Play animation on hover
Read this article to learn how to set playing animation On hover.
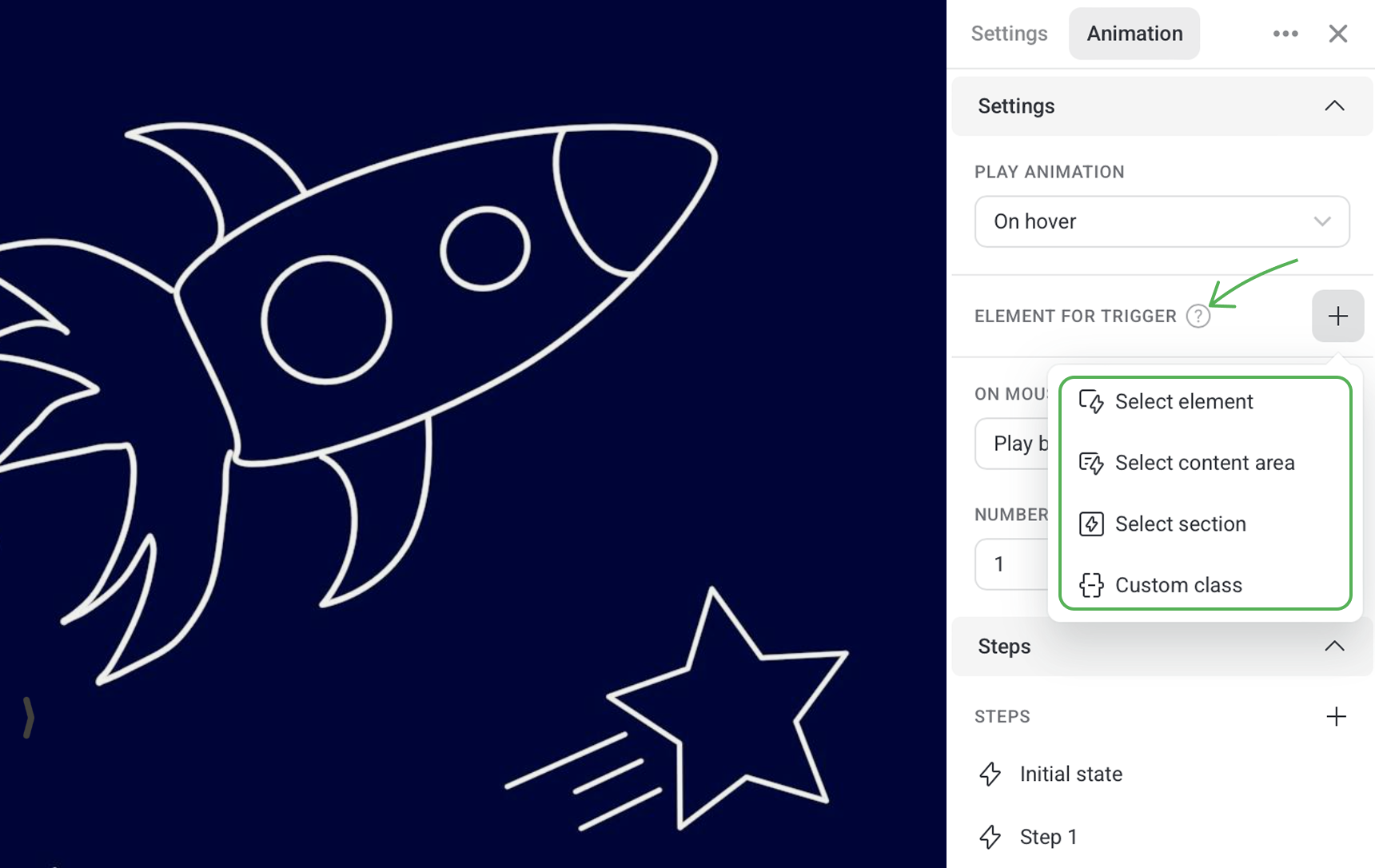
Element for trigger
A trigger is an element that starts playing animation when a certain event happens to it. For example, a visitor clicks on / hovers over it, or when it enters the viewport on pagescroll, etc.

By default, every animated element is set as its own trigger but you can also configure any other element(s), section or custom class to serve as the trigger.
Let's animate a blue square. By default, the element for trigger is not set up, then animation of our square will starts playing when visitors hover over it.
If we choose the yellow circle as the trigger, then animation of the blue square will start on hovering over the circle.
On mouse leave
Here you can set up what happens to the animation after a user moves the cursor away from the animated element.
Play back
After playing, the animation remains in the state of the last step. On hovering over the element again, the animation plays backwards, from the final state to the initial one.
Replay
After playing, the animation remains in the state of the last step. On hovering over the animated element again, the element returns to its initial state and the whole animation replays.
Pause
The animation plays only when users hover over the element. Once they move the cursor away, the animation pauses and continues only on hovering over the element again.
Reset to start
The animation replays once a user moves the cursor off the element.
Do nothing
After playing, the animation remains in the state of the last step until the page is refreshed.
Number of replays
By default, any animation you create plays only once. You can set several replays or loop the animation. See some examples of replay below.
Animation direction
The animation can play in two directions:
- Normal - Animation is played from the initial to the final state.
- Bounce - After playing the animation, the animated element returns to the initial state while the animation is playing backwards.