Pop-ups
Pop-ups are used to catch the visitors’ attention, tell about a promotion, say thank you for submitted forms, upsell, collect contact information, and more.

Pop-ups open on the site due to a visitor’s specific actions: on clicking a button, submitting a form or as a final step, for example, after taking a quiz.
You can set up to open pop-ups for the following elements:
- button
- icon
- image
- link (through adding an anchor)
- shape
How to open a pop-up with a button
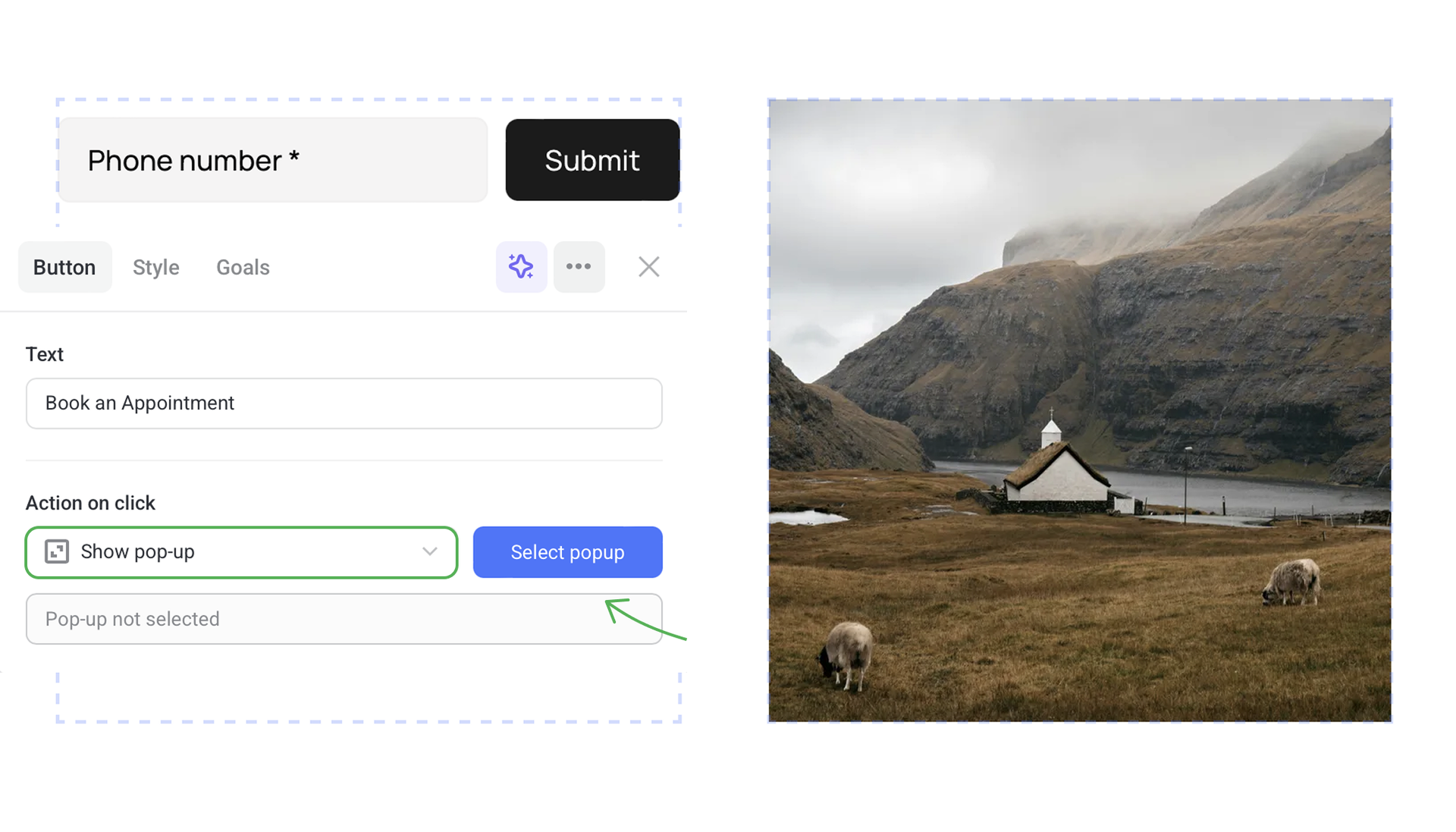
Click any button on the page or add a new element. By default, Action on click is set to Show pop-up.

