Play on animation trigger
Read this article to learn how to set playing animation On animation trigger.
This is the only type of animation that needs two animated elements. Here you can connect one animation to the step(s) of another animated element.
Element for trigger
On animation trigger is the animation type where one animation starts at a certain step of the second animation. One of the animation steps serves as the element for trigger.

The video below shows two elements. Let's set the animation of the ghost (our animated element) to begin after the animation of the button (our element for trigger) stops.
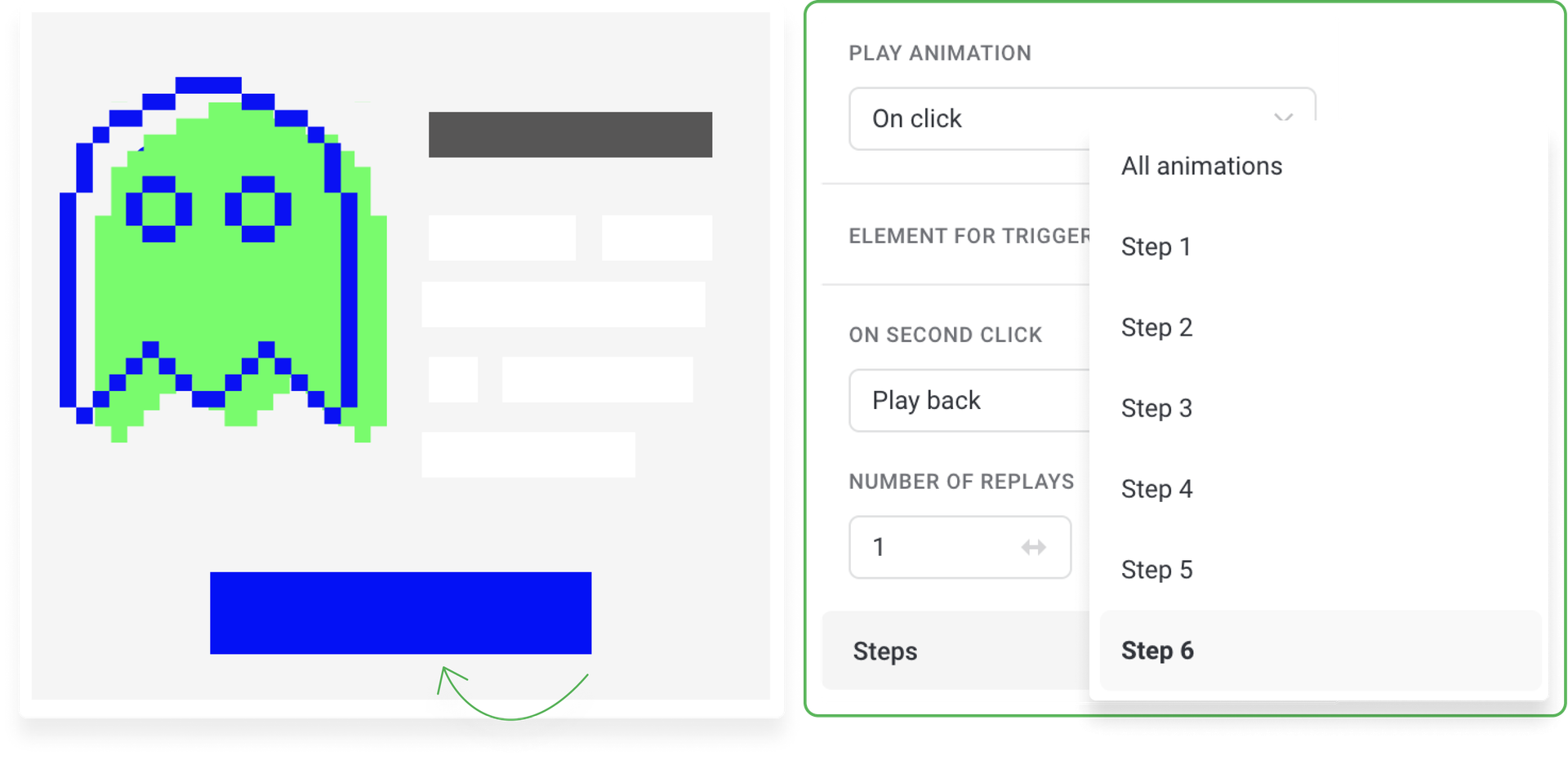
First, we need to set up the animation of the button. In our case, the animation is made up of six steps, and starts playing on click.

