Free sections
A free section is a type of sections with free positioning of elements. You can move all the section elements as you see fit, resize and rotate them, or change the order of layers. Free sections empower you to create unique designs, without using section templates.
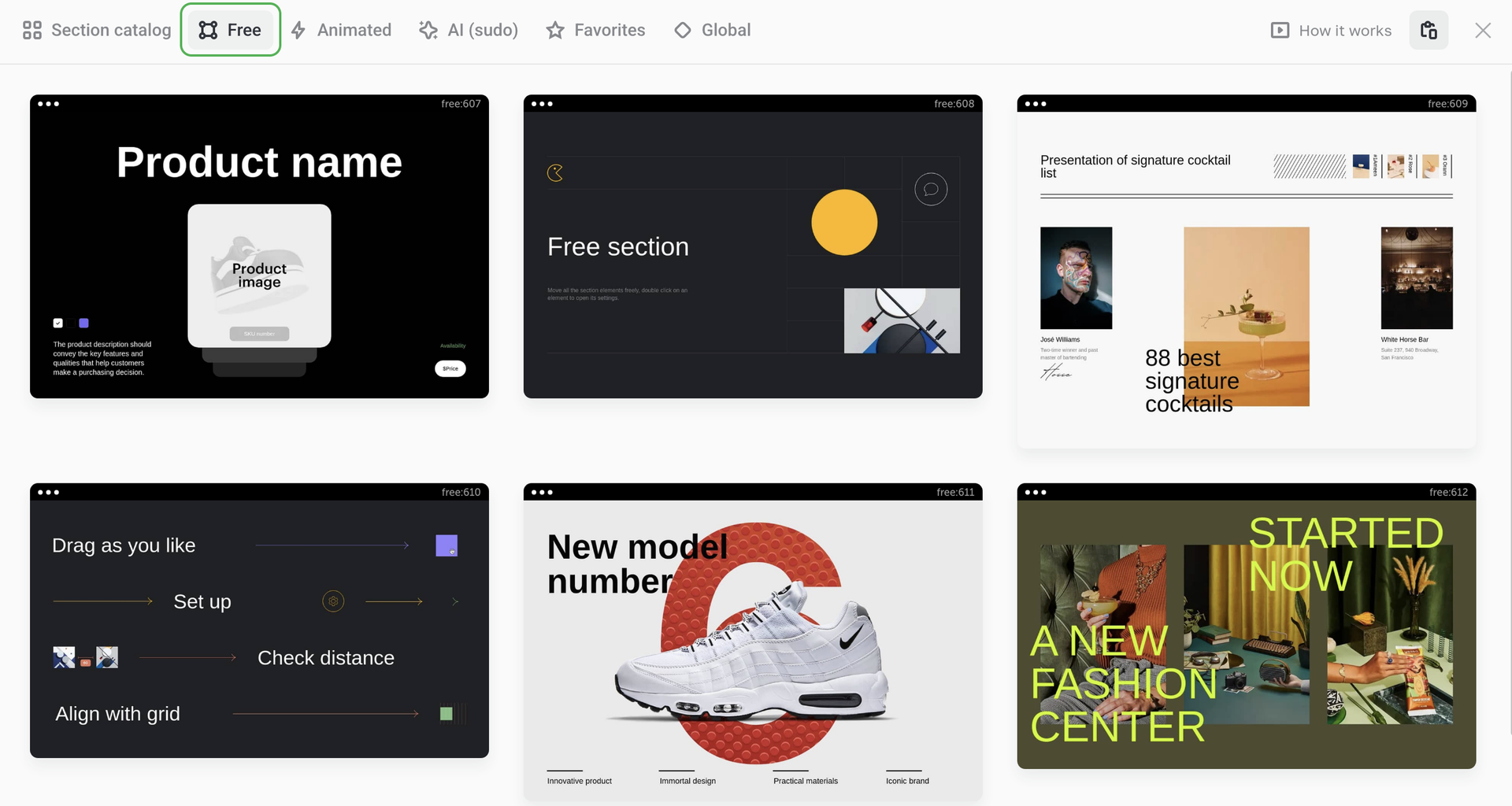
Adding a free section
Choose any template from the Free section category.