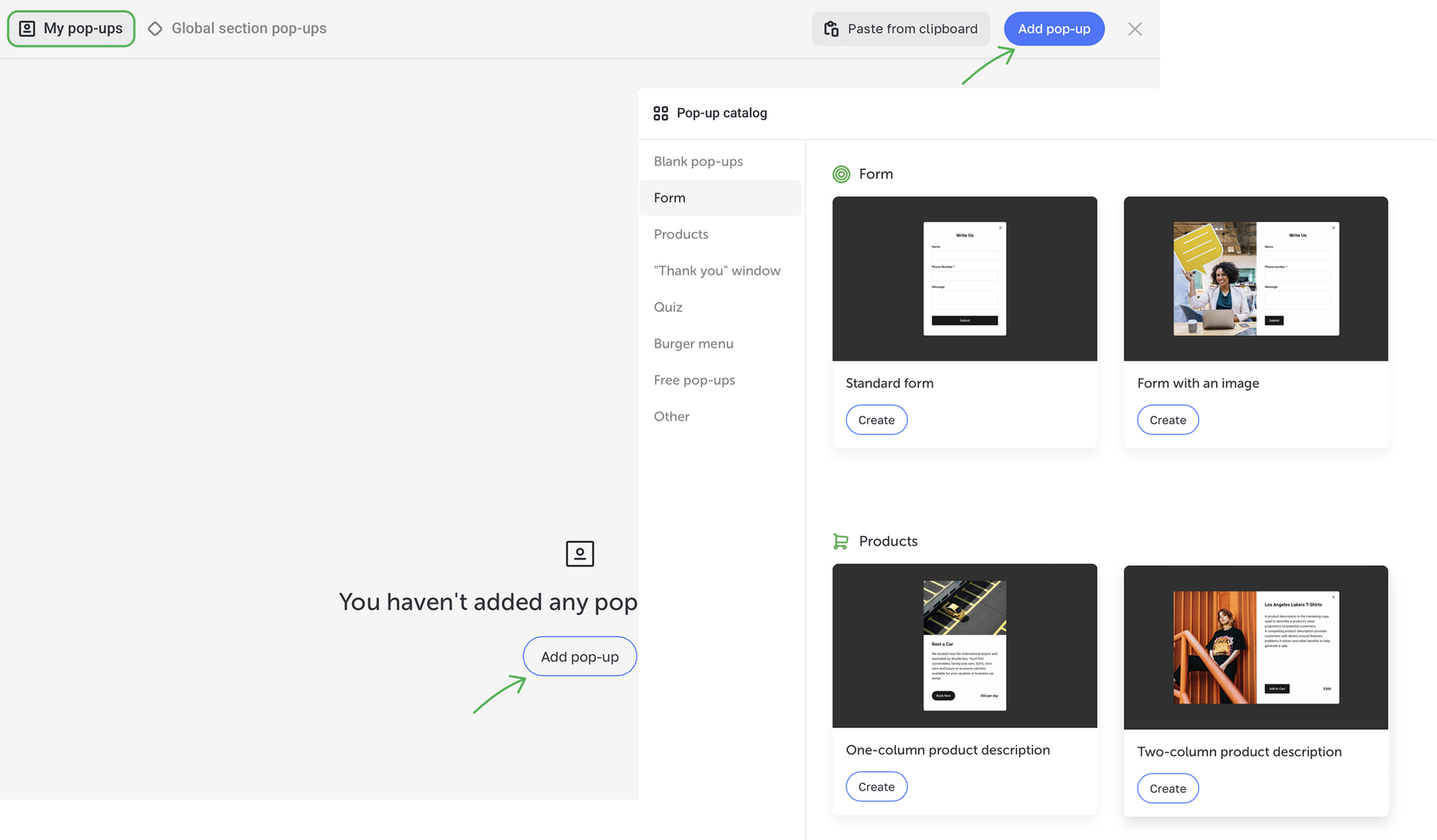
Click Select pop-up to open the list of available templates. My pop-ups tab contains all the pop-ups you've added before. Click Add pop-up to open the catalog of available templates (Form, Products, Quiz, etc) that you can add and customize to fit your needs.