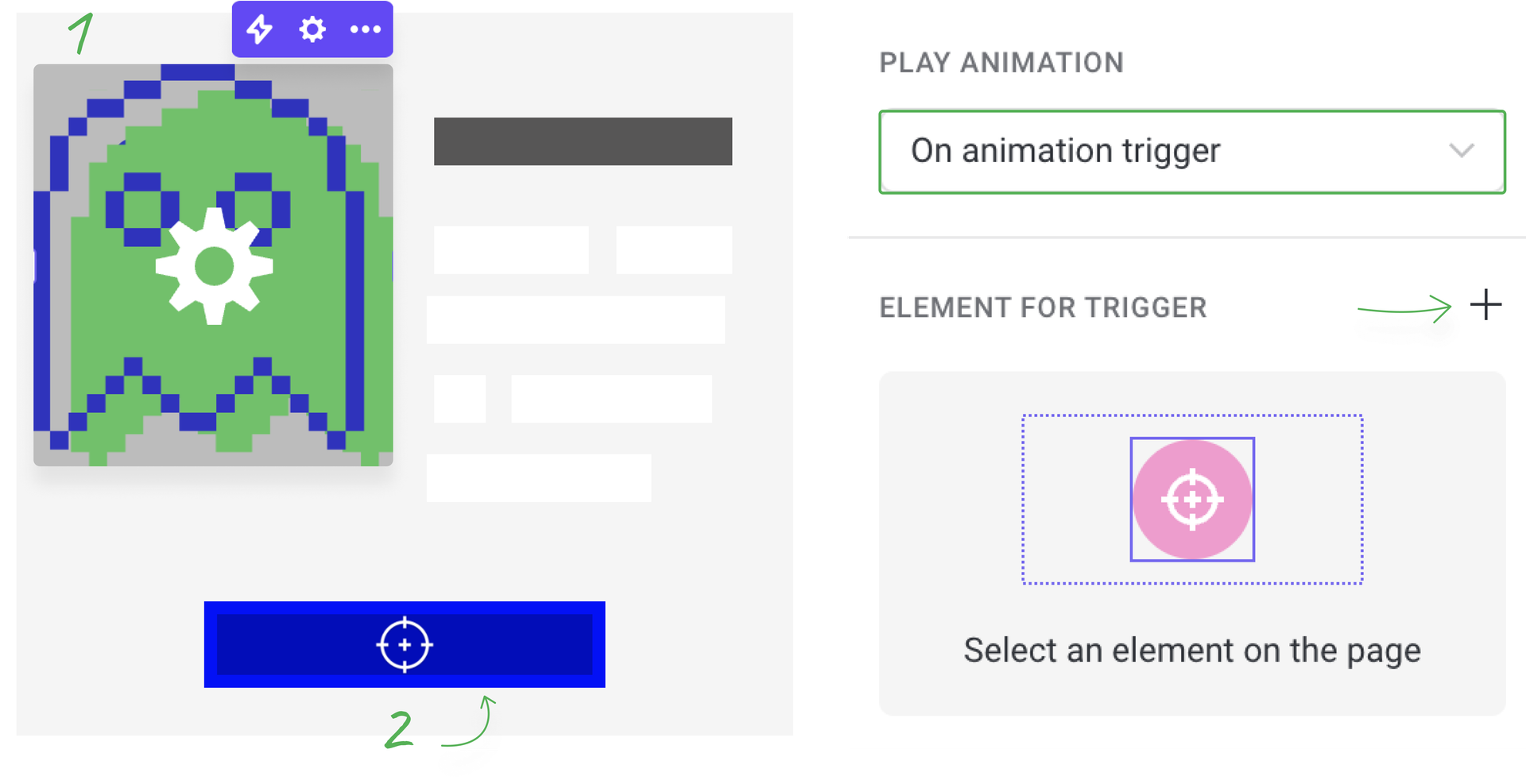
Then we set up animation of the ghost. Finally, we choose our button as the element for trigger.

