Play animation on hold
Read this article to learn how to set playing animation On hold.
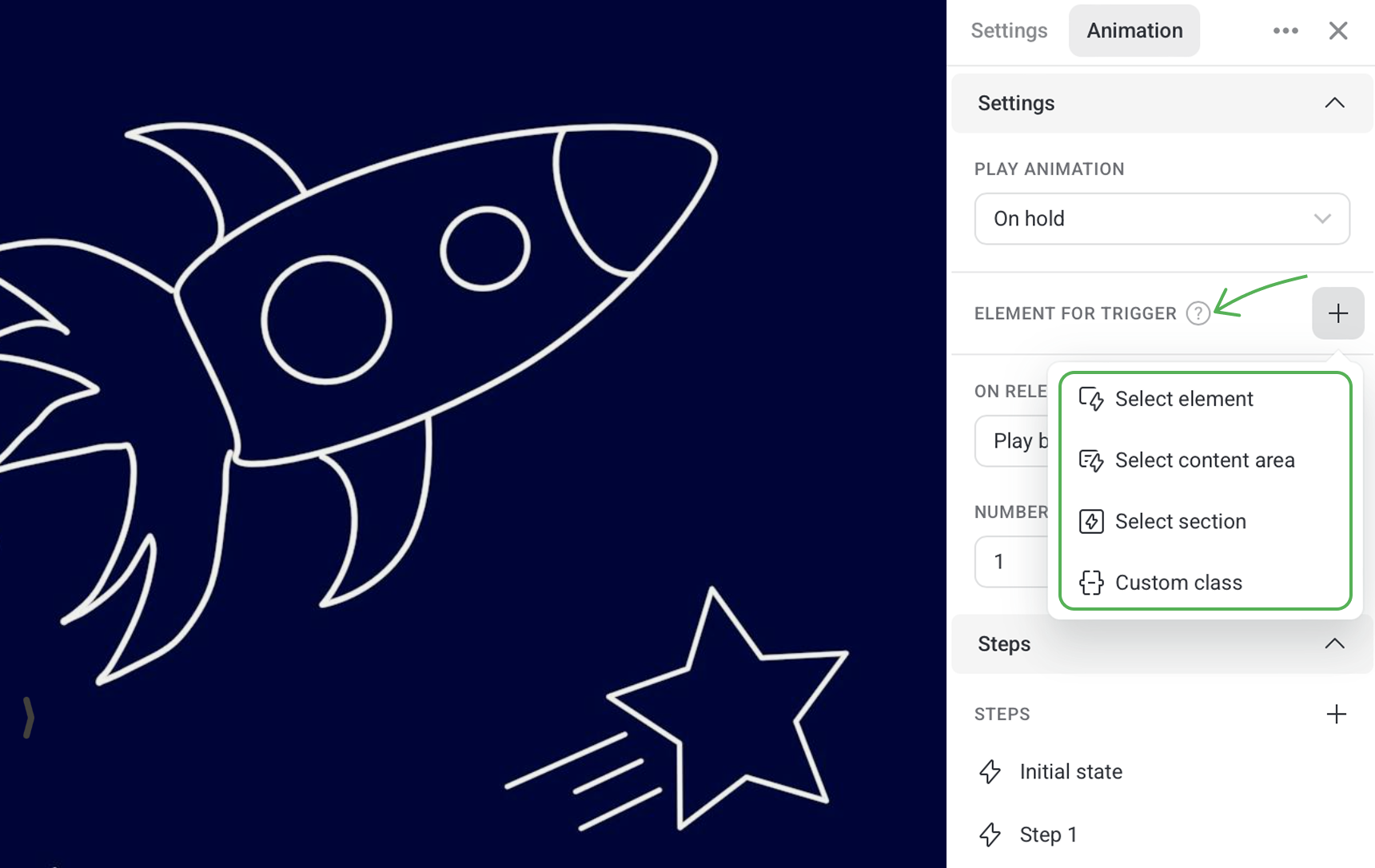
Element for trigger
A trigger is an element that starts playing animation when a certain event happens to it. For example, a visitor clicks on / hovers over it, or when it enters the viewport on pagescroll, etc.
By default, every animated element is set as its own trigger but you can also configure any other element(s), section or custom class to serve as the trigger.