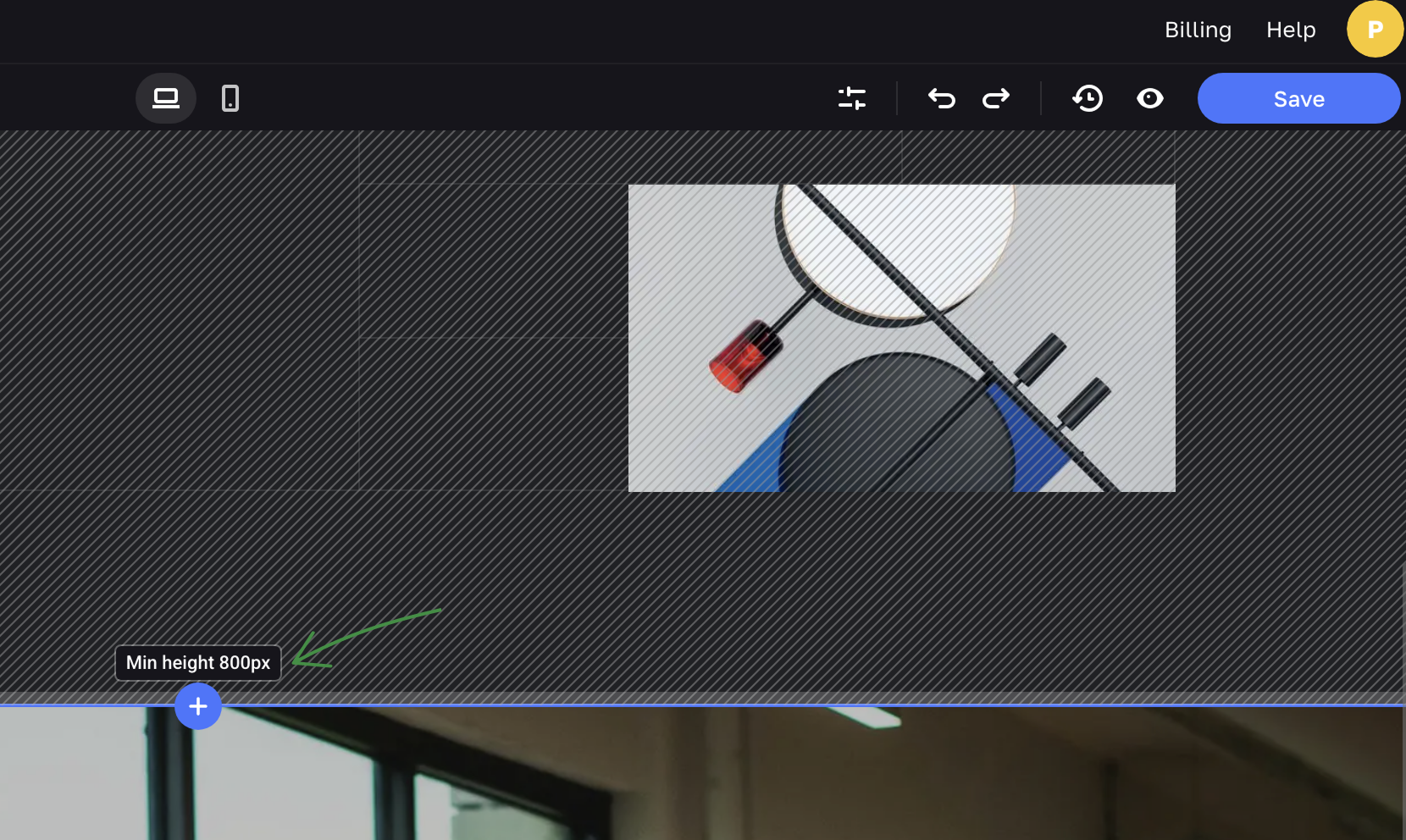
Section height
To change height of any free section, drag its bottom edge.

