Play animation on click
Read this article to learn how to set playing animation On сlick.
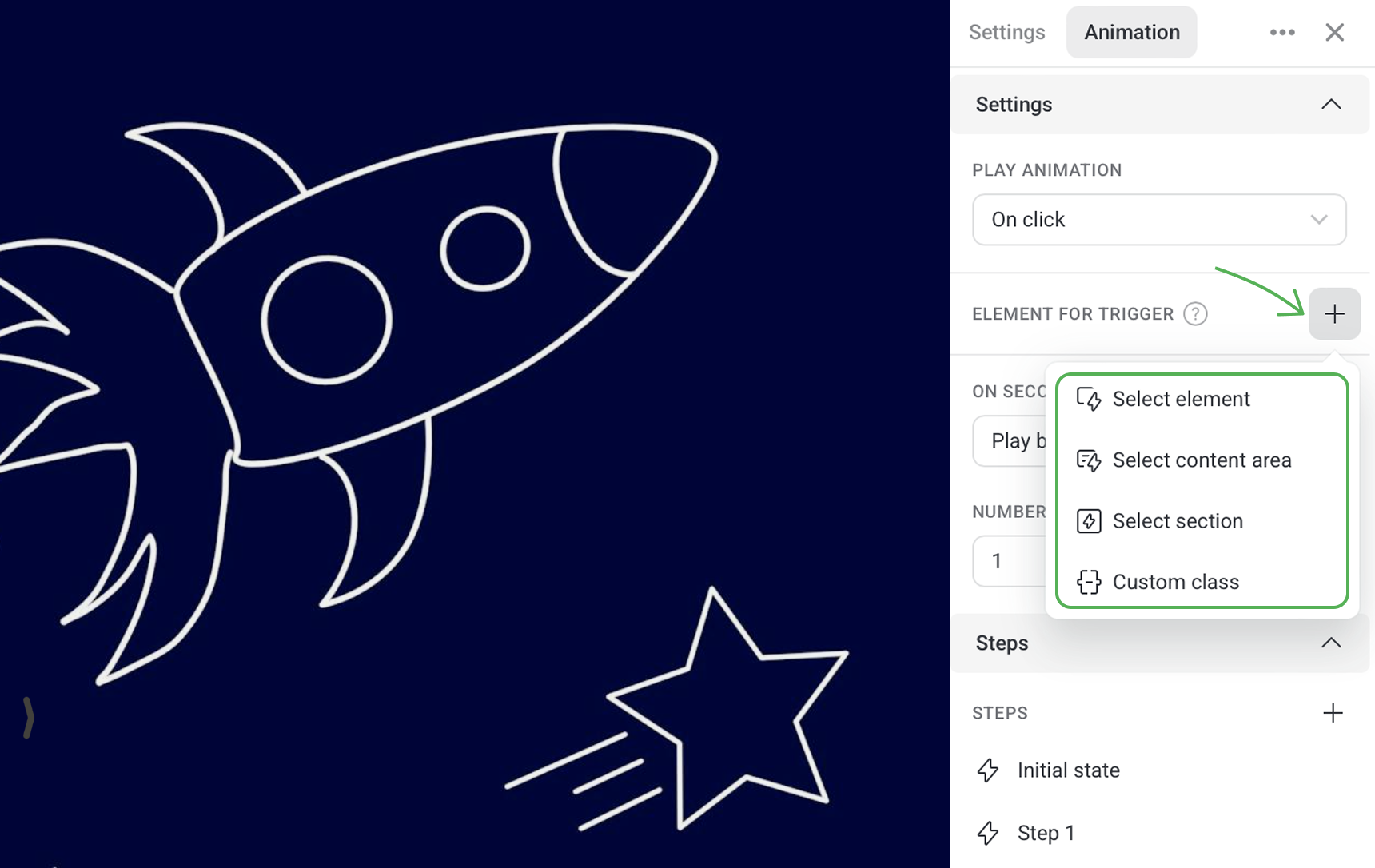
Element for trigger
A trigger is an element that starts playing animation when a certain event happens to it. For example, a visitor clicks on / hovers over it, or when it enters the viewport on pagescroll, etc.

By default, every animated element is set as its own trigger but you can also configure any other element(s), section or custom class to serve as the trigger.
Let's animate a blue square. By default, the element for trigger is not set up, then animation of our square will starts playing when visitors click on it.
If we choose the yellow circle as the trigger, then animation of the blue square will start on clicking on the circle.
NOTEYou can select several elements, a section or a class of elements as the trigger.
On second click
Use this option to set up what happens to your animation after it's clicked on again.
Play back
After playing, the animation remains in the state of the final step. On the second click, the animation plays backwards, from the final step to the initial state.
Replay
After playing, the animation remains in the state of the final step. On the second click, the animated element returns to its initial state and the whole animation replays.
Pause
On every even click, the animation pauses playing and on every odd click it continues playing, till its final state.
Reset to start
After playing, the animation remains in the state of the final step. On the second click, the animation plays backwards, from the final step to the initial state.
To replay the animation, the element needs to be clicked for the third time.
Do nothing
After playing the animation, the animated element remains in the state of the last step until the page is refreshed.
Number of replays
By default, any animation you create plays only once. You can set several replays or loop the animation.
See some examples of replay below.
NOTEIt's not possible to loop animation if you select On second click → Play back.