Let's animate a blue square and set it as its own trigger, then animation of the square starts playing when a visitor holds down the square.
If we choose the yellow circle as the trigger, then animation of the square starts after a visitor holds down the circle.
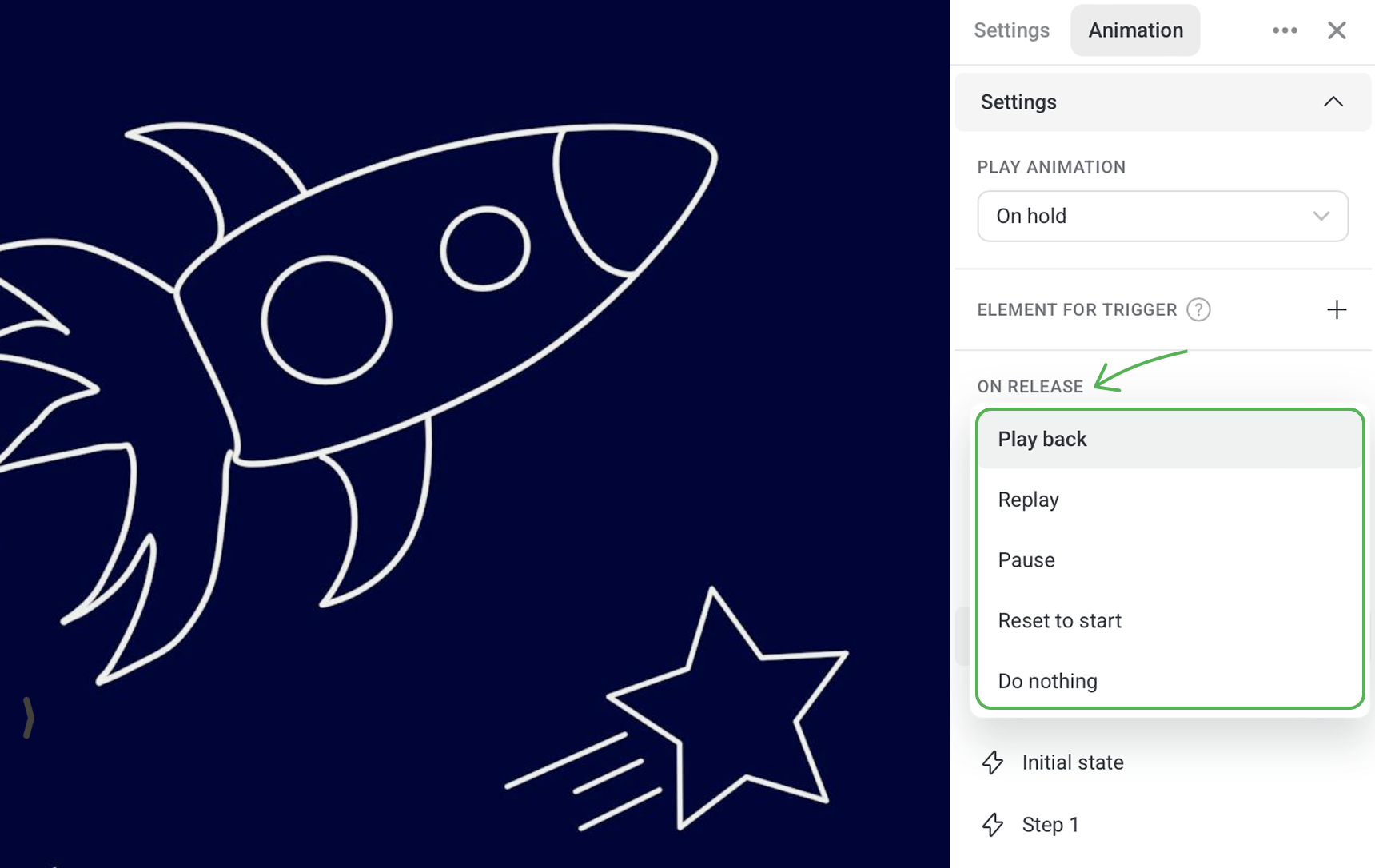
On release
Here you can set up what happens to the animation after the user releases the element.

Play back
After releasing the element, the animation plays backwards, from the final state to the initial one.