You can also open the list of site's pop-ups by clicking Popups on the upper panel.

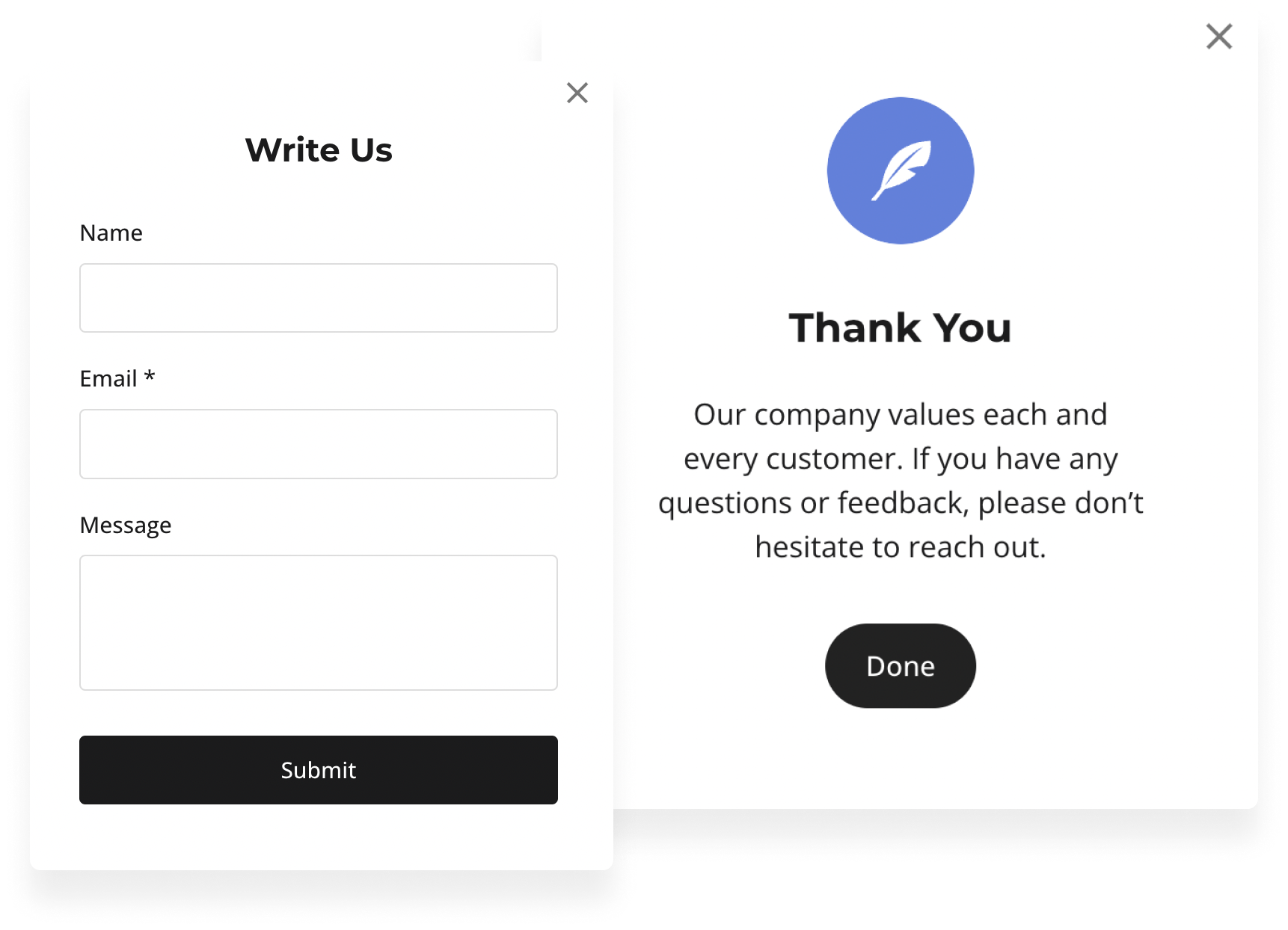
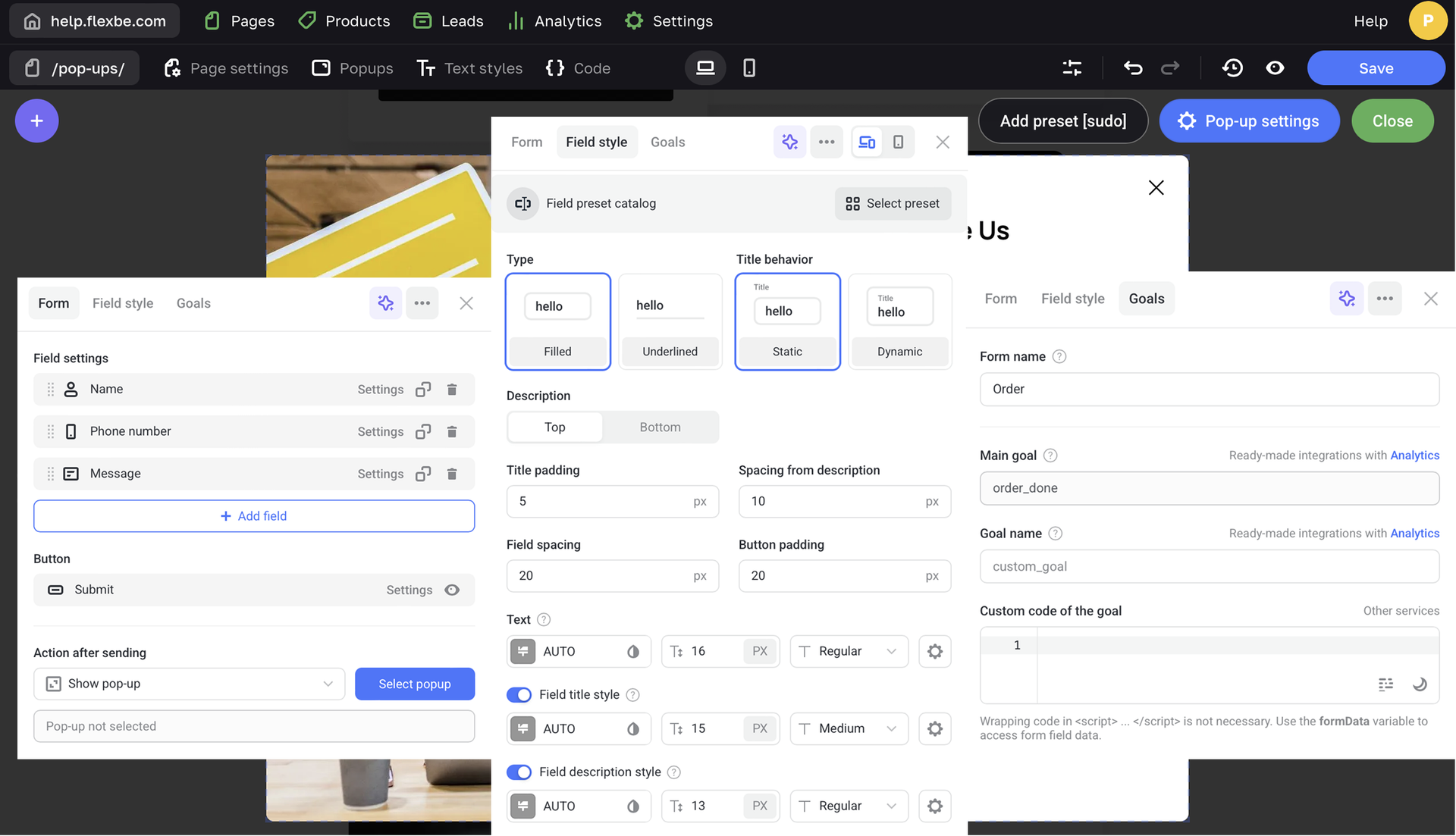
Back in the button menu, click Edit to open the pop-up editor. Here you can click on the form to customize its content and look. Add the needed form components, style their looks and set the goals of the form. The form that visiotrs submit can have its own Action after sending.

