Hybrid grid
Hybrid grid combines advantages of standard sections and flexibility of free elements.
Standard sections let you promptly create new sections with a predesigned layout that’s both visually appealing and technically optimized. You can customize standard sections by adjusting their layout, configuring containers, and adding or removing elements. There are more than 30 types of elements to add: text elements, images, maps, buttons, icons, etc.
You can also easily add Absolute elements with more flexible settings into standard sections. Use them to create a truly unique design.
In the standard sections, you can bind Absolute elements to containers: columns, cards, sections, screen. Bound elements properly adapt to mobile devices and stay put when the height values of other containers change. This is crucial as users browse your site on devices with different viewports.

Cards
When you move cards, change their number in a row or reorder them, all absolute elements bound to a particular Сard move around with it. Elements bound to the Grid stay in the same place ignoring any changes in the order of cards.
If you bind an element to the bottom of any card or column, then this element automatically adapts to any changes of the card height and stays put at the bottom.
Slider
If you bind an element to any card in the slider, then this element will move with this card while scrolling.
If you bind the element to the Screen or Grid, then it will stay put in this place even when you scroll the slider.
Tabs
You can also bind a free element to the container on any tab. In this case, the element will appear only on the chosen tab. Otherwise, you can bind it to the screen or grid to have it displayed on all the tabs.
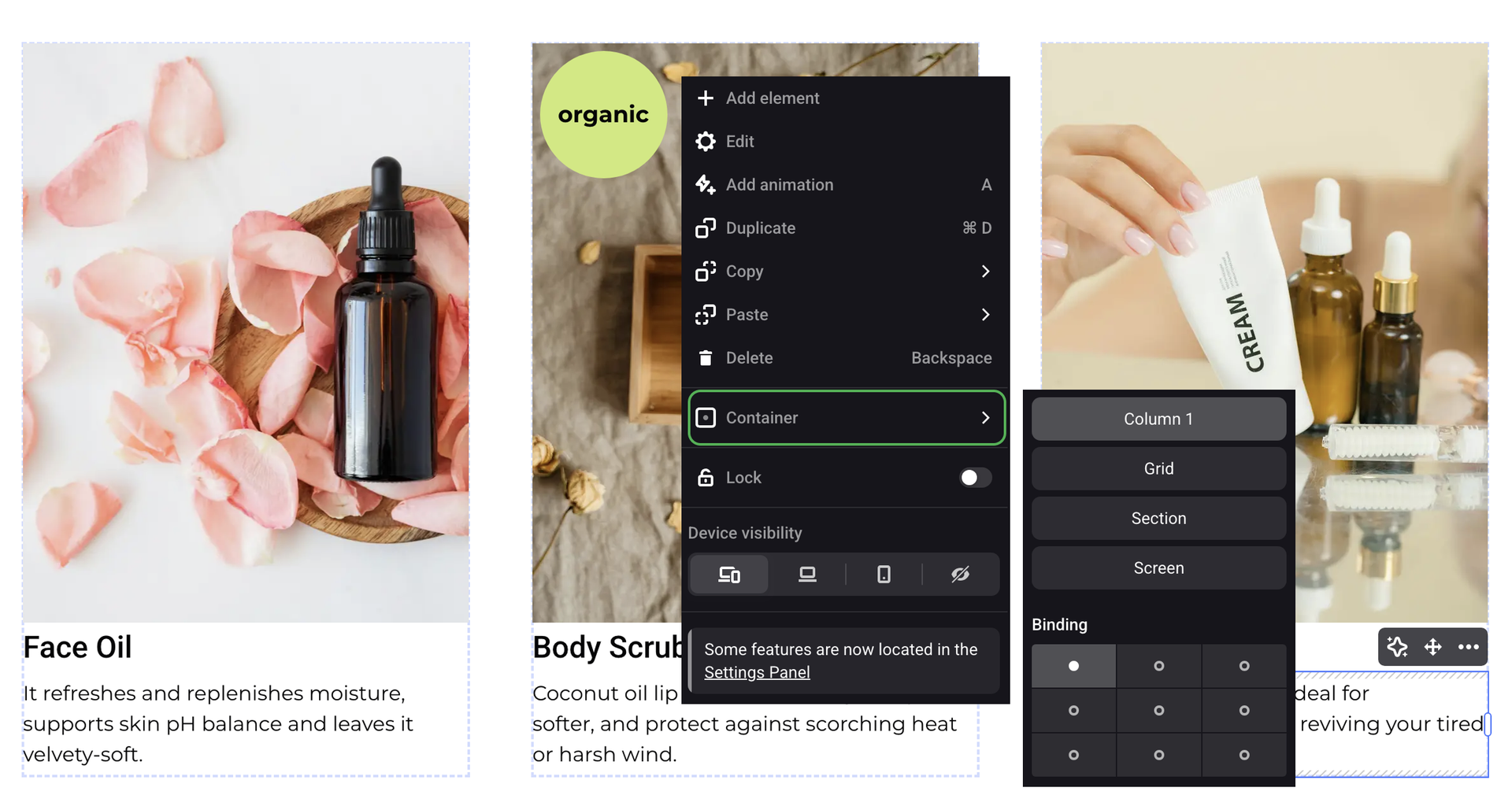
Binding elements to a container
How to bind an element
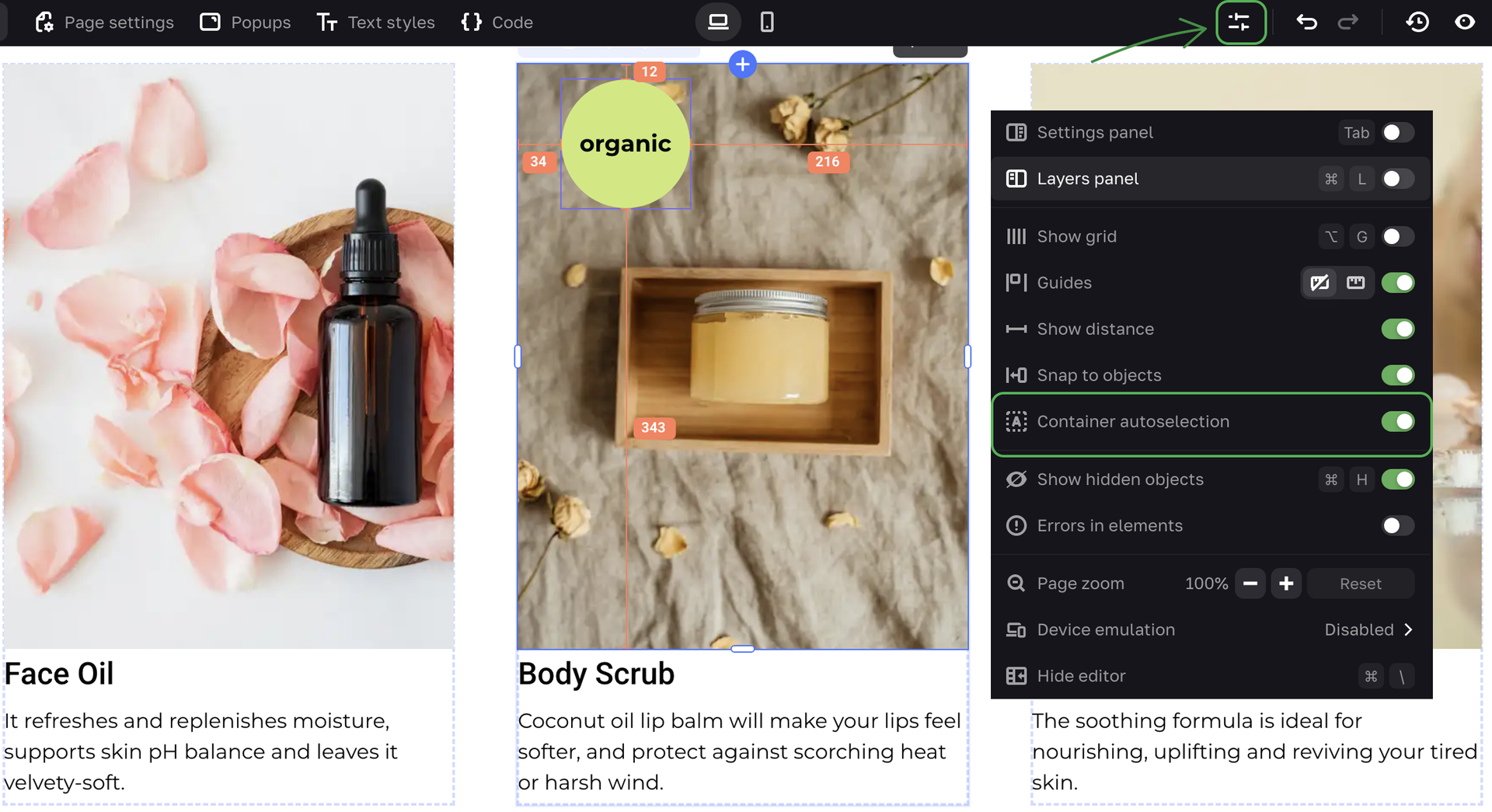
By default, Container autoselection is enabled in the Editor options on the upper panel, that is an element automatically binds to the nearest container. To bind to a container, an element should cross it at least by one pixel.

NOTEAn element that doesn't fit into a container is not automatically bound to it. You can set up its binding manually. To do that, place the element where needed and select a suitable binding dot in the Context menu → Container→ Binding.
A card or a tab gets into the list of possible containers for a particular element when this element crosses its border.
How to unbind an element
To change an element binding, you need to remove it from the container.
If you want an element you're moving to keep its binding to a particular container, press and hold CTRL or ⌘ while moving the element, or disable Container autoselection in the Editor options. The element will also retain its container if you move it with the keyboard arrows.
How to adjust container height
You can manually set up the height of containers even in the standard sections. To learn more about it, read the article on Resizing columns and cards.
Intersecting elements
This option lets you choose a particular element you want to edit if there are several elements stacked one over another.