Replay
After reclicking, the element returns to its initial state and the whole animation replays.
Pause
On releasing the element, the animation pauses and continues playing after reclicking the element.
Reset to start
The animation replays once a user releases the element.
Do nothing
After releasing the element, the animation plays till the end and remains in its final state until the page is refreshed.
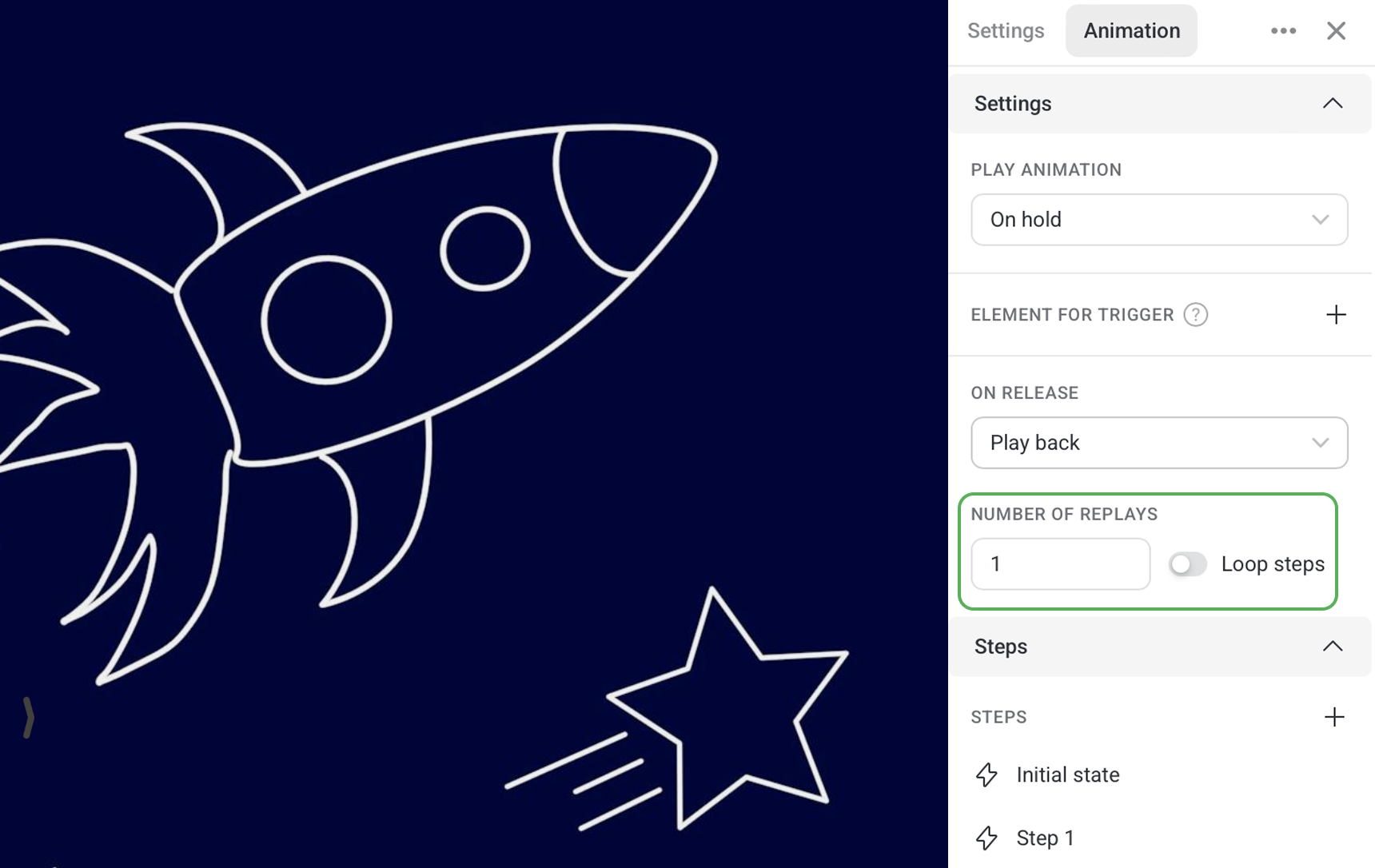
Number of replays
By default, any animation plays only once. You can also set up several replays or loop the steps.