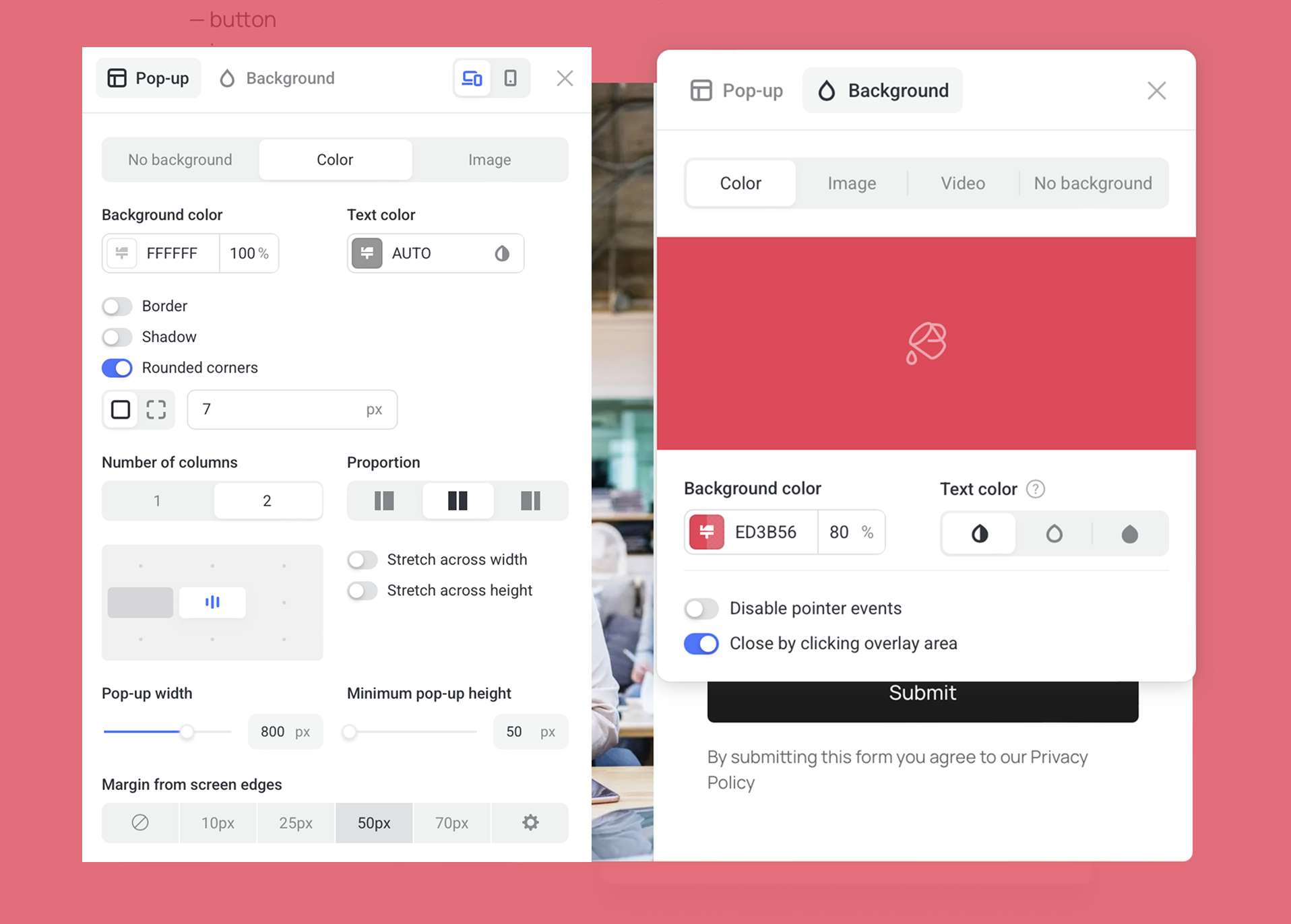
Go to Pop-up settings, to customize the pop-up itself and the overlay behind it (i.e. the dark area around the pop-up window that hides the site content from view). You can add a color, upload an image or a video for the overlay.