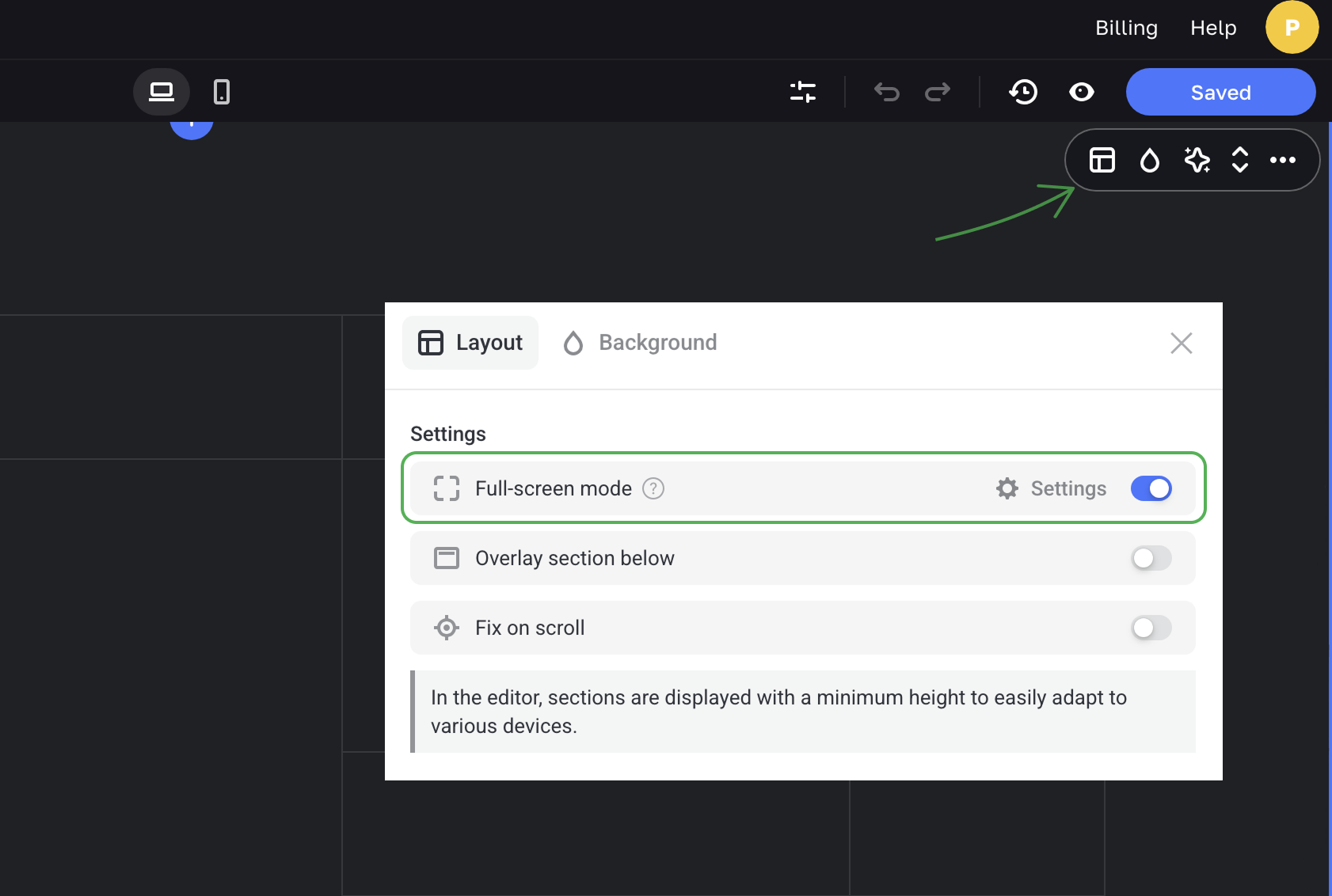
Full-screen mode
Full-screen mode makes one section take up the whole screen space, and its height automatically adopts to viewports across different devices.

In the full-screen mode, all sections have a minimum height. You need to set a value of the section minimum height that allows all the section elements to fit in.
In the editor, you see sections with their set-up minimum height. The full-screen mode is applied when a visitor’s screen size is bigger than the specified minimum height. You can also see the section's full-screen mode in the Preview mode.

