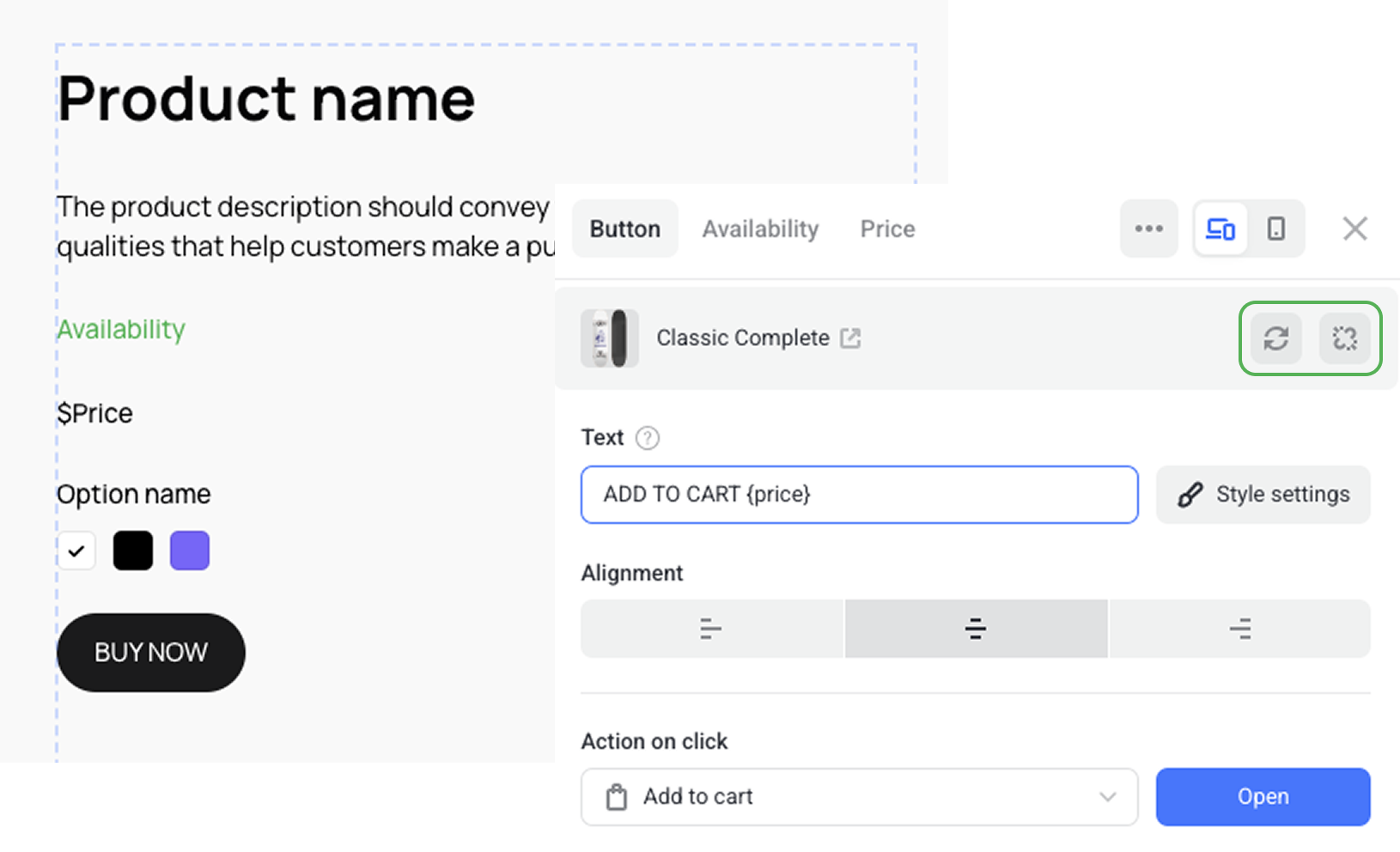
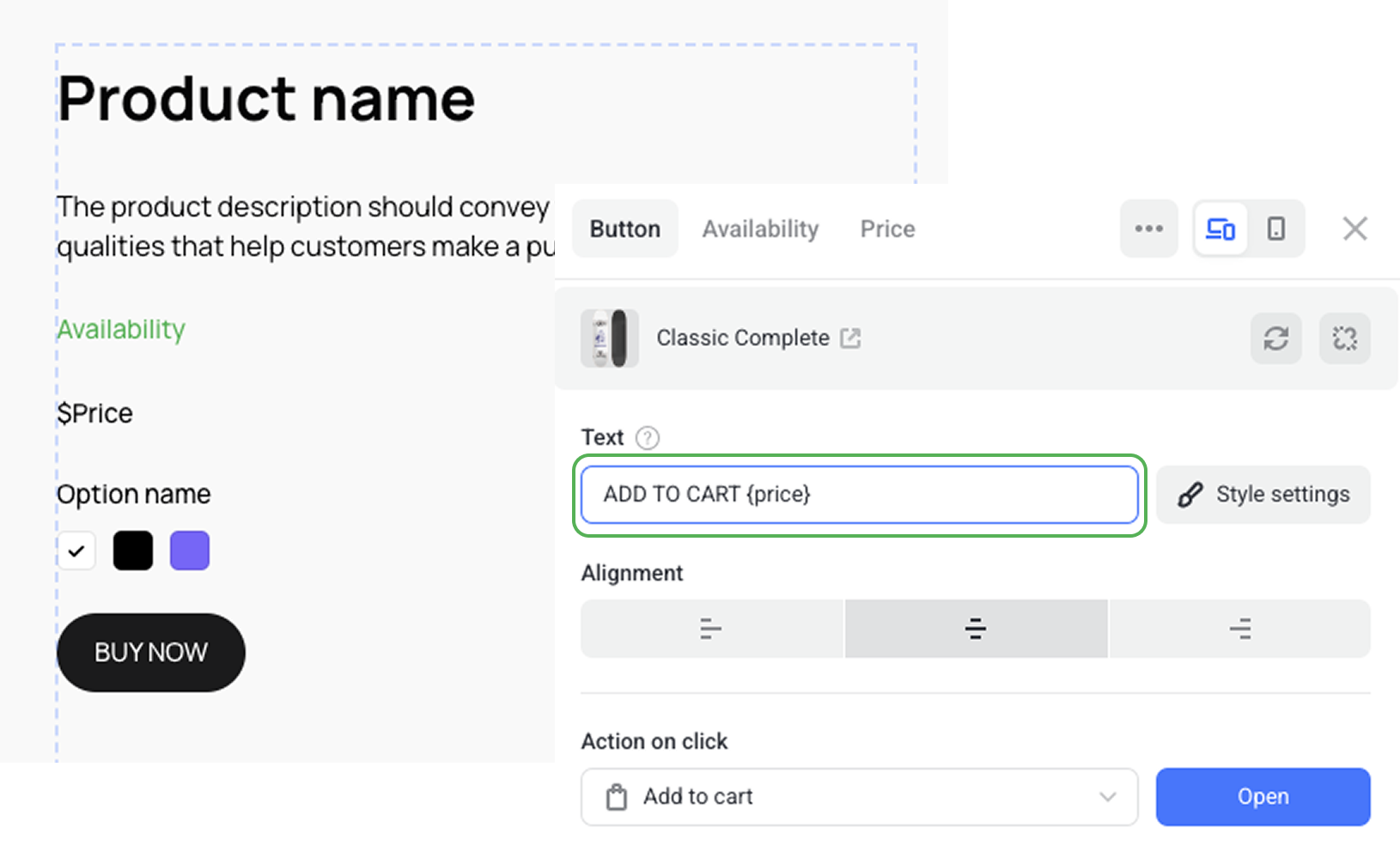
- 4 The {price} variable for product elements with buttons
Add the {price} variable to the button text field and the price will be automatically displayed. It comes in handy if you want to combine the call-to-action and the product price in the button.