To set up the image or icon next to the form, just click on it.
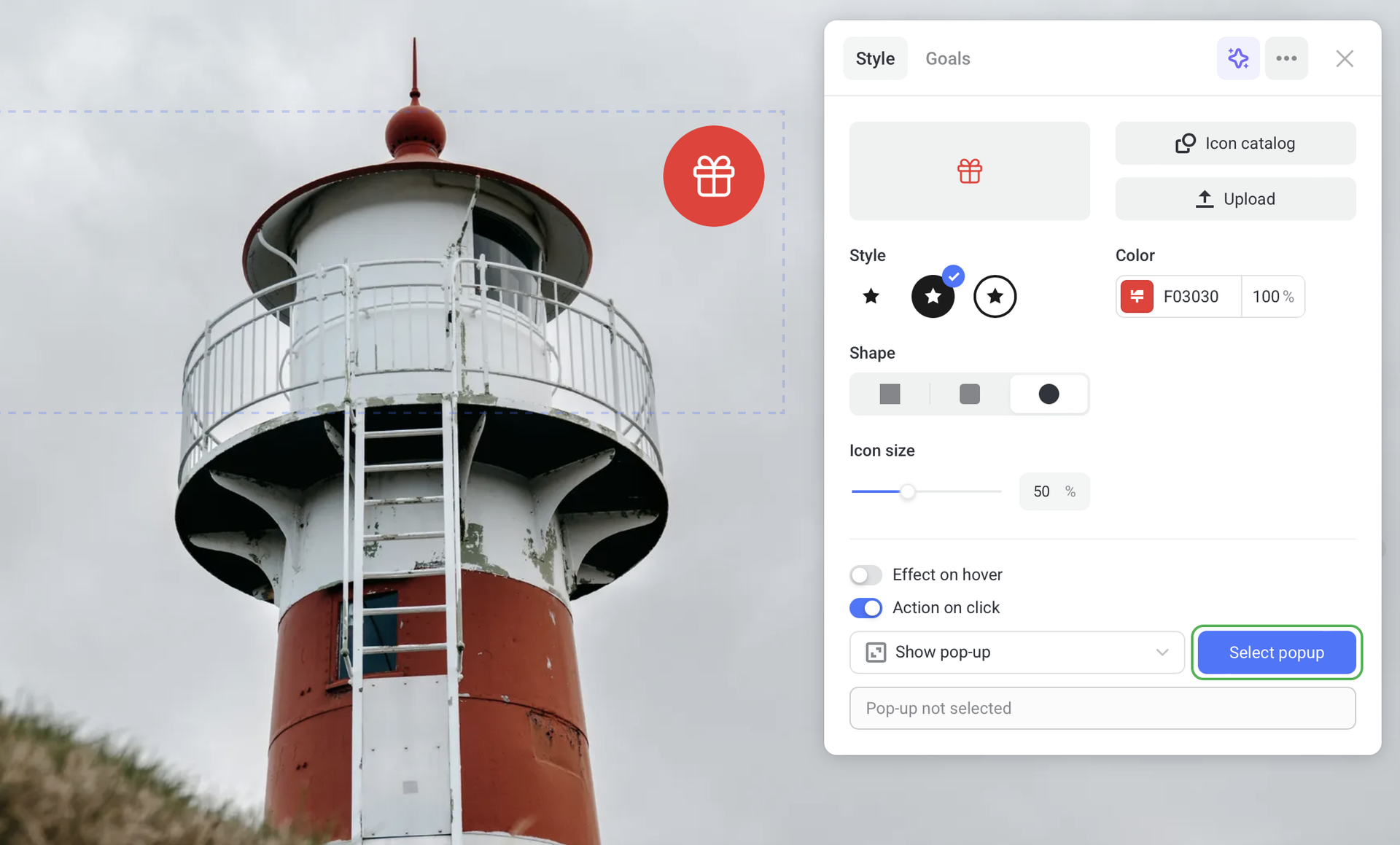
How to open a pop-up with an icon
In the icon settings, Show pop-up is selected as Action on click by default.

