Introduction to animation
Animation is a great tool that lets site's visitors interact with your site content.
It comes in handy if you need:
- to attract attention to a particular section, button, form or element;
- to encourage a certain action: to click a button, to fill in a form, to give contact info, etc;
- to showcase some product features;
- to illustrate abstract concepts and processes;
- to guides users around the site.
NOTEKeep in mind that any animation you add to your site extends the page load time.
Animation should not distract attention from the main point: users visit sites to get some information. It should help them to navigate and not interfere with it. That's why you should check that your animation doesn't slow down the site performance.
To create animation, open the Animation panel by pressing A or open the context menu by right-clicking anywhere on the page, and choose Add animaiton.

First, opt for creating some animation from scratch or selecting some pre-made animations from a range of presets.

TIPYou can copy any set-up animation and paste it to other elements.
Presets
A preset is an animation with predefined settings that showcase main types of element movement.
Simple presets are animations made of one step: an element moves from the point A to the point B, resizes, becomes transparent/opaque, rotates or stretches.

Complex presets include more complicated animations that are made of several steps or several parameters of a step. Presets are a handy way to start creating animation.
You can customize any preset as you see fit. The example below shows how to change the settings of the first step. But you can also change the settings of the initial state or add new steps.
Animation from scratch
If you choose Start from scratch, you need to enter all the settings values on your own.
Number of replays
By default, any animation you create plays only once. You can also set up several replays, loop the steps and select the direction of animation.

Steps
Any animation is made of at least two steps. The initial state of an element is the state from which its transformation starts.
You need to set up the stages of this transformation: change the position, size, opacity, etc. of the animated element. The more steps you add, the more complex your animation gets.
Play animation
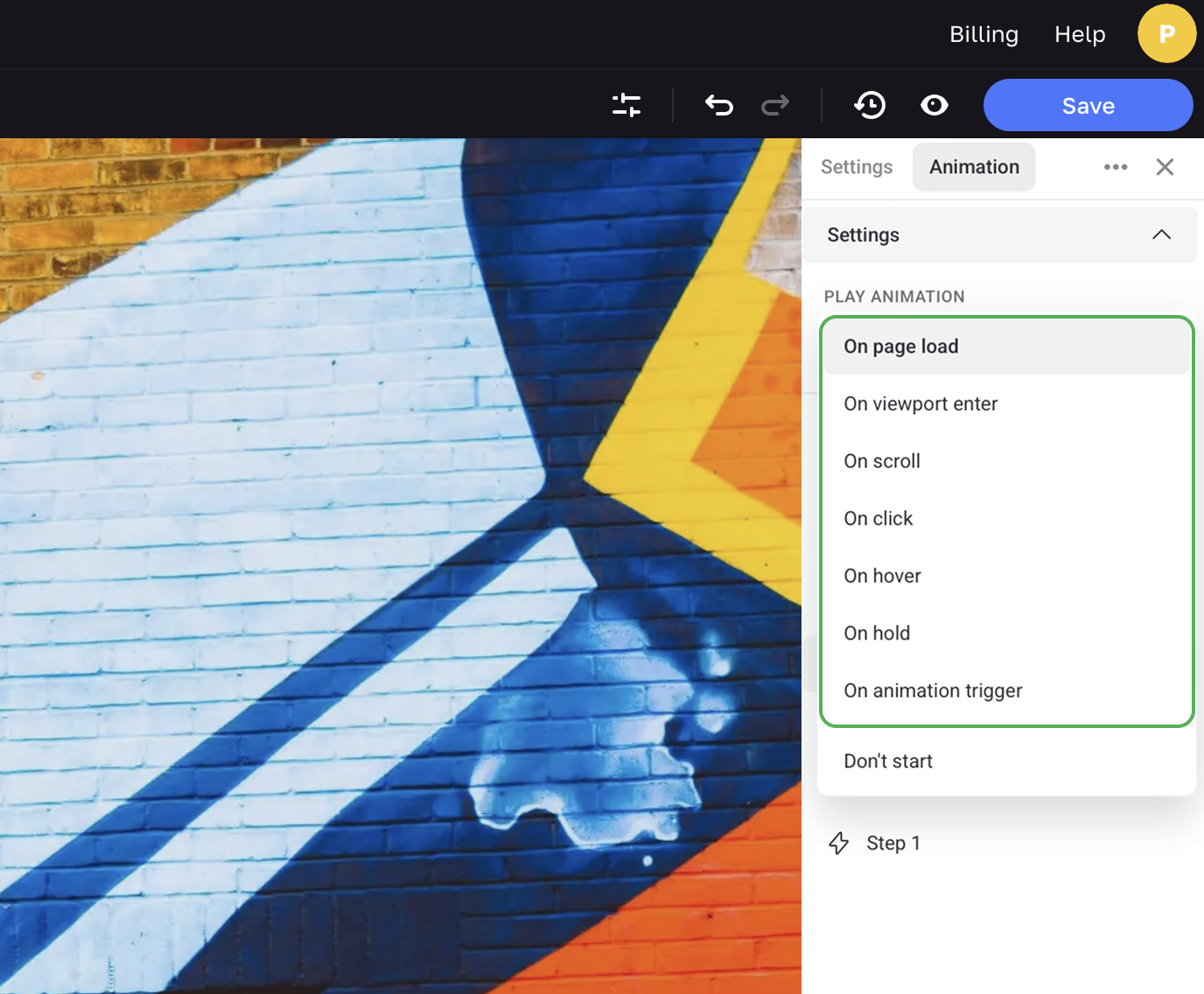
You can set up which action should trigger starting animation. There are multiple types of Play animation. Learn more about each type.

On page load
When a page loads, all animations on the page start playing. If you use this option, it's important not to overload the page with too many animations. Make sure you apply them in moderation.
Learn more about Playing animation on page load.
On viewport enter
Animation starts playing when the relevant element enters the viewport.
This type of playing animation is useful for cards and lists, elements in hero sections, and display boards. It's a perfect tool to engage your site's visitors emotionally.
Learn more about Playing animation on viewport enter.
On scroll
Animation starts playing when, on scrolling, the page the relevant element enters the viewport.
Set up some animated typography, appearing or vanishing of elements, background that changes color, dynamic images, parallax effects and more.
Learn more about Playing animation on scroll.
On click
Animation starts playing on clicking a relevant element. This type of animation usually works great for buttons or shapes that users interact with.
You can also animate other elements. The main consideration here is that users should easily understand why they would need to click on this element.
Learn more about Playing animation on click.
On hover
This type of playing animation is great for clickable elements: buttons, cards or links.
Animate hovering over a button (for example, to make it change its color or size), set the description to fade in when hovering over an image, make the element background change change color on hovering.
Learn more about Playing animation on hover.
On animation trigger
It's the only type of playing animation that lets you create a complex chain of animations by binding one animation to the actions of the other. That is, the second animation starts only after a certain step of the first animation.
Learn more about Playing animation on animation trigger.