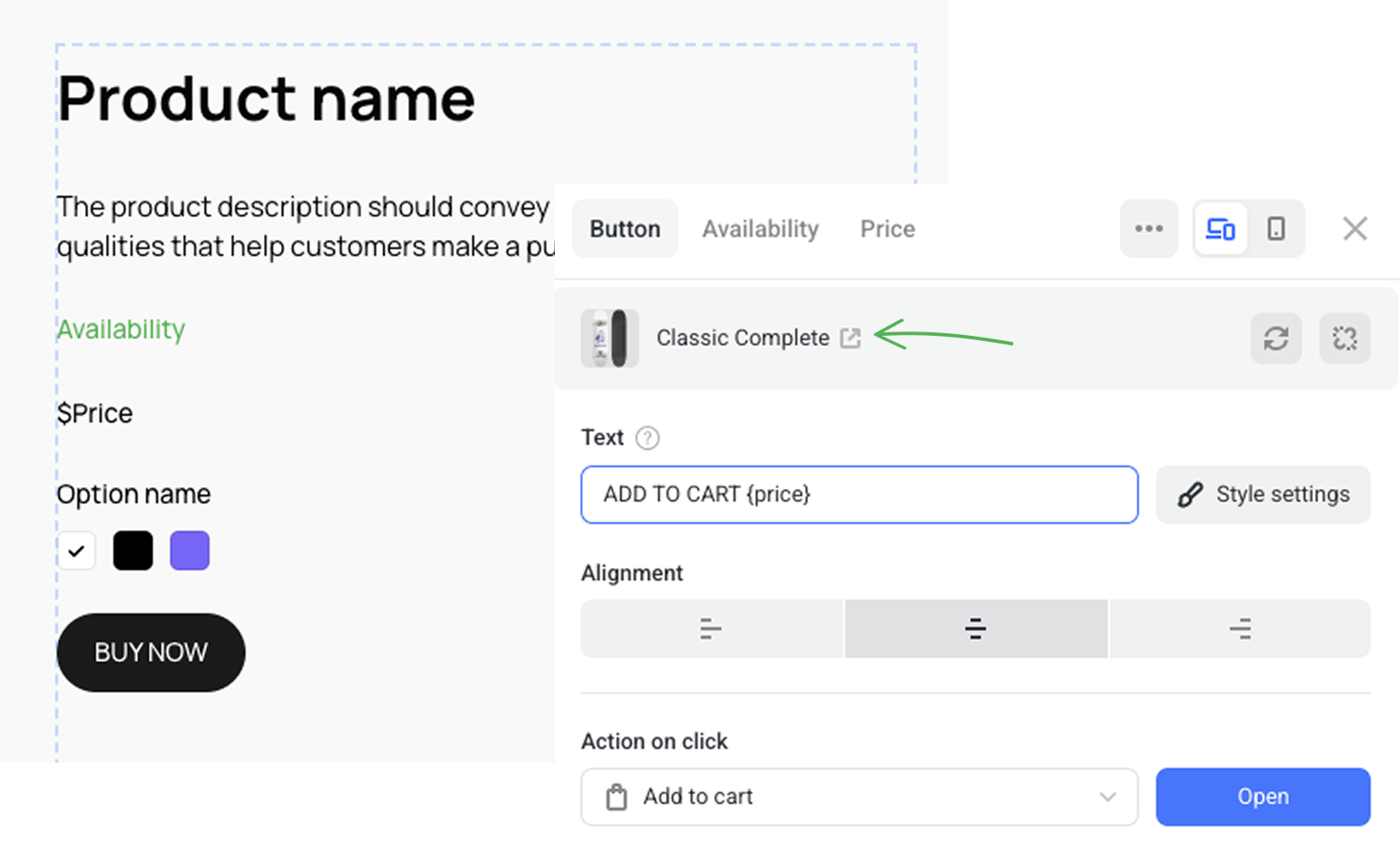
- 5 Going to product settings from the element settings

A case of using product elements
Learn about a practical case of using product elements. to create a skateboard store.