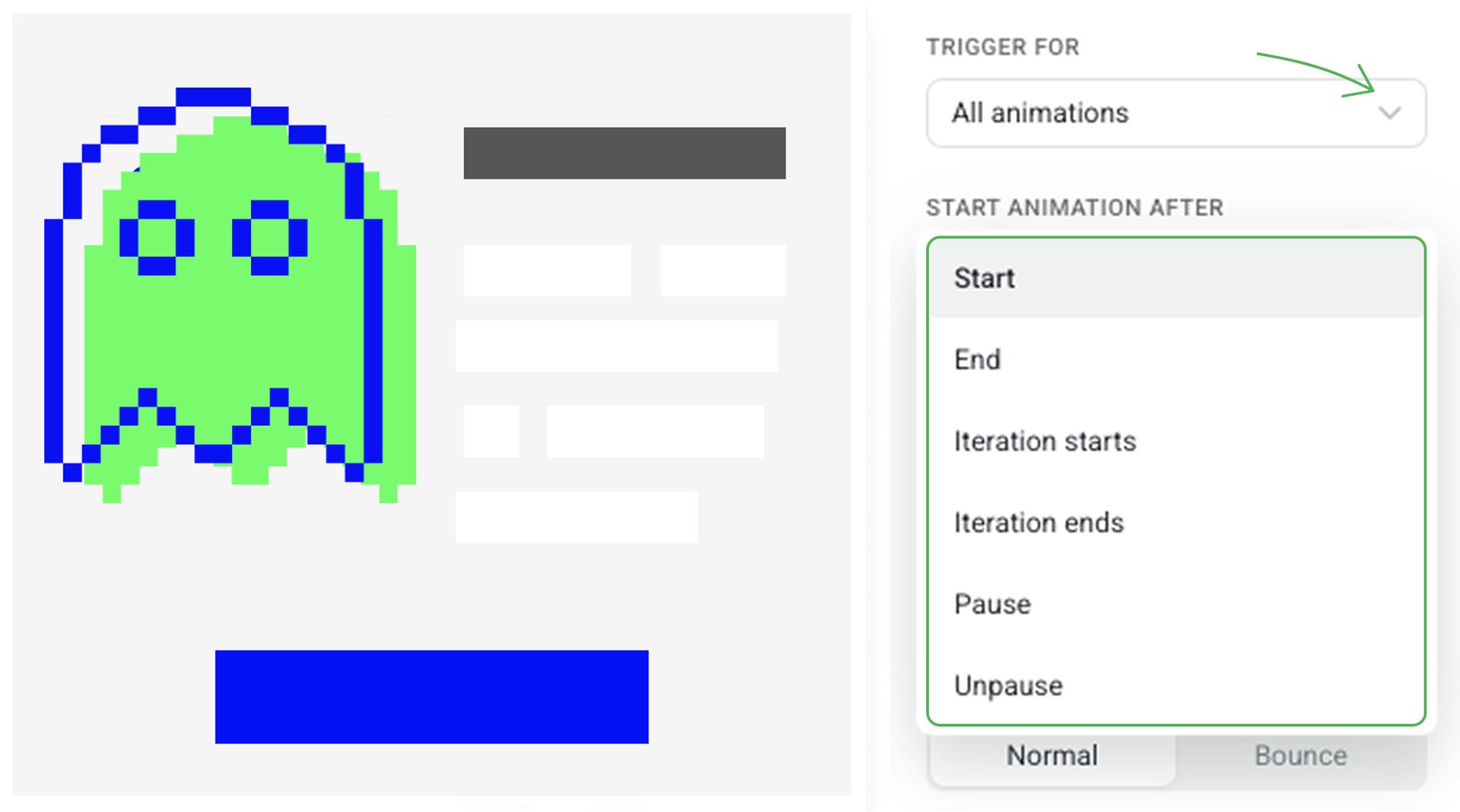
Now we need to choose at what step to start animation of the ghost. In our case, we set Trigger for all animation.
The next setting is Start animation after.

If we choose Start, then the animation of the ghost starts playing after the first step of the button animation.
If we choose End, then the animation of the ghost starts playing after the last step of the button animation.
In both cases, animation of the element plays once by default but you can also set up the number of replays.
The Iteration starts / ends options come in handy if you want the trigger to launch at every iteration (that is, every repetition) of the looped step or animation. So if a step replays 5 times, then the trigger also goes off 5 times.
If we choose Iteration starts, the trigger goes off only at the first iteration of the selected step.
If we choose Iteration ends, the trigger goes off only at the last iteration of the selected step.
Number of replays
By default, any animation you create plays only once. You can set several replays or loop the animation. See some examples of replay below.
Animation direction
The animation can play in two directions:
- Normal - Animation is played from the initial to the final state.
- Bounce - After playing the animation, the animated element returns to the initial state while the animation is playing backwards.