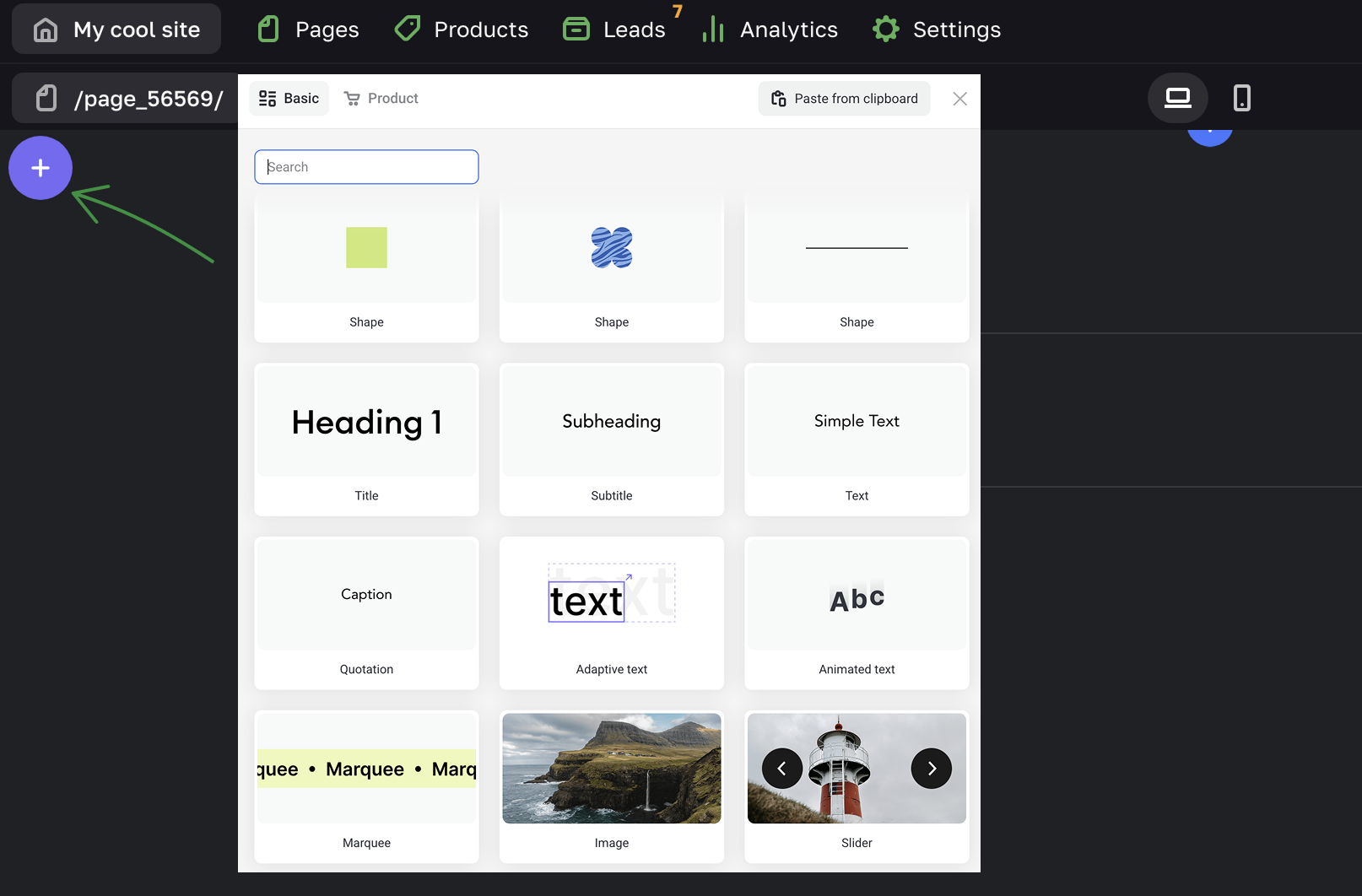
Adding elements to a free section
To add elements to a free section, click on the + icon at the top left corner. You can also right-click any empty space in the section.