Choose a pop-up and style it by following the instructions as above.
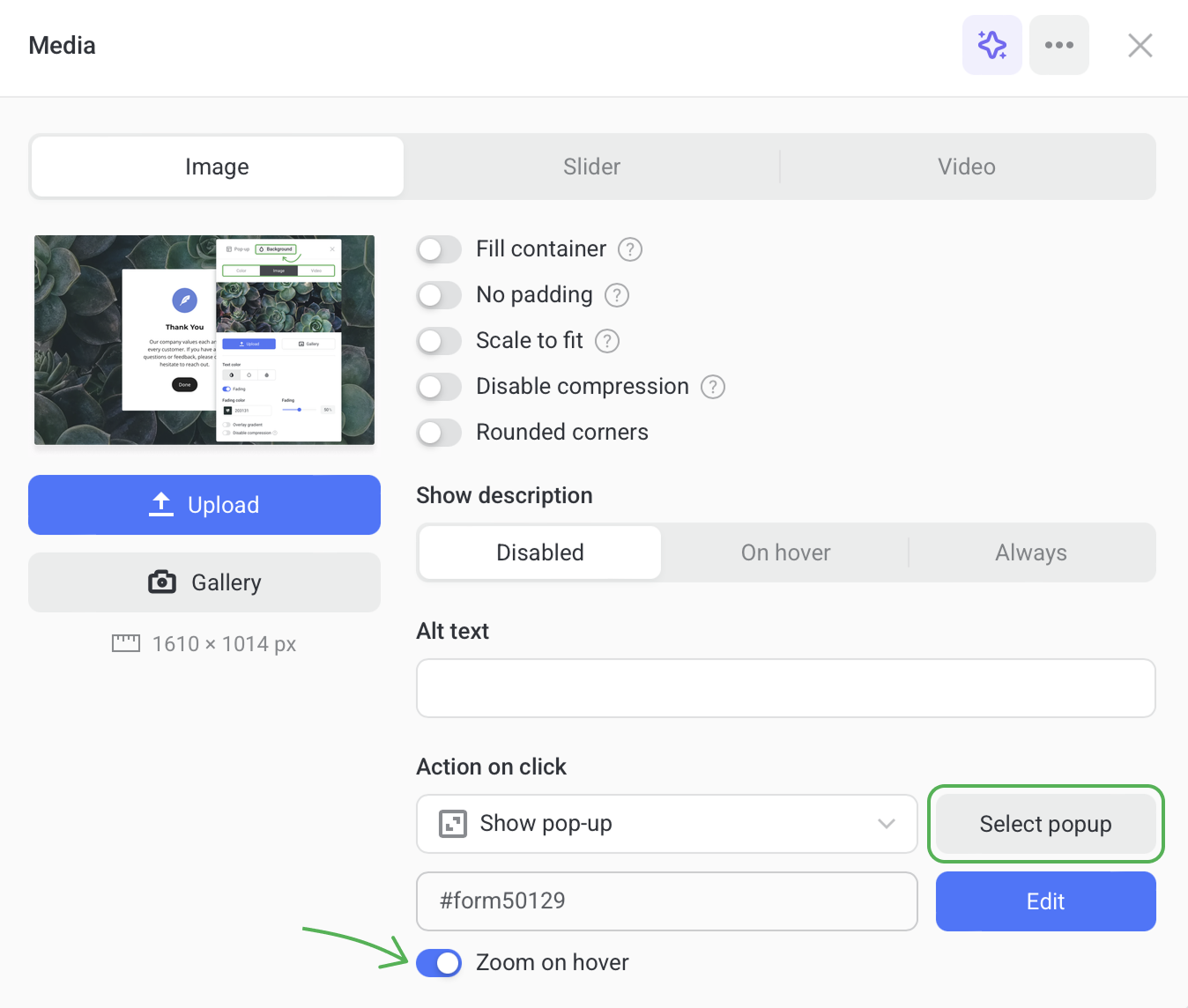
How to open a pop-up with an image
By default, an Image element doesn't have any active Action on click. Enable the Show pop-up option, and set up the pop-up modal as above.

When you choose any Action on click, the Zoom on hover toggle switches on automatically to attract visitors' attention and let them know that this image is clickable. Hover over the screenshot above to see how this feature works. If needed, you can disable the toggle.
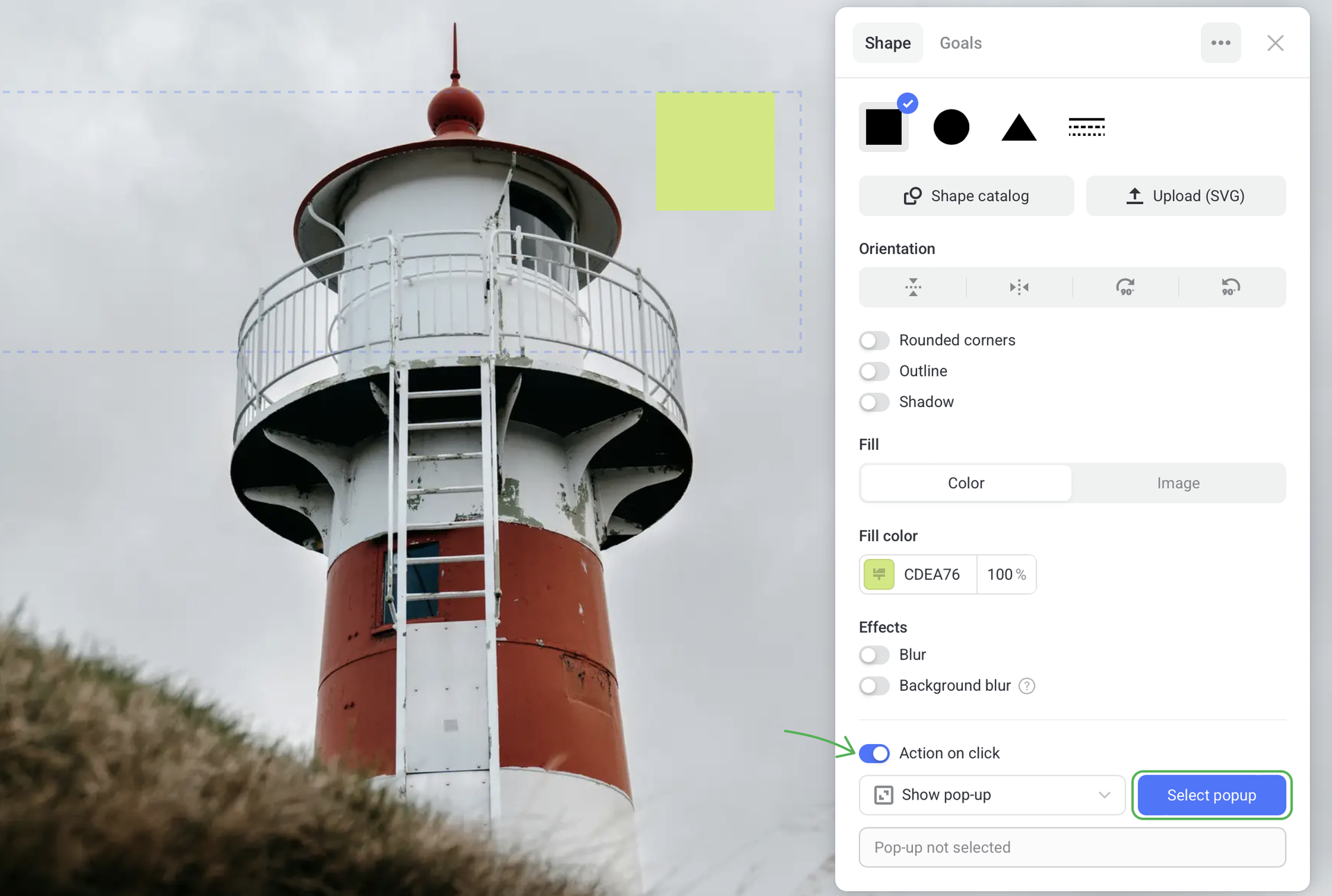
How to open a pop-up with a shape
Open the shape settings and enable Action on click. Select a proper pop-up and customize it by following the